Blogger Tips
When search engines start indexing the pages on your site, they don't just focus on the writing. Web crawlers employed by services like Google and Bing shuffle through your site's structural code looking for any relevant information that they might offer to their customers. Some of the information includes things like backlinks, tags and even images.
Images make up a big part of any website. They help to excite the visual senses of readers and offer a little extra entertainment value. What most blog owners don't realize is that all of the photos that they upload to their site aren't confined to their site alone. Crawlers make sure that these images also show up within their respective search engines sites.
Image searches can have the effect of drawing in large numbers of new readers that were just looking through content in Google images. You can benefit from this traffic and increase your average subscriber by practicing image optimization.

For example, let's say you upload a picture of your dog, and label the "alt" tag by the dog's name, 'Frank'. The web crawler is going to read the alt tag without ever realizing it's a picture of a dog; therefore, the crawler will come to the conclusion that it needs to display the image when someone run a search for 'Frank'.
The minor word choice mistakes may not affect the operations of your website, or how your image is displayed, but it will affect the search results of others and the traffic that comes into your website. Whereas you may have been able to attract the dog lovers in the world using image optimization of your dog tagged 'dog', you are now drawing in crowds searching for their uncle "Frank".
To include the alt tag, simply add alt="this is your alt text" to your image tag. Here's an example:

This goes the same for file names on a website. You need to optimize images and file names on everything that you decide to save to your website directory so that this information can be appropriately indexed and be used as a search term. You could name the file of your dog Frank, "pug-dog.jpg", which would encourage the search engine to add Frank into searches being performed with the phrase 'pug dog'. Alt tags and file names play an important interpretation role between you and the machine that makes your blog possible.
Not everyone that comes across your picture using a Google Image search is looking for your blog. Maybe they just want to download the image, and that's all you'll ever get from them. The important thing is that they found your photo relevant to their search, and decided to navigate to your site in order to save it for their own use.
The longer those users stay on the site, the better it looks for you because it plays a role in the "bounce rate". Bounce rate refers to when someone clicks on a link, realizes it's not what they're looking for, and then immediately goes back to the search engine. If you can reduce the number of times that this happens by providing captions and intriguing content that will make people want to stick around, your SEO ranking will improve.
Optimize images so that you are able to keep the file size as small as possible while retaining the quality of the photo. Images taken from DSLR camera - although they may look great - can be up to 1.4 MB in size if you take them directly off your camera and upload them on your blog. This type of space is massive for any everyday blog, and will hurt your SEO ratings.
Use Photoshop or one of many online services like Google Picasa to rescale your images or reduce the file size. Two services that can perform this ability for free and do a great job are Yahoo's Smushit and Kraken. When you access either site, they will allow you to upload the picture on the site and download the new image optimization versions for use on your Blogger site.
- 7 Search Engine Optimization Tips For Bloggers
SEO, as you might have already know, is an acronym for search engine optimization. In the simplest of words, it's the way search engines like Google.com, Yahoo.com, Bing.com and others present your page in users' search results on their sites....
- How To Host Blogger Css And Javascript Files In Google Drive
Anyone that has ever worked on a web design or development can tell you that where you decide to store your files is important. Every time someone visits your site, the server or host will access this location and bring up the relevant files that need...
- Automatically Resize Blogger Images To Fit Blog Post Area
Blogger offers most of the tools you would need to add and resize Blogger images quick and easy. You can upload photos directly on the platform and even change the dimensions based on the type of content that you are attempting to produce. In order to...
- On-page Seo Tips For Blogger
We know that SEO Off Page refers to the search engine optimization techniques that can be done outside of your website, such as link wheels, reviews, social bookmarking, social media (references and followers), sidebar links, among other techniques. However,...
- Upload Images And Get The Url Of The Image
As each day there are lots of new users joining the world of blogging, it's good to know about some basic topics that would raise some recurring questions such as how we could get the URL of an image? There are many both free as well as paid web hosting...
Blogger Tips
How to Optimize Images for Better Search Engine Rankings
When search engines start indexing the pages on your site, they don't just focus on the writing. Web crawlers employed by services like Google and Bing shuffle through your site's structural code looking for any relevant information that they might offer to their customers. Some of the information includes things like backlinks, tags and even images.
Images make up a big part of any website. They help to excite the visual senses of readers and offer a little extra entertainment value. What most blog owners don't realize is that all of the photos that they upload to their site aren't confined to their site alone. Crawlers make sure that these images also show up within their respective search engines sites.
Image searches can have the effect of drawing in large numbers of new readers that were just looking through content in Google images. You can benefit from this traffic and increase your average subscriber by practicing image optimization.

Image Optimization Tip #1: Alt Tags & File Names
Visitors may love images, but computers don't. Computers are designed to do what you tell them without violating any of the parameters. When web crawlers come across images on a website, they really don't know what to do with it because they are made to collect information, not interpret it. The solution to this problem is to optimize images and appropriately label your alt tags so that they display the correct content when someone goes to look for it.For example, let's say you upload a picture of your dog, and label the "alt" tag by the dog's name, 'Frank'. The web crawler is going to read the alt tag without ever realizing it's a picture of a dog; therefore, the crawler will come to the conclusion that it needs to display the image when someone run a search for 'Frank'.
The minor word choice mistakes may not affect the operations of your website, or how your image is displayed, but it will affect the search results of others and the traffic that comes into your website. Whereas you may have been able to attract the dog lovers in the world using image optimization of your dog tagged 'dog', you are now drawing in crowds searching for their uncle "Frank".
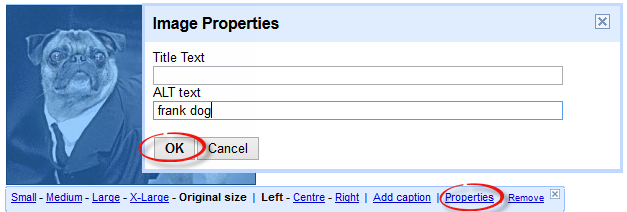
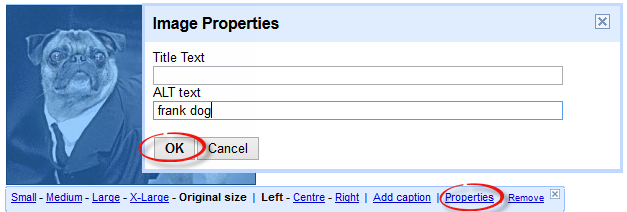
To include the alt tag, simply add alt="this is your alt text" to your image tag. Here's an example:
<img src="pug-dog.jpg" alt="frank dog" />But you don't have to touch the html code of the image. Once the picture is uploaded, click on it and you will see the "Properties" setting. Add the alt text inside the box and hit OK:

This goes the same for file names on a website. You need to optimize images and file names on everything that you decide to save to your website directory so that this information can be appropriately indexed and be used as a search term. You could name the file of your dog Frank, "pug-dog.jpg", which would encourage the search engine to add Frank into searches being performed with the phrase 'pug dog'. Alt tags and file names play an important interpretation role between you and the machine that makes your blog possible.
Image Optimization Tip #2: Add A Caption
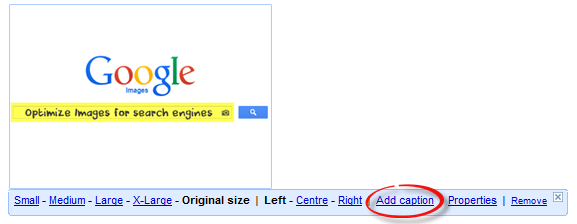
After uploading your images, you should always add a caption to the image, so that average browser understands what they're looking at. This gives your website a more professional appearance and will help to keep people on your page.Not everyone that comes across your picture using a Google Image search is looking for your blog. Maybe they just want to download the image, and that's all you'll ever get from them. The important thing is that they found your photo relevant to their search, and decided to navigate to your site in order to save it for their own use.
The longer those users stay on the site, the better it looks for you because it plays a role in the "bounce rate". Bounce rate refers to when someone clicks on a link, realizes it's not what they're looking for, and then immediately goes back to the search engine. If you can reduce the number of times that this happens by providing captions and intriguing content that will make people want to stick around, your SEO ranking will improve.
 |
| Image caption and SEO |
Image Optimization Tip #3: File Size
Improving your bounce rate can be tough because the attention span of the everyday Internet user is incredibly short. It may be as short as 8 seconds. High bounce back rates and slow loading sites can be the death of most blogs because no one wants to wait for the content to load. By the time your website finally loads with the content that you need, they could have easily visited two or more sites and found what they need from someone who was better prepared to handle their traffic.Optimize images so that you are able to keep the file size as small as possible while retaining the quality of the photo. Images taken from DSLR camera - although they may look great - can be up to 1.4 MB in size if you take them directly off your camera and upload them on your blog. This type of space is massive for any everyday blog, and will hurt your SEO ratings.
Use Photoshop or one of many online services like Google Picasa to rescale your images or reduce the file size. Two services that can perform this ability for free and do a great job are Yahoo's Smushit and Kraken. When you access either site, they will allow you to upload the picture on the site and download the new image optimization versions for use on your Blogger site.
Putting It All Together
At the end of the day, the quality of your site and overall SEO ranking isn't just about what you have to say. It's the entire package of what you have to offer. Optimize images every chance you get and use the strategies discussed above. Now that you know that you might have been neglecting images all along, you can make necessary adjustments and start to see even better results from all your hard work.- 7 Search Engine Optimization Tips For Bloggers
SEO, as you might have already know, is an acronym for search engine optimization. In the simplest of words, it's the way search engines like Google.com, Yahoo.com, Bing.com and others present your page in users' search results on their sites....
- How To Host Blogger Css And Javascript Files In Google Drive
Anyone that has ever worked on a web design or development can tell you that where you decide to store your files is important. Every time someone visits your site, the server or host will access this location and bring up the relevant files that need...
- Automatically Resize Blogger Images To Fit Blog Post Area
Blogger offers most of the tools you would need to add and resize Blogger images quick and easy. You can upload photos directly on the platform and even change the dimensions based on the type of content that you are attempting to produce. In order to...
- On-page Seo Tips For Blogger
We know that SEO Off Page refers to the search engine optimization techniques that can be done outside of your website, such as link wheels, reviews, social bookmarking, social media (references and followers), sidebar links, among other techniques. However,...
- Upload Images And Get The Url Of The Image
As each day there are lots of new users joining the world of blogging, it's good to know about some basic topics that would raise some recurring questions such as how we could get the URL of an image? There are many both free as well as paid web hosting...
