Blogger Tips
Many times when we think about making a blog, we want to put many gadgets, although many are not necessary, or perhaps only a few of them. But to add the gadgets that we want, we need to have enough space. A solution would be using an expanding/collapsing menu that is hidden and expands when the user clicks on it.
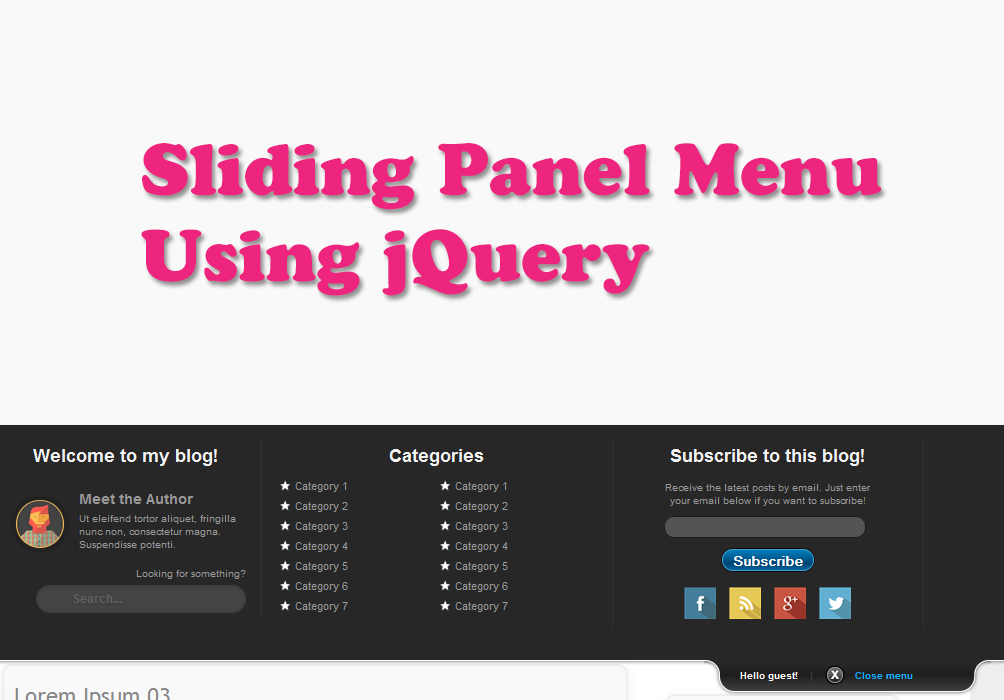
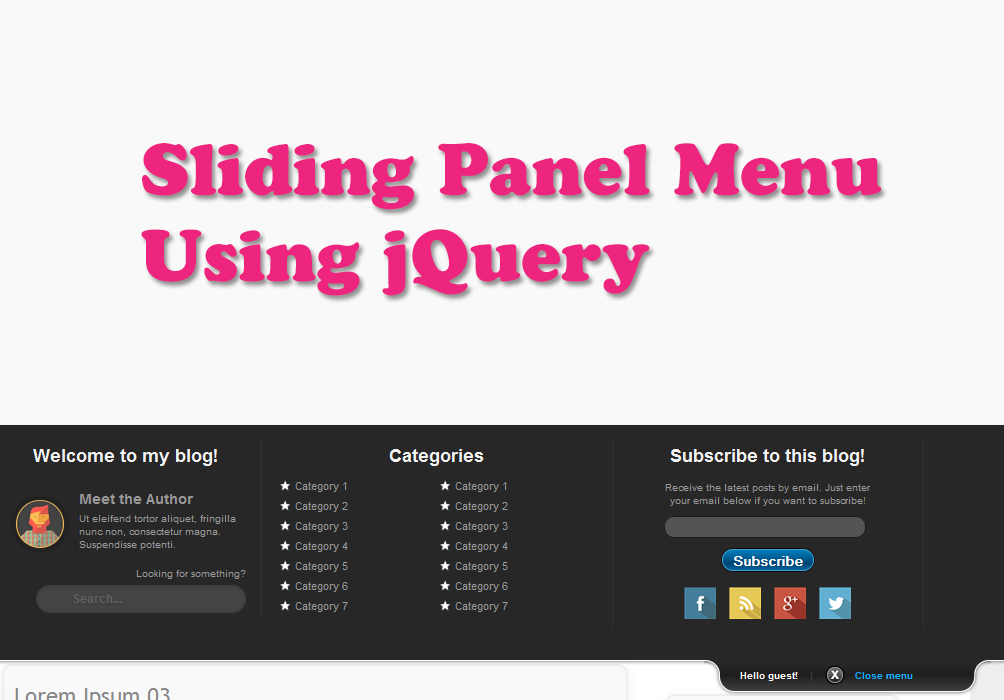
Originally, this plugin called Sliding Login Panel was created so that users could register on the site, but as we know, in Blogger we don't have the option to add a user registration, however, that doesn't mean that we can't take advantage of this plugin and use it to add other elements, such as a menu, search box, social icons, feed subscription etc. You can find a demo of this panel in this blog - just click on the Open menu link on the top.
You can find a demo of this panel in this blog - just click on the Open menu link on the top.
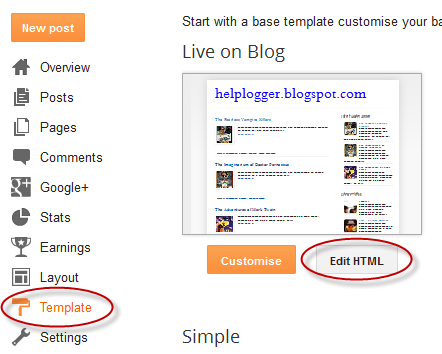
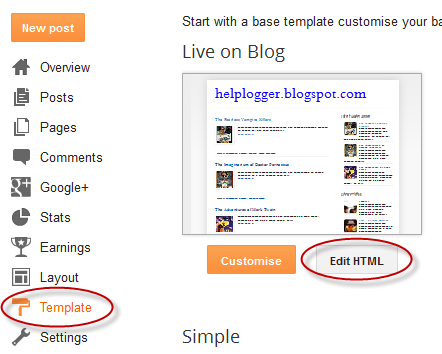
Step 1. From your Blogger dashboard > go to Template > click on the Edit HTML button:

Step 2. Click anywhere inside the code area and search by pressin the CTRL + F keys for the <head> tag
Step 3. Below the <head> tag, add this script:
Step 4. Now search (CTRL + F) the </head> tag and add the CSS styles just above it:
- in case you need more space for your widgets, the height of the entire container can be changed by modifying the 230px value from height: 230px;
- To change the background color, change this color value: #272727
Step 5. And finally, we will place the HTML structure of it - right after the <body> tag, add this code:
Note:
- In the first section, you can change the welcome message, "Meet the author" title and add your description by replacing the text in bold. To add your own picture, replace this URL:
- In the third section is the email subscription - you must have enabled this option in your Feedburner account - just replace the text in blue with the name of your blog's feed. As for the social icons below, change the URLs in blue with your Facebook and Twitte and add the URL of your blog's RSS feed address.
Basically, those are the main sections that can be customized, though, we can take some parts and paste something else instead.
Step 6. Save the template and that's it! Note that this menu works with jQuery, so if you are already using Scriptaculous, Prototype or Mootools, then it will not work.
I hope you'll enjoy this elegant menu with sliding effect, which will look way better if we remove the Blogger navbar.
- Responsive Css Timeline With 3d Effect For Blogger
Here's another amazing way to display our Blogger posts. By applying the following Responsive CSS Timeline View with 3D Effect on Blogger Posts, we will have a responsive timeline-like structure of the most recent posts and their thumbnails, along...
- How To Add Neat Css3 Dropdown Menu In Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template. In the upper right corner of this menu we...
- Horizontal Menu With Sub-tabs In Two Columns For Blogger
This is a very nice horizontal menu in which its sub-tabs are displayed in two columns and is also made with CSS, without any scripts. The "advantage" so to speak, is that the sub-tabs when arranged in two columns are not very long, so it will be neat...
- Create Horizontal Navigation Menu With Drop Down Submenus Using Css
The following drop down menu is made only with CSS, is a horizontal menu with sub-tabs and the right side has a rounded search. A menu is handy for those who do not require complex menus or prefer not to use one that requires scripts and/or too many images,...
- How To Add “email Subscription Form” To Blogger Blogspot
When you are providing useful information in your blog, then many times some readers will need to get the latest updates from your blog. For that purpose, you need an Email Subscription Form in your blog, so that the interested visitors can easily get...
Blogger Tips
jQuery Sliding Panel with Expanding/Collapsing Content for Blogger
Many times when we think about making a blog, we want to put many gadgets, although many are not necessary, or perhaps only a few of them. But to add the gadgets that we want, we need to have enough space. A solution would be using an expanding/collapsing menu that is hidden and expands when the user clicks on it.
Originally, this plugin called Sliding Login Panel was created so that users could register on the site, but as we know, in Blogger we don't have the option to add a user registration, however, that doesn't mean that we can't take advantage of this plugin and use it to add other elements, such as a menu, search box, social icons, feed subscription etc.

Adding the jQuery Expand/Collapse Slider Panel to Blogger
This sliding menu is made with jQuery, so the first thing is to add the script by pasting it just below the <head> tag:Step 1. From your Blogger dashboard > go to Template > click on the Edit HTML button:

Step 2. Click anywhere inside the code area and search by pressin the CTRL + F keys for the <head> tag
Step 3. Below the <head> tag, add this script:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
Step 4. Now search (CTRL + F) the </head> tag and add the CSS styles just above it:
<style>Note:
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(http://1.bp.blogspot.com/-NUzxkktRzaU/Uv_kp1jV21I/AAAAAAAAGLo/KtKg7i17Ecc/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(http://4.bp.blogspot.com/-xlp0IDZdYO0/Uv_kY314jPI/AAAAAAAAGLQ/rViPl1Lb6AA/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(http://2.bp.blogspot.com/-5XawEIl5fZ4/Uv_kY6E8W2I/AAAAAAAAGLc/3gC41-rCLcE/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(http://3.bp.blogspot.com/-xRg5USmC76w/Uv_kY2BfO2I/AAAAAAAAGLU/ssNd4LjkegQ/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(http://2.bp.blogspot.com/-cdOsu2eBoaw/Uv_jiuYiBwI/AAAAAAAAGK0/MHNq2ZHKx84/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(http://2.bp.blogspot.com/-x8TYckHLWSI/Uv_jikLN4XI/AAAAAAAAGKw/351QJzRE6hU/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(http://2.bp.blogspot.com/-cdOsu2eBoaw/Uv_jiuYiBwI/AAAAAAAAGK0/MHNq2ZHKx84/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(http://2.bp.blogspot.com/-x8TYckHLWSI/Uv_jikLN4XI/AAAAAAAAGKw/351QJzRE6hU/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(http://3.bp.blogspot.com/-dT-QzDtobHo/Uv_j8KyMIWI/AAAAAAAAGLE/dhWa0RKCLpI/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(http://4.bp.blogspot.com/-zAJKRnLzcmc/Uv_yHsaS9FI/AAAAAAAAGMc/1fbDDXwrbbY/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 11px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
- in case you need more space for your widgets, the height of the entire container can be changed by modifying the 230px value from height: 230px;
- To change the background color, change this color value: #272727
Step 5. And finally, we will place the HTML structure of it - right after the <body> tag, add this code:
<!-- Start sliding panel -->Note: if you can't find the <body> tag, then try to find this one:
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- first section -->
<div class='left' !important'>
<h4>Welcome to my blog!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='http://1.bp.blogspot.com/-J8r3gQVzSSE/Uv5nM4vluSI/AAAAAAAAGJk/Np7Vu3uVxwU/s1600/profile-pic.png'/>
<h3 class='boxtitle'>Meet the Author</h3>
<p>Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna. Suspendisse potenti.</p>
</div>
</div>
</div>
<p align="right" >Looking for something?</p>
<form method="get" action="/search" id="search-box22">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>
</div>
<!-- second section -->
<div class='left' !important'>
<h4>Categories</h4>
<div id='sliding-panel'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
</div>
<!-- third section -->
<div class='left right' align="center">
<h4>Subscribe to this blog!</h4>
<p >Receive the latest posts by email. Just enter your email below if you want to subscribe!</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Feed-Name'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Subscribe'/></form>
<div align='center' >
<a href='http://www.facebook.com/username'><img title="Follow on Facebook" src='http://4.bp.blogspot.com/-7yw8LAxUHDs/Uv_yeMsPAzI/AAAAAAAAGMk/FmmQs1-0onE/s1600/Facebook.png' /><a href='http://blog-address.blogspot.com/atom.xml'><img title="RSS Feed" src='http://2.bp.blogspot.com/-m3RbHRx_SrU/Uv_yefCLr6I/AAAAAAAAGMo/UkejpiUz5gk/s1600/RSS.png'
<a href='https://plus.google.com/username'><img title="Follow on Google" src='http://4.bp.blogspot.com/-BDo6SRqhmMk/Uv_yefar_mI/AAAAAAAAGM4/lBmHhNcUceY/s1600/Google-plus.png'
<a href='http://twitter.com/username'><img title="Follow on Twitter" src='http://4.bp.blogspot.com/-DBsj0D214z8/Uv_yeiKl49I/AAAAAAAAGMw/xG8n2ZSVR98/s1600/Twitter.png' /></div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Hello guest!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open menu</a>
<a class='close' href='#' id='close' none;'>Close menu</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<body expr:class='"loading" + data:blog.mobileClass'>Here we have added the content in the sliding panel which will be hidden and will show on mouse click. In green are the names of each section so to make it easier to recognize them.
Note:
- In the first section, you can change the welcome message, "Meet the author" title and add your description by replacing the text in bold. To add your own picture, replace this URL:
http://1.bp.blogspot.com/-J8r3gQVzSSE/Uv5nM4vluSI/AAAAAAAAGJk/Np7Vu3uVxwU/s1600/profile-pic.png- In the second section you have the categories - there add the URLs of your links by replacing the addresses in blue and replace Category 1, 2, 3... with the titles that you want to appear for the links.
- In the third section is the email subscription - you must have enabled this option in your Feedburner account - just replace the text in blue with the name of your blog's feed. As for the social icons below, change the URLs in blue with your Facebook and Twitte and add the URL of your blog's RSS feed address.
Basically, those are the main sections that can be customized, though, we can take some parts and paste something else instead.
Step 6. Save the template and that's it! Note that this menu works with jQuery, so if you are already using Scriptaculous, Prototype or Mootools, then it will not work.
I hope you'll enjoy this elegant menu with sliding effect, which will look way better if we remove the Blogger navbar.
- Responsive Css Timeline With 3d Effect For Blogger
Here's another amazing way to display our Blogger posts. By applying the following Responsive CSS Timeline View with 3D Effect on Blogger Posts, we will have a responsive timeline-like structure of the most recent posts and their thumbnails, along...
- How To Add Neat Css3 Dropdown Menu In Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template. In the upper right corner of this menu we...
- Horizontal Menu With Sub-tabs In Two Columns For Blogger
This is a very nice horizontal menu in which its sub-tabs are displayed in two columns and is also made with CSS, without any scripts. The "advantage" so to speak, is that the sub-tabs when arranged in two columns are not very long, so it will be neat...
- Create Horizontal Navigation Menu With Drop Down Submenus Using Css
The following drop down menu is made only with CSS, is a horizontal menu with sub-tabs and the right side has a rounded search. A menu is handy for those who do not require complex menus or prefer not to use one that requires scripts and/or too many images,...
- How To Add “email Subscription Form” To Blogger Blogspot
When you are providing useful information in your blog, then many times some readers will need to get the latest updates from your blog. For that purpose, you need an Email Subscription Form in your blog, so that the interested visitors can easily get...
