Blogger Tips
Some of you have noticed that many blogs have AdSense Units or other ads and widgets in the header section of the blog, one of the most popular format being the AdSense 468x60 ad unit.

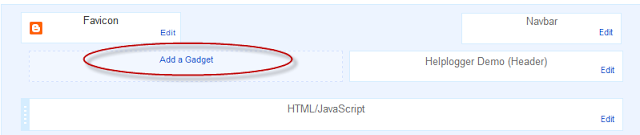
Unfortunately, we are not always able to add a widget inside the blogger header as a Blogspot user. The reason is that if we are using the Blogger default template, or any other customized template available on the internet, the header may be locked and have no option to Add a gadget inside it or just next to the blog title.
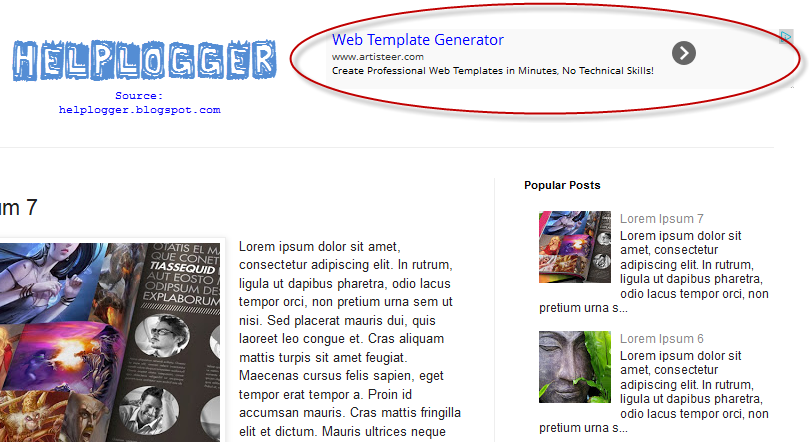
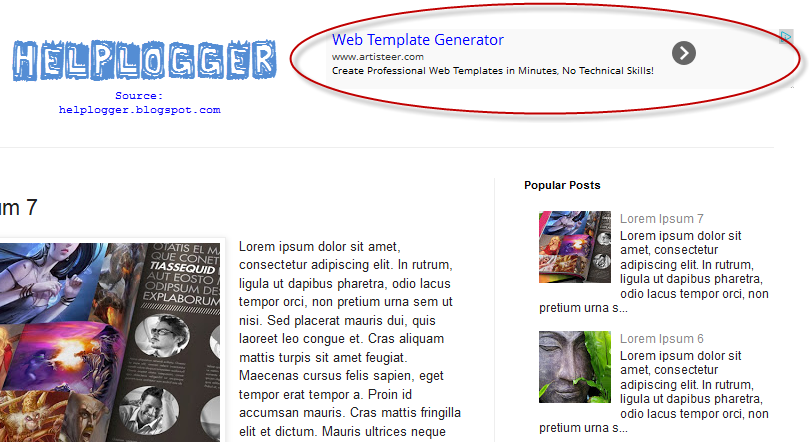
The reason why some bloggers are using AdSense ads or different widgets in a blog header is because of its maximum of number of impressions. For instance, when a visitor goes to a page, this will be the first place where he would give a first look and this makes it one of the hottest spots in our blog.
But how we can add something inside blogger header - be it a Adsense unit, a search bar, social sharing buttons, or a widget? By simply adding a section in the blog's header. First off, to give space for the extra gadget to fit in, our blogger header should be resized.
Important!
Before anything, we need to make a back-up of our Blogger template so that if we do make any major errors, we can easily restore the original working template to our blog.
To make a back-up, go to Template and on the right side - click on the "Backup/Restore" button.
Clicking on this button, will prompt you to save your existing template as an XML file to your hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
Step 1. Go to Blogger Dashboard, click on Template > Edit HTML
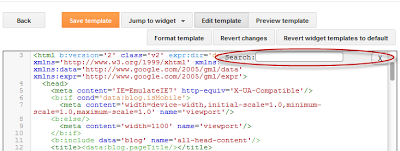
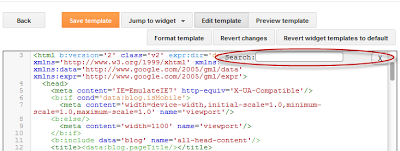
Step 2. Click anywhere inside the code area and open the search box by using the CTRL + F keys:

Step 3. Add this code inside the search box, then hit Enter to find it:
Step 4. Replace class='header' with class='header header-left'.
Step 5. Now we need to find - CTRL + F - the following line of code:
How to add a gadget/widget inside your Blogger Blog header
Some of you have noticed that many blogs have AdSense Units or other ads and widgets in the header section of the blog, one of the most popular format being the AdSense 468x60 ad unit.

Unfortunately, we are not always able to add a widget inside the blogger header as a Blogspot user. The reason is that if we are using the Blogger default template, or any other customized template available on the internet, the header may be locked and have no option to Add a gadget inside it or just next to the blog title.
The reason why some bloggers are using AdSense ads or different widgets in a blog header is because of its maximum of number of impressions. For instance, when a visitor goes to a page, this will be the first place where he would give a first look and this makes it one of the hottest spots in our blog.
But how we can add something inside blogger header - be it a Adsense unit, a search bar, social sharing buttons, or a widget? By simply adding a section in the blog's header. First off, to give space for the extra gadget to fit in, our blogger header should be resized.
Important!
Before anything, we need to make a back-up of our Blogger template so that if we do make any major errors, we can easily restore the original working template to our blog.
To make a back-up, go to Template and on the right side - click on the "Backup/Restore" button.
Clicking on this button, will prompt you to save your existing template as an XML file to your hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
Resize blogger header
Step 1. Go to Blogger Dashboard, click on Template > Edit HTML
Step 2. Click anywhere inside the code area and open the search box by using the CTRL + F keys:

Step 3. Add this code inside the search box, then hit Enter to find it:
<b:section class='header' id='header' maxwidgets=Note: If you can't find it, make sure that you have no space at the beginning of it.
Step 4. Replace class='header' with class='header header-left'.
Step 5. Now we need to find - CTRL + F - the following line of code:
<div class='header-cap-bottom cap-bottom'>And just above this line, we should see two div tags:
</div>Step 6. Paste the HTML code below just above these div tags:
</div>
<div class='header-cap-bottom cap-bottom'>
<div />Now, let's go one step forward and add an extra gadget section within our Blogger header!Add a new gadget/widget element to the Blogger Header
Step 7. Just above <div (step 6)... add this code:<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>Step 8. Now find this tag:
</head>
Step 9. Just above the </head> tag, add this CSS styling:<style>Note: if your widget is wider than overall area that both elements should occupy, then you might need to add the margin-right property to move it more on the right - see this example:
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
}
</style><style>Step 10. Press the Save Template button to save the changes.
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
margin-right: -20px;
}
</style>
Step 11. Go to Layout of your blogger blog and you should see two gadgets on the header area.
You don't have to worry if the Add a Gadget element doesn't appear side by side as every blogger template is different. They might be slightly up or down or sometimes they might overlap each other. Just make sure that you drag the newly created widget just below the Header section.
As I mentioned before, the header section could be one of the most valuable places in a blog. In that gadget/widget you can add anything like Adsense ads, search boxes, social sharing buttons, or you could, as well, sell that space for advertisement to boost your income.
- Understanding The Page Elements Of A Blogger Layout
When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access...
- Style Blogspot Blogger Date Header
This can be a really cool addition to your blog which can be easily customized to suit your layout and design. What we are going to do in this tutorial is to change the Blogger date header background color with some simple CSS adjustments that will make...
- Add Banner Adsense Above Blogger Header
One of my readers asked me how to add a Google Adsense ad unit above the header of a Blogger Blogspot blog. Rather than post a long reply I decided to write an article about it so that others looking for help to place an affiliate banner or Google Adsense...
- Add Google Adsense To Blogger Header
In this Blogger tutorial you will learn how to add Google Adsense to the header of your Blogger blog. This article assumes no knowledge of Blogger and provides a walkthrough of the steps involved to add Google Adsense to the header of your blog. This...
- Better Placement Of Google Adsense In Blogger
To increase the performance of Google Adsense on your Blogger Blogspot blog you can extend the choice of placement options of your Google ads with some simple tweaks. This involves making a few minor adjustments to your Blogger template to increase where...
Blogger Tips