Blogger Tips
One way you can improve navigation of a Blogger blog (Blogspot blog) is to add breadcrumb navigation to your Blogger blog. There is also a SEO benefit of installing a breadcrumb as major search engines like Google treat anchor text links as important. In this Blogger tutorial I will guide you through the steps to add breadcrumb navigation to a Blogger blog (Blogspot blog).
Whether you are using a custom template or a default Blogger template breadcrumb navigation can be added. It is not difficult and I have updated these instructions on December 4, 2010 to take account of the new generation of default Blogger templates eg Simple.
What Will a Breadcrumb Do on My Blog?
Adding a breadcrumb to your blog provides a form of text-based navigation. A breadcrumb displays the visitor's location within a blog. The advantage of a breadcrumb is that it provides shortcuts to enable visitors to quickly get around your blog by jumping from one part of your blog to another.
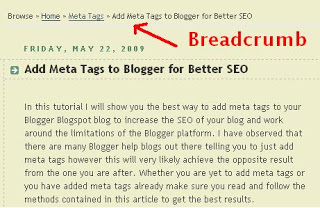
To illustrate how adding a breadcrumb would work in your blog let's use an example. A breadcrumb for an individual post would follow this format:
Using this post as an example a breadcrumb might be Home > Navigation > Add a Breadcrumb to Blogger Blogspot Blog. In cases where there is more than one label this hack uses the last label listed. If a visitor wanted to look at other posts about navigation all they need do is click on the "Navigation" link in the breadcrumb and they will be taken to a page which will show them all the posts with the "Navigation" label.

SEO Benefits of a Breadcrumb
Apart from improving the navigation of your Blogger blog adding a breadcrumb also has SEO benefits. Anchor text such as labels tells search engines about the subject of the linked page. Search engines view a breadcrumb with a text link to relevant keywords in the post as important. Read more about SEO try the following articles:
Blogger Blogspot SEO Tips and Tricks
Add Meta Tags to Blogger for Better SEO
How to Add a Breadcrumb Navigation to your Blogger Blog
It is not difficult to add a breadcrumb to your blog but it does involve adding a snippet of code to your template. Below is a step by step walkthrough which I have aimed at beginners so that anyone reading my blog will be able to follow the instructions. Credit to Hoctro for this hack.
1. Login in to Blogger if you are not already logged in
2. Navigate to Design > Edit HTML
3. Back up your blog using Download Full Template as a precaution in case you accidently overwrite some code and are not able to retrieve it.
4. Check the Expand Widget Template box
5. Add the following CSS code above this line
Once your breadcrumb is working modify this if you need to so that it blends with the look and style of your template.
6. Find this line of code
7. Older XML Blogger templates and custom templates replace the entire block of code below. If you are using the new generation of Blogger templates such as Simple look for alternative instructions further down in this Step)
Update 4 December 2010. Note: if you are using the new generation of Blogger templates eg Simple then do the following instead
Find this code block and add the code in red between <div class='blog-posts hfeed'> and <data:defaultAdStart/>
8. Now immediately before
9. Click on Save Template button
10. Click View Blog and navigate to any post page to see your new breadcrumb in action
Add a Breadcrumb Based on Archives
Follow this hack provided by Purple Moggy if you would like to add a breadcrumb based on year and month. Likely format would be: Home > Year > Month > Blog Title
Tips and Troubleshooting
Some browsers have problems displaying the code above. If experience any issue then use the code in this link Add Breadcrumb Navigation to a Blogger Blog
In this Blogger tutorial you have learned how to add breadcrumb navigation to your Blogger blog (Blogspot blog) to improve SEO and site navigation. Please let me know how you get on. Good luck!
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Blogger Blogspot SEO Tips and Tricks
Add Meta Tags to Blogger for Better SEO
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- How To Highlight Author Comments In Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling. Benefits of Adding CSS Styling to Author Comments If you are using a default Blogger template chances...
- How To Add Internal Links Within Blogger Posts
In the Blogger tutorial I discuss how to add internal links within your Blogger posts (Blogspot posts) to point to either another section within the same post or to another post. There are lots of times when you may want to direct a reader to a different...
- Show Date Above Blogger Post Title
Sometimes you may download a Blogger Blogspot template which does not display the date header above the post title. I recently struck a free Blogger template like this and it took some time to find the right part of the template to fix the date. Plus...
- Blogger Blogspot Seo Tips And Tricks
Want to improve SEO on a Blogspot Blogger blog? This tutorial discusses how bloggers can optimize their blog using SEO techniques to improve indexing of their Blogger Blogspot blog and achieve a better ranking in search engine results. In this article...
Blogger Tips
Add Breadcrumb Navigation to Blogger Blogspot
One way you can improve navigation of a Blogger blog (Blogspot blog) is to add breadcrumb navigation to your Blogger blog. There is also a SEO benefit of installing a breadcrumb as major search engines like Google treat anchor text links as important. In this Blogger tutorial I will guide you through the steps to add breadcrumb navigation to a Blogger blog (Blogspot blog).
Whether you are using a custom template or a default Blogger template breadcrumb navigation can be added. It is not difficult and I have updated these instructions on December 4, 2010 to take account of the new generation of default Blogger templates eg Simple.
What Will a Breadcrumb Do on My Blog?
Adding a breadcrumb to your blog provides a form of text-based navigation. A breadcrumb displays the visitor's location within a blog. The advantage of a breadcrumb is that it provides shortcuts to enable visitors to quickly get around your blog by jumping from one part of your blog to another.
To illustrate how adding a breadcrumb would work in your blog let's use an example. A breadcrumb for an individual post would follow this format:
Home > Label > Post Title
Using this post as an example a breadcrumb might be Home > Navigation > Add a Breadcrumb to Blogger Blogspot Blog. In cases where there is more than one label this hack uses the last label listed. If a visitor wanted to look at other posts about navigation all they need do is click on the "Navigation" link in the breadcrumb and they will be taken to a page which will show them all the posts with the "Navigation" label.
SEO Benefits of a Breadcrumb
Apart from improving the navigation of your Blogger blog adding a breadcrumb also has SEO benefits. Anchor text such as labels tells search engines about the subject of the linked page. Search engines view a breadcrumb with a text link to relevant keywords in the post as important. Read more about SEO try the following articles:
Blogger Blogspot SEO Tips and Tricks
Add Meta Tags to Blogger for Better SEO
How to Add a Breadcrumb Navigation to your Blogger Blog
It is not difficult to add a breadcrumb to your blog but it does involve adding a snippet of code to your template. Below is a step by step walkthrough which I have aimed at beginners so that anyone reading my blog will be able to follow the instructions. Credit to Hoctro for this hack.
1. Login in to Blogger if you are not already logged in
2. Navigate to Design > Edit HTML
3. Back up your blog using Download Full Template as a precaution in case you accidently overwrite some code and are not able to retrieve it.
4. Check the Expand Widget Template box
5. Add the following CSS code above this line
]]></b:skin>.breadcrumbs {float: left;width: 590px;font-size: 11px;margin: 5px 10px 20px 10px;padding: 0px 0px 3px 0px;border-bottom: double #EAEAEA;}
Once your breadcrumb is working modify this if you need to so that it blends with the look and style of your template.
6. Find this line of code
<b:includable id='main' var='top'> 7. Older XML Blogger templates and custom templates replace the entire block of code below. If you are using the new generation of Blogger templates such as Simple look for alternative instructions further down in this Step)
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
with<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<!-- disable default status message
<b:include data='top' name='status-message'/>default status message disabled -->
<b:include data='posts' name='breadcrumb'/><data:adStart/>
Update 4 December 2010. Note: if you are using the new generation of Blogger templates eg Simple then do the following instead
Find this code block and add the code in red between <div class='blog-posts hfeed'> and <data:defaultAdStart/>
<b:includable id='main' var='top'>
<b:if cond='data:top.showPlusOne'>
<script expr:src='data:top.plusOneJsUrl'/gt;
</b:if>
<!-- posts -->
<div class='blog-posts hfeed'>
<!--Breadcrumb Hack - disable default status message
<b:include data='top' name='status-message'/>default status message disabled -->
<b:include data='posts' name='breadcrumb'/>
<data:defaultAdStart/>8. Now immediately before
<b:includable id='main' var='top'> paste the following large block of code:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on front page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a> </b:if> </b:loop>
» <span><data:post.title/></span> </b:if> </b:loop> </div>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/> </div> <b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » All posts <b:else/>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> »
Posts filed under <data:blog.pageName/>
</b:if> </div> </b:if> </b:if> </b:if>
</b:if>
</b:includable>
9. Click on Save Template button
10. Click View Blog and navigate to any post page to see your new breadcrumb in action
Add a Breadcrumb Based on Archives
Follow this hack provided by Purple Moggy if you would like to add a breadcrumb based on year and month. Likely format would be: Home > Year > Month > Blog Title
Tips and Troubleshooting
Some browsers have problems displaying the code above. If experience any issue then use the code in this link Add Breadcrumb Navigation to a Blogger Blog
In this Blogger tutorial you have learned how to add breadcrumb navigation to your Blogger blog (Blogspot blog) to improve SEO and site navigation. Please let me know how you get on. Good luck!
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Blogger Blogspot SEO Tips and Tricks
Add Meta Tags to Blogger for Better SEO
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- How To Highlight Author Comments In Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling. Benefits of Adding CSS Styling to Author Comments If you are using a default Blogger template chances...
- How To Add Internal Links Within Blogger Posts
In the Blogger tutorial I discuss how to add internal links within your Blogger posts (Blogspot posts) to point to either another section within the same post or to another post. There are lots of times when you may want to direct a reader to a different...
- Show Date Above Blogger Post Title
Sometimes you may download a Blogger Blogspot template which does not display the date header above the post title. I recently struck a free Blogger template like this and it took some time to find the right part of the template to fix the date. Plus...
- Blogger Blogspot Seo Tips And Tricks
Want to improve SEO on a Blogspot Blogger blog? This tutorial discusses how bloggers can optimize their blog using SEO techniques to improve indexing of their Blogger Blogspot blog and achieve a better ranking in search engine results. In this article...
