Blogger Tips
What are Blogger static pages?
Blogger Static Pages allows you to create specific pages like About Me, Contact page, Privacy Policy etc. on stand-alone pages that are linked from your blog. The static pages basically are the same as post pages, but there are several things that make them different. One of the differences is that static pages don't appear in the home page, don't have a label, and are not indexed as archive pages.

How to Create Static Pages in Blogger.
Step 1. Log in to your Blogger Dashboard
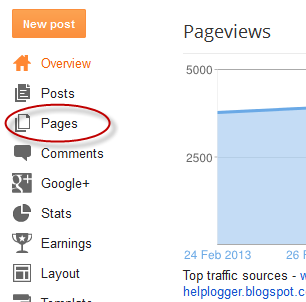
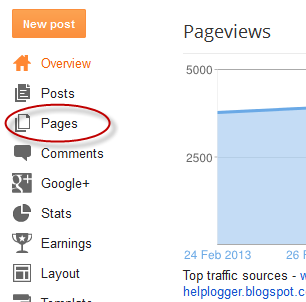
Step 2. Click on Pages

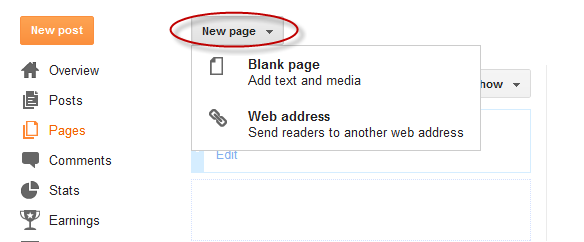
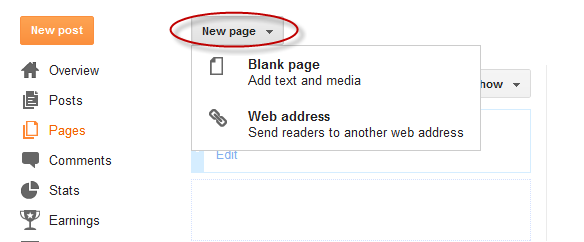
Step 3. Click on New Page - Blank Page

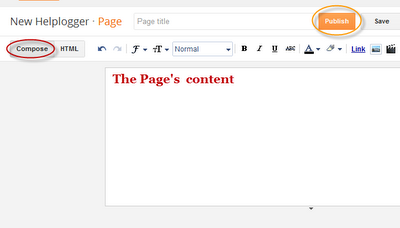
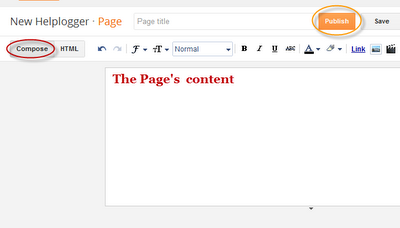
Step 4. Type the title and write the page's content.

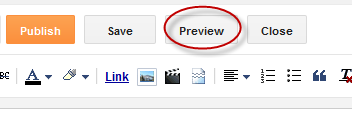
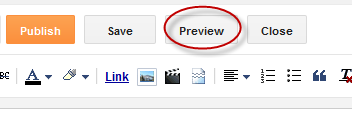
Step 5. Before publishing it, click on Preview to see how it will appear on your blog.
 Step 6. When you have finished the editing, click on Publish button.
Step 6. When you have finished the editing, click on Publish button.
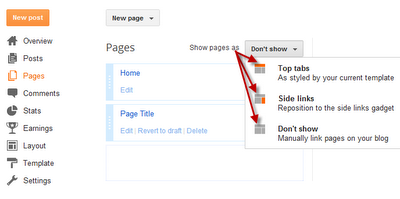
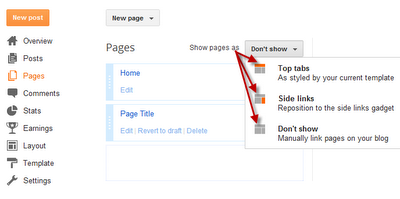
Step 7. Now you have 3 options:

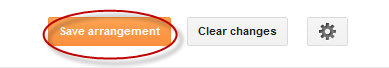
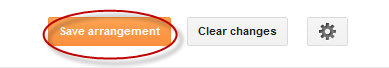
Step 8. After you have chosen where the page will appear, click on the Save arrangement button

And now you're done!
Now you have owned the static page. If you want another static page, just repeat the steps above.
Note: if you have opted for Don't show option: go to Pages again and right click on the page's title and select Copy link location (in firefox). You can add the link manually to your sidebar via Link widget or add the link in your template, via Edit HTML.
UPDATE: Blogger made an update recently to the way that pages are added to blogs. Here is an updated tutorial that will walk you through the new process, step by step: How to Add Static Pages to a Blogger Blog
Or you can watch this video tutorial below:
- How To Share Blogger Posts Or Pages To Google+
When you share Blogger posts/pages to Google+, an entirely new group of people will be able to find and follow you. Right now, if you access your Blogger dashboard, you'll notice that there's a Google+ tab which can be used to connect your blogs...
- How To Hide Blogger Sidebar To Display Adsense For Search Results
When visitors are searching for content on your blog, you have three options to display the search results: opening the results in the same window, in a new window or within your own site using an iframe. The best option would be, however, to display...
- Tips To Avoid Your Google Adsense Account From Getting Banned
As many of you already know, Google Adsense is the most popular and generous advertisment service from Google that gives you recurring income. However, some people don't bother to read the Adsense policies and they usually violate AdSense Terms and...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- Hide/show Widgets/gadgets In Home/post/static/archive Pages In Blogger
As some of you may have noticed, all the widgets/gadgets you add to your blog, will be displayed on all the pages by default, including the homepage as well. And I'm sure very few know that AdSense could disable your account in case you've put...
Blogger Tips
How to Create Static Pages in Blogger
What are Blogger static pages?
Blogger Static Pages allows you to create specific pages like About Me, Contact page, Privacy Policy etc. on stand-alone pages that are linked from your blog. The static pages basically are the same as post pages, but there are several things that make them different. One of the differences is that static pages don't appear in the home page, don't have a label, and are not indexed as archive pages.

How to Create Static Pages in Blogger.
Step 1. Log in to your Blogger Dashboard
Step 2. Click on Pages

Step 3. Click on New Page - Blank Page

Step 4. Type the title and write the page's content.

Step 5. Before publishing it, click on Preview to see how it will appear on your blog.

Step 7. Now you have 3 options:
- Keep it as nav menu below header - Top tabs
- Display the page in your blog's sidebar - Side Links
- Add the page's link manually to your template - Don't Show

Step 8. After you have chosen where the page will appear, click on the Save arrangement button

And now you're done!
Now you have owned the static page. If you want another static page, just repeat the steps above.
Note: if you have opted for Don't show option: go to Pages again and right click on the page's title and select Copy link location (in firefox). You can add the link manually to your sidebar via Link widget or add the link in your template, via Edit HTML.
UPDATE: Blogger made an update recently to the way that pages are added to blogs. Here is an updated tutorial that will walk you through the new process, step by step: How to Add Static Pages to a Blogger Blog
Or you can watch this video tutorial below:
- How To Share Blogger Posts Or Pages To Google+
When you share Blogger posts/pages to Google+, an entirely new group of people will be able to find and follow you. Right now, if you access your Blogger dashboard, you'll notice that there's a Google+ tab which can be used to connect your blogs...
- How To Hide Blogger Sidebar To Display Adsense For Search Results
When visitors are searching for content on your blog, you have three options to display the search results: opening the results in the same window, in a new window or within your own site using an iframe. The best option would be, however, to display...
- Tips To Avoid Your Google Adsense Account From Getting Banned
As many of you already know, Google Adsense is the most popular and generous advertisment service from Google that gives you recurring income. However, some people don't bother to read the Adsense policies and they usually violate AdSense Terms and...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- Hide/show Widgets/gadgets In Home/post/static/archive Pages In Blogger
As some of you may have noticed, all the widgets/gadgets you add to your blog, will be displayed on all the pages by default, including the homepage as well. And I'm sure very few know that AdSense could disable your account in case you've put...
