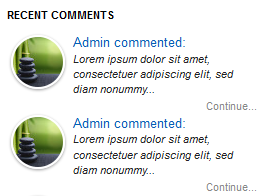
Blogger Tips
A few days ago, Mrpolie asked if there's a way to hide the author comments in the Recent Comments widget so that we would be able to see only readers' comments and our replies to be hidden. So, in this post I'll be sharing with you the Recent Comments widget that comes with this function. If you want to show just blog readers' comments rather than yours, you have just to change "Blogger User" text with the surname under which you are posting.

The main features of this recent comments widget:
- You'll be able to hide your comments
- Change the avatar size
- Set the number of comments to display
- Set the length of comment for the widget to display
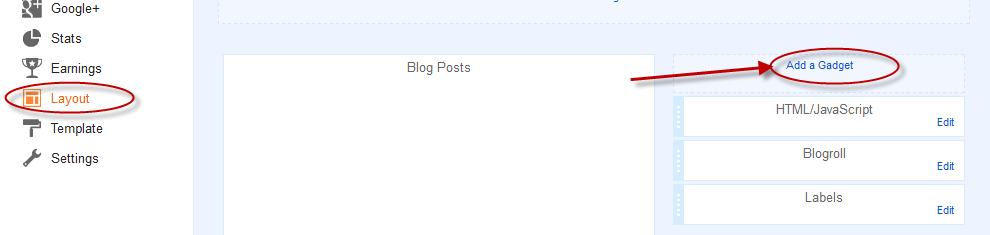
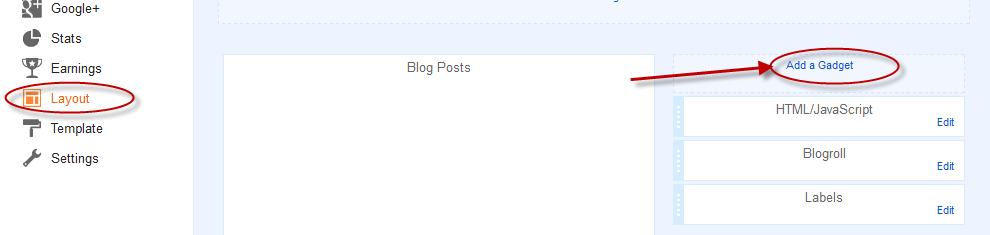
Step 1. From your Blogger Dashboard, go to Layout and click on Add a Gadget link

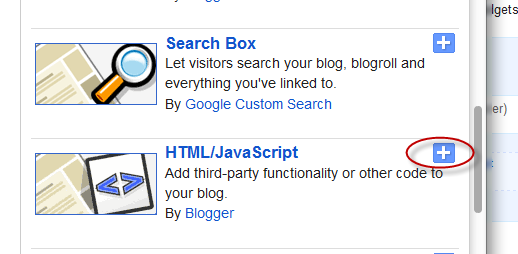
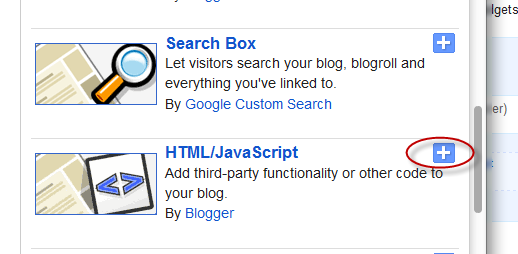
Step 2. In the pop-up window, choose the HTML/JavaScript widget

Step 3. Copy-paste the following code:
Recent Comments Widget with Round Avatars:
 Click to see the code
Click to see the code
Recent Comments Widget With Post Titles (no avatars):
 Click to see the code
Click to see the code
Some changes before saving it.
- to set the number of comments to be shown, change the "5" value from the orange line
- for the number of characters, change the "67" (for the 2nd widget, it is 95) value from the green line
- to hide your comments, replace the Blogger User text TWICE with your username
- to change the size of avatar, change "50" from the blue line.
- if you don't want rounded avatars, delete this line:
- Advanced Random Posts Widget For Blogger With Image Thumbnails And Snippets
When your blog has too many posts, visitors don't always have the time or desire to go through all the posts written there in order to make an idea of the blog's content. Thus, a random posts widget that will allow visitors to find content more...
- How To Create A Sitemap Or Table Of Contents In Blogger
One of the limitations of a blog is that it doesn't have an index or sitemap of the site that could make it easier for readers to find content that they are searching for. While the blog archive and labels have all the information about the published...
- Expandable Recent Comments Widget For Blogger/blogspot
The Expandable Recent Comments widget for Blogger is a very accessible widget that can be collapsed or expanded through user interaction, so we don't have to click the author's name or post title link in order to read the content of a comment....
- Show Recent Posts With Thumbnails For Particular Label Or Category In Blogger
Sometimes we want to have everything organized, so that our readers can find topics of interest more easily. To accomplish this, instead of putting a widget with the latest posts, we can put together the latest entries sorted by category, so that we'll...
- Recent Comments Widget For Blogger
This Recent Comments Widget for Blogger will display the most recent comments on your blog's sidebar, showing a snippet of the last comments along with the title of the post where the comment was made. The comments will be gathered in descending order...
Blogger Tips
Recent Comments Widget with Hide Author Comments function For Blogger
A few days ago, Mrpolie asked if there's a way to hide the author comments in the Recent Comments widget so that we would be able to see only readers' comments and our replies to be hidden. So, in this post I'll be sharing with you the Recent Comments widget that comes with this function. If you want to show just blog readers' comments rather than yours, you have just to change "Blogger User" text with the surname under which you are posting.

The main features of this recent comments widget:
- You'll be able to hide your comments
- Change the avatar size
- Set the number of comments to display
- Set the length of comment for the widget to display
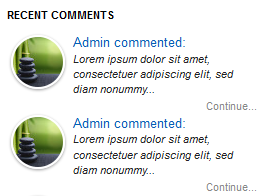
Recent Comments Widget with Hide Author Function
Step 1. From your Blogger Dashboard, go to Layout and click on Add a Gadget link

Step 2. In the pop-up window, choose the HTML/JavaScript widget

Step 3. Copy-paste the following code:
Recent Comments Widget with Round Avatars:
 Click to see the code
Click to see the code<style type="text/css">
.rc{padding-left:24px; padding-top: 6px;}
.rc a:hover {color: #F3903E;text-decoration: none;}
.rc-ico{margin-left:-20px;margin-top:4px;float:left; margin-right:3px}
.rc-ico img {margin-top: -2px;margin-right:5px; border: 2px solid #fff;-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out; }
.rc-ico img:hover {-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);}
.rc-header{font-size: 13px;}
.rc-header a{}
.rc-body{font-style: italic; font-size:11px;padding: 0px 4px 1px 10px;border: 1px solid transparent;}
.rc-footer{font-size:11px; float: right;}
</style>
<script type="text/javascript">
var numRecentComments = 5;
var maxCommentChars = 67;
var trueAvatars = true;
var urlMyAvatar = '';
var urlMyProfile = '';
var cropAvatar = true;
var sizeAvatar = 50;
var urlNoAvatar = "http://2.bp.blogspot.com/-GfFjD8etS2E/UTPve4mQdYI/AAAAAAAAC7k/gy0DVRlx4xM/s"+sizeAvatar+"/anonymous-Icon.jpg";
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var txtMore = '';
var txtWrote = 'commented:';
var txtAnonymous = '';
var maxResultsComments = "";
var numPerPost = 2;
var maxPostTitleChars = 40;
var getTitles = true;
var maxResultsPosts = "";
var txtTooltip = '[user] on "[title]" - [date MM-dd-yyyy hh:mm]';
var urlToTitle = {};
function replaceVars(text, user, title, date) {
text = text.replace('[user]', user);
text = text.replace('[date]', date.toLocaleDateString());
text = text.replace('[datetime]', date.toLocaleString());
text = text.replace('[time]', date.toLocaleTimeString());
text = text.replace('[title]', title.replace(/\"/g,'"'));
var i = text.indexOf("[date ");
if(i > -1) {
var format = /\[date\s+(.+?)\]/.exec(text)[1];
if(format != '') {
var txtDate = format.replace(/yyyy/i, date.getFullYear());
txtDate = txtDate.replace(/yy/i, date.getFullYear().toString().slice(-2));
txtDate = txtDate.replace("MM", String("0"+(date.getMonth()+1)).slice(-2));
txtDate = txtDate.replace("mm", String("0"+date.getMinutes()).slice(-2));
txtDate = txtDate.replace("ss", String("0"+date.getSeconds()).slice(-2));
txtDate = txtDate.replace("dd", String("0"+date.getDate()).slice(-2));
//or: txtDate = txtDate.replace("dd", date.getDate());
txtDate = txtDate.replace("hh", String("0"+date.getHours()).slice(-2));
//or: txtDate = txtDate.replace("hh", date.getHours());
text = text.replace(/\[date\s+(.+?)\]/, txtDate)
}
}
return text;
}
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
function getPostUrlsForComments(json) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
urlToTitle[href] = entry.title.$t;
}
}
function showRecentComments(json) {
var postHandled = {};
var j = 0;
if(numPerPost) {
while(numPerPost < numRecentComments) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
if(postHandled[entry["thr$in-reply-to"].href] <= numPerPost)
j++;
}
}
if(j >= numRecentComments)
break;
numPerPost++;
j = 0;
postHandled = {};
}
if(numRecentComments == numPerPost)
numPerPost = 0;
}
postHandled = {};
j = 0;
for(var i = 0 ; j < numRecentComments && i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(numPerPost && postHandled[entry["thr$in-reply-to"].href] && postHandled[entry["thr$in-reply-to"].href] >= numPerPost)
continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
j++;
var href='';
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href=='') {j--; continue; }
var hrefPost = href.split("?")[0];
var comment = "";
if("content" in entry) comment = entry.content.$t;
else comment = entry.summary.$t;
comment = comment.replace(/<br[^>]*>/ig, " ");
comment = comment.replace(/<\S[^>]*>/g, "");
var postTitle="-";
if(urlToTitle[hrefPost]) postTitle=urlToTitle[hrefPost];
else {
if(hrefPost.match(/\/([^/]*)\.html/)) postTitle = hrefPost.match(/\/([^/]*)\.html/)[1].replace(/_\d{2}$/, "");
postTitle = postTitle.replace(/-/g," ");
postTitle = postTitle[0].toUpperCase() + postTitle.slice(1);
}
if(maxPostTitleChars && postTitle.length > maxPostTitleChars) {
postTitle = postTitle.substring(0, maxPostTitleChars);
var indexBreak = postTitle.lastIndexOf(" ");
postTitle = postTitle.substring(0, indexBreak) + "...";
}
var authorName = entry.author[0].name.$t;
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(trueAvatars && entry.author[0].gd$image && entry.author[0].gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = entry.author[0].gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img title="'+authorName+'" src="'+avaimg+'" />';
if (authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
var clsAdmin = "";
if(urlMyProfile != "" && authorUri == urlMyProfile)
clsAdmin = " rc-admin";
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var txtHeader = txtWrote;
if(txtWrote.indexOf('[')==-1)
txtHeader = authorName + ' ' + txtWrote;
else
txtHeader = replaceVars(txtHeader, authorName, postTitle, cmtDate);
var tooltip = replaceVars(txtTooltip, authorName, postTitle, cmtDate);
if(!/#/.test(href)) href += "#comments";
document.write('<div title="'+tooltip+'" class="rc'+clsAdmin+'">');
document.write('<div title="'+tooltip+'" class="rc-header'+clsAdmin+'"><div title="'+tooltip+'" class="rc-ico'+clsAdmin+'">'+imgcode+'</div><a title="'+tooltip+'" href="' + href + '">' + txtHeader + ' </a></div>');
if(comment.length < maxCommentChars)
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '</div>');
else {
comment = comment.substring(0, maxCommentChars);
var indexBreak = comment.lastIndexOf(" ");
comment = comment.substring(0, indexBreak);
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '...</div>');
if(txtMore != "") {
var moretext = replaceVars(txtMore, authorName, postTitle, cmtDate);
document.write('<div title="'+tooltip+'" class="rc-footer'+clsAdmin+'"><a title="'+tooltip+'" href="' + href + '">' + moretext + '</a></div>');
}
}
document.write('<div ></div></div>');
}
}
}
if(getTitles)
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false'+maxResultsPosts+'&alt=json-in-script&callback=getPostUrlsForComments"></'+'script>');
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false'+maxResultsComments+'&alt=json-in-script&callback=showRecentComments"></'+'script>');
</script>
Recent Comments Widget With Post Titles (no avatars):
 Click to see the code
Click to see the code<style type="text/css">
.rc{margin-left: 0px; padding-top: 7px; padding-bottom: 7px; border-bottom: 1px dotted;}
.rc-ico{float:left; margin-right:3px}
.rc-ico img {display:none; }
.rc-header{}
.rc-header a{color: #045FB4;}
.rc-body{font-style: italic; font-size: 12px; color: #444444; border: 0px dotted #000000;}
.rc-footer{font-size:11px; }
</style>
<script type="text/javascript">
var numRecentComments = 5;
var maxCommentChars = 95;
var trueAvatars = true;
var urlMyAvatar = '';
var urlMyProfile = '';
var cropAvatar = true;
var sizeAvatar = 50;
var urlNoAvatar = "http://2.bp.blogspot.com/-GfFjD8etS2E/UTPve4mQdYI/AAAAAAAAC7k/gy0DVRlx4xM/s"+sizeAvatar+"/anonymous-Icon.jpg";
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var txtMore = '';
var txtWrote = '[user] commented on [title]';
var txtAnonymous = '';
var maxResultsComments = "";
var numPerPost = 2;
var maxPostTitleChars = 50;
var getTitles = true;
var maxResultsPosts = "";
var txtTooltip = 'Date: [date MM-dd-yyyy hh:mm]';
var urlToTitle = {};
function replaceVars(text, user, title, date) {
text = text.replace('[user]', user);
text = text.replace('[date]', date.toLocaleDateString());
text = text.replace('[datetime]', date.toLocaleString());
text = text.replace('[time]', date.toLocaleTimeString());
text = text.replace('[title]', title.replace(/\"/g,'"'));
var i = text.indexOf("[date ");
if(i > -1) {
var format = /\[date\s+(.+?)\]/.exec(text)[1];
if(format != '') {
var txtDate = format.replace(/yyyy/i, date.getFullYear());
txtDate = txtDate.replace(/yy/i, date.getFullYear().toString().slice(-2));
txtDate = txtDate.replace("MM", String("0"+(date.getMonth()+1)).slice(-2));
txtDate = txtDate.replace("mm", String("0"+date.getMinutes()).slice(-2));
txtDate = txtDate.replace("ss", String("0"+date.getSeconds()).slice(-2));
txtDate = txtDate.replace("dd", String("0"+date.getDate()).slice(-2));
//or: txtDate = txtDate.replace("dd", date.getDate());
txtDate = txtDate.replace("hh", String("0"+date.getHours()).slice(-2));
//or: txtDate = txtDate.replace("hh", date.getHours());
text = text.replace(/\[date\s+(.+?)\]/, txtDate)
}
}
return text;
}
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
function getPostUrlsForComments(json) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
urlToTitle[href] = entry.title.$t;
}
}
function showRecentComments(json) {
var postHandled = {};
var j = 0;
if(numPerPost) {
while(numPerPost < numRecentComments) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
if(postHandled[entry["thr$in-reply-to"].href] <= numPerPost)
j++;
}
}
if(j >= numRecentComments)
break;
numPerPost++;
j = 0;
postHandled = {};
}
if(numRecentComments == numPerPost)
numPerPost = 0;
}
postHandled = {};
j = 0;
for(var i = 0 ; j < numRecentComments && i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(numPerPost && postHandled[entry["thr$in-reply-to"].href] && postHandled[entry["thr$in-reply-to"].href] >= numPerPost)
continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
j++;
var href='';
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href=='') {j--; continue; }
var hrefPost = href.split("?")[0];
var comment = "";
if("content" in entry) comment = entry.content.$t;
else comment = entry.summary.$t;
comment = comment.replace(/<br[^>]*>/ig, " ");
comment = comment.replace(/<\S[^>]*>/g, "");
var postTitle="-";
if(urlToTitle[hrefPost]) postTitle=urlToTitle[hrefPost];
else {
if(hrefPost.match(/\/([^/]*)\.html/)) postTitle = hrefPost.match(/\/([^/]*)\.html/)[1].replace(/_\d{2}$/, "");
postTitle = postTitle.replace(/-/g," ");
postTitle = postTitle[0].toUpperCase() + postTitle.slice(1);
}
if(maxPostTitleChars && postTitle.length > maxPostTitleChars) {
postTitle = postTitle.substring(0, maxPostTitleChars);
var indexBreak = postTitle.lastIndexOf(" ");
postTitle = postTitle.substring(0, indexBreak) + "...";
}
var authorName = entry.author[0].name.$t;
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(trueAvatars && entry.author[0].gd$image && entry.author[0].gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = entry.author[0].gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img title="'+authorName+'" src="'+avaimg+'" />';
if (authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
var clsAdmin = "";
if(urlMyProfile != "" && authorUri == urlMyProfile)
clsAdmin = " rc-admin";
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var txtHeader = txtWrote;
if(txtWrote.indexOf('[')==-1)
txtHeader = authorName + ' ' + txtWrote;
else
txtHeader = replaceVars(txtHeader, authorName, postTitle, cmtDate);
var tooltip = replaceVars(txtTooltip, authorName, postTitle, cmtDate);
if(!/#/.test(href)) href += "#comments";
document.write('<div title="'+tooltip+'" class="rc'+clsAdmin+'">');
document.write('<div title="'+tooltip+'" class="rc-header'+clsAdmin+'"><div title="'+tooltip+'" class="rc-ico'+clsAdmin+'">'+imgcode+'</div><a title="'+tooltip+'" href="' + href + '">' + txtHeader + ' </a></div>');
if(comment.length < maxCommentChars)
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '</div>');
else {
comment = comment.substring(0, maxCommentChars);
var indexBreak = comment.lastIndexOf(" ");
comment = comment.substring(0, indexBreak);
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '...</div>');
if(txtMore != "") {
var moretext = replaceVars(txtMore, authorName, postTitle, cmtDate);
document.write('<div title="'+tooltip+'" class="rc-footer'+clsAdmin+'"><a title="'+tooltip+'" href="' + href + '">' + moretext + '</a></div>');
}
}
document.write('<div ></div></div>');
}
}
}
if(getTitles)
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false'+maxResultsPosts+'&alt=json-in-script&callback=getPostUrlsForComments"></'+'script>');
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false'+maxResultsComments+'&alt=json-in-script&callback=showRecentComments"></'+'script>');
</script>
Some changes before saving it.
- to set the number of comments to be shown, change the "5" value from the orange line
- for the number of characters, change the "67" (for the 2nd widget, it is 95) value from the green line
- to hide your comments, replace the Blogger User text TWICE with your username
- to change the size of avatar, change "50" from the blue line.
- if you don't want rounded avatars, delete this line:
Step 4. Save your widget and you're done!-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;
- Advanced Random Posts Widget For Blogger With Image Thumbnails And Snippets
When your blog has too many posts, visitors don't always have the time or desire to go through all the posts written there in order to make an idea of the blog's content. Thus, a random posts widget that will allow visitors to find content more...
- How To Create A Sitemap Or Table Of Contents In Blogger
One of the limitations of a blog is that it doesn't have an index or sitemap of the site that could make it easier for readers to find content that they are searching for. While the blog archive and labels have all the information about the published...
- Expandable Recent Comments Widget For Blogger/blogspot
The Expandable Recent Comments widget for Blogger is a very accessible widget that can be collapsed or expanded through user interaction, so we don't have to click the author's name or post title link in order to read the content of a comment....
- Show Recent Posts With Thumbnails For Particular Label Or Category In Blogger
Sometimes we want to have everything organized, so that our readers can find topics of interest more easily. To accomplish this, instead of putting a widget with the latest posts, we can put together the latest entries sorted by category, so that we'll...
- Recent Comments Widget For Blogger
This Recent Comments Widget for Blogger will display the most recent comments on your blog's sidebar, showing a snippet of the last comments along with the title of the post where the comment was made. The comments will be gathered in descending order...
