Blogger Tips
A lot of people want to make money from their blog and for this reason want to learn how to insert affiliate banners into their Blogger Blogspot blog. In this Blogger tutorial which is the first of a series I will show you how to place a banner in the sidebar of your Blogger blog (Blogspot blog).
Even if you are new to Blogger and have very little technical knowledge this tutorial is still suitable for you as I will guide you through every step in the process of adding a banner ad to the sidebar of your Blogger blog.

How to Add an Affiliate Banner To the Sidebar of Your Blog
It is relatively easy to add an affiliate banner to the sidebar of your blog.
1. Sign up with an affiliate marketing program like Commission Junction and select your merchant
2. Decide on the size of the merchant banner or banners you wish to display in your sidebar making sure that whatever you choose will fit into the sidebar space otherwise your banner ad may not display properly on your blog. Typical sizes suitable for sidebars are:
3. Choose your banner and you will be presented with the merchant code to display the banner. Right click to select all and right click again to copy the code to the clipboard of your computer
4. In a new window login to Blogger and navigate to Design > Page Elements
5. Click on Add a Gadget in the sidebar. If you are using a customized template you may have 2 different sidebars so decide which you want the banner ad to display in.
6. Select HTML/Javascript widget from the Add a Gadget menu
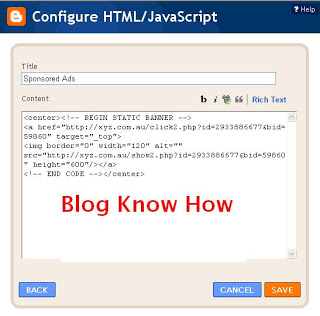
7. Place your mouse in the content box of the Configure HTML/Javascript widget and right click. Choose paste to insert the merchant code of your banner ad into the content box
8. In the title box add a Title like Sponsored Ads if you wish otherwise leave it blank

9. Click on Save
10. Using Blogger's drag and drop feature to pick up your new HTML/Javascript widget and position it where you want your banner ad to show up in your sidebar.
11. Save your layout
12. Click on View Blog to see you new banner ad in action.
Add Space Between Your Banner Ads
If you want more space between your banner ad and the previous widget you can add <p> before the code your inserted in the HTML/Javascript widget. If you need even more add another <p>
To Center Your Advertising Banner
If you want to center your banner ad insert <center> before the merchant code and </center> after it.
Add More Than One Banner
If you want to add more than one banner ad to the same widget you can just by pasting the code for the second banner ad below the first lot of code. If you want some white space between the banners ads insert <p> between each lot of code.
Troubleshooting
Your Banner Does Not Display
Your banner ad should appear right away. If your banner ad doesn't display at all then there is a problem with the widget you have just created. Retrace your steps making sure you have got all the code.
Only Placeholder for the Banner Displays
If you see a placeholder but no ad displays then the affiliate website may be off line or there is a problem with the code in some way. Go back and make sure you copied all of the code correctly
In this Blogger tutorial you have learned how to add an affiliate marketing advertisement banner to the sidebar of your Blogger blog (Blogspot blog) and about some common problems that you may encounter. In my next tutorials on banner advertising I will show you how to place a banner in a variety of other spots on your blog including the footer, above the first post and in the header. Why not bookmark this site so you can return easily?
Related Articles
Make Money Add Banner Ads to Blogger
How to Add an Affiliate Banner Below a Blogger Post
How to Add an Affiliate Banner to the Blogger Header
Add Google Adsense or Banner Above Blogger Header
List of Blog Know How Blogger Tutorials
- Add Affiliate Banner Below Post In Blogger
In today's Blogger tutorial you will learn just how easy it is to place an affiliate banner at the end of each post of a Blogger blog (Blogspot blog). This is a relatively easy task but does require adding a short snippet of code to your Blogger template....
- Add Banner Adsense Above Blogger Header
One of my readers asked me how to add a Google Adsense ad unit above the header of a Blogger Blogspot blog. Rather than post a long reply I decided to write an article about it so that others looking for help to place an affiliate banner or Google Adsense...
- Add An Affiliate Banner To A Blogger Header
If your intention is to make money from your blog chances are you will want to add an affiliate marketing banner to your Blogger Blogspot header. Doubtless you have seen plenty of websites sporting advertising banners which are creating revenue for the...
- Easy Way To Put Banners On Blogger
Beginner bloggers who want to make money from their blog often ask me how to put banners on a Blogger blog (Blogspot blog). In this article I will outline the steps to help you put banners on Blogger the easy way. You will have your banners up and running...
- Making Money From Banners With Blogger
One of the very nice aspects of Blogger is that you can add banner advertising to your Blogger blog (Blogspot blog). Placing a few banners on your blog will allow you to make money and encourage you to stay committed to your blog as well. There is no...
Blogger Tips
Add an Affiliate Banner to Blogger Sidebar
A lot of people want to make money from their blog and for this reason want to learn how to insert affiliate banners into their Blogger Blogspot blog. In this Blogger tutorial which is the first of a series I will show you how to place a banner in the sidebar of your Blogger blog (Blogspot blog).
Even if you are new to Blogger and have very little technical knowledge this tutorial is still suitable for you as I will guide you through every step in the process of adding a banner ad to the sidebar of your Blogger blog.
How to Add an Affiliate Banner To the Sidebar of Your Blog
It is relatively easy to add an affiliate banner to the sidebar of your blog.
1. Sign up with an affiliate marketing program like Commission Junction and select your merchant
2. Decide on the size of the merchant banner or banners you wish to display in your sidebar making sure that whatever you choose will fit into the sidebar space otherwise your banner ad may not display properly on your blog. Typical sizes suitable for sidebars are:
- small rectangular banners 125x90 or 125x125
- square banners 200x200 (if space allows)
- short vertical banners 120x200
- long column style skyscraper bnnners 120x600 or 160x600
3. Choose your banner and you will be presented with the merchant code to display the banner. Right click to select all and right click again to copy the code to the clipboard of your computer
4. In a new window login to Blogger and navigate to Design > Page Elements
5. Click on Add a Gadget in the sidebar. If you are using a customized template you may have 2 different sidebars so decide which you want the banner ad to display in.
6. Select HTML/Javascript widget from the Add a Gadget menu
7. Place your mouse in the content box of the Configure HTML/Javascript widget and right click. Choose paste to insert the merchant code of your banner ad into the content box
8. In the title box add a Title like Sponsored Ads if you wish otherwise leave it blank
9. Click on Save
10. Using Blogger's drag and drop feature to pick up your new HTML/Javascript widget and position it where you want your banner ad to show up in your sidebar.
11. Save your layout
12. Click on View Blog to see you new banner ad in action.
Add Space Between Your Banner Ads
If you want more space between your banner ad and the previous widget you can add <p> before the code your inserted in the HTML/Javascript widget. If you need even more add another <p>
To Center Your Advertising Banner
If you want to center your banner ad insert <center> before the merchant code and </center> after it.
Add More Than One Banner
If you want to add more than one banner ad to the same widget you can just by pasting the code for the second banner ad below the first lot of code. If you want some white space between the banners ads insert <p> between each lot of code.
Troubleshooting
Your Banner Does Not Display
Your banner ad should appear right away. If your banner ad doesn't display at all then there is a problem with the widget you have just created. Retrace your steps making sure you have got all the code.
Only Placeholder for the Banner Displays
If you see a placeholder but no ad displays then the affiliate website may be off line or there is a problem with the code in some way. Go back and make sure you copied all of the code correctly
In this Blogger tutorial you have learned how to add an affiliate marketing advertisement banner to the sidebar of your Blogger blog (Blogspot blog) and about some common problems that you may encounter. In my next tutorials on banner advertising I will show you how to place a banner in a variety of other spots on your blog including the footer, above the first post and in the header. Why not bookmark this site so you can return easily?
Related Articles
Make Money Add Banner Ads to Blogger
How to Add an Affiliate Banner Below a Blogger Post
How to Add an Affiliate Banner to the Blogger Header
Add Google Adsense or Banner Above Blogger Header
List of Blog Know How Blogger Tutorials
- Add Affiliate Banner Below Post In Blogger
In today's Blogger tutorial you will learn just how easy it is to place an affiliate banner at the end of each post of a Blogger blog (Blogspot blog). This is a relatively easy task but does require adding a short snippet of code to your Blogger template....
- Add Banner Adsense Above Blogger Header
One of my readers asked me how to add a Google Adsense ad unit above the header of a Blogger Blogspot blog. Rather than post a long reply I decided to write an article about it so that others looking for help to place an affiliate banner or Google Adsense...
- Add An Affiliate Banner To A Blogger Header
If your intention is to make money from your blog chances are you will want to add an affiliate marketing banner to your Blogger Blogspot header. Doubtless you have seen plenty of websites sporting advertising banners which are creating revenue for the...
- Easy Way To Put Banners On Blogger
Beginner bloggers who want to make money from their blog often ask me how to put banners on a Blogger blog (Blogspot blog). In this article I will outline the steps to help you put banners on Blogger the easy way. You will have your banners up and running...
- Making Money From Banners With Blogger
One of the very nice aspects of Blogger is that you can add banner advertising to your Blogger blog (Blogspot blog). Placing a few banners on your blog will allow you to make money and encourage you to stay committed to your blog as well. There is no...
