Blogger Tips
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling.
Benefits of Adding CSS Styling to Author Comments
If you are using a default Blogger template chances are it is difficult to differentiate between comments made by visitors and comments made by you, the blog author. If you only have a few comments per post that may not be enough of an issue for you. If however, you have some posts with lots of comments you may need to make your remarks stand out from those of your visitors. We can do that by adding CSS styling to highlight your author comments.
What Will I Learn in This Tutorial?
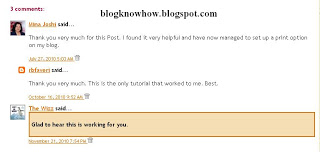
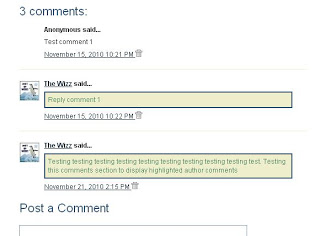
In this Blogger tutorial you will learn how to easily add some highlighting to your comments so that they will never get lost in the crowd again. This requires a small amount of tweaking to your Blogger template which is not difficult to do if care is taken. The image below shows one example of what can be achieved using this Blogger hack and some CSS styling.

Will This Blogger Hack Work on My Template?
I have tested this Blogger hack on both the old generation of Blogger templates (Minima and Sand Dollar) and the latest generation of default Blogger templates eg Simple. It will also work on custom templates as the comments code is likely to be very similar.
If you are using a custom Blogger template and run into difficulty you can also try this alternative method to highlight author comments in Blogger posts
How to Add CSS Styling to Author Comments in a Blogger Post
The following instructions will highlight author comments in the comments section of a Blogger post. The code creates a shaded box around the comments made by the blog author. These changes will not affect the CSS the styling of any of the other comments made.
Instructions to Add CSS Highlighting to Author Comments in Blogger
Alternative Method to Add Highlighting to Author Comments in Blogger
The following method will also add highlighting to author comments in Blogger and can be used if you have difficulty with the first method. It does however involve changing some code rather than just adding some so this is not as desirable in terms of future proofing your template for Blogger updates.

In this Blogger tutorial you have learned two different methods to add CSS styling to highlight the author comments in your Blogger posts. Obviously there is still some work to do on your part to adjust the colors in the CSS styling to match the color scheme of your blog. Good luck!
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Embedding a Comment Form Below Each Post
How to Get More Comments on Your Blogger Blog
Add Missing Embedded Comment Form to Blogger
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- How To Add A Comment Count Bubble To Blogger Post Titles
A comment bubble (or speech balloon) with the current number of comments displayed on each blogger post titles might be an excellent addition if you want to make your blog more attractive and engaging. Having a comment bubble icon could help you not only...
- Add A Comments Counter Button To Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received. A comment counter button (bubble) will have the effect of encouraging...
- Add Profile Images To Blogger Comments
Today I will show you how easy it is to have Blogger (Blogspot) display profile images in the embedded comments section of your blog even if you are using a custom template. About a month ago Blogger announced that it was enabling profile images (profile...
- Add Missing Embedded Comments Form To Blogger
Today I will show you how to fix your Blogger template if the embedded comments feature is missing or not working. I decided to write this article because I have noticed that the embed a comment below the post feature is often not working in many Blogger...
Blogger Tips
How to Highlight Author Comments in Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling.
Benefits of Adding CSS Styling to Author Comments
If you are using a default Blogger template chances are it is difficult to differentiate between comments made by visitors and comments made by you, the blog author. If you only have a few comments per post that may not be enough of an issue for you. If however, you have some posts with lots of comments you may need to make your remarks stand out from those of your visitors. We can do that by adding CSS styling to highlight your author comments.
What Will I Learn in This Tutorial?
In this Blogger tutorial you will learn how to easily add some highlighting to your comments so that they will never get lost in the crowd again. This requires a small amount of tweaking to your Blogger template which is not difficult to do if care is taken. The image below shows one example of what can be achieved using this Blogger hack and some CSS styling.
Will This Blogger Hack Work on My Template?
I have tested this Blogger hack on both the old generation of Blogger templates (Minima and Sand Dollar) and the latest generation of default Blogger templates eg Simple. It will also work on custom templates as the comments code is likely to be very similar.
If you are using a custom Blogger template and run into difficulty you can also try this alternative method to highlight author comments in Blogger posts
How to Add CSS Styling to Author Comments in a Blogger Post
The following instructions will highlight author comments in the comments section of a Blogger post. The code creates a shaded box around the comments made by the blog author. These changes will not affect the CSS the styling of any of the other comments made.
Instructions to Add CSS Highlighting to Author Comments in Blogger
- Login to Blogger
- From the Dashboard go to Design > Edit HTML
- Back up your template by downloading it to your computer
- Check the Expand Widget Templates checkbox on the top righthand side
- Use CTRL + F by entering the following into the search box
<dd class='comment-body'>
- Immediately above this line paste the following code:
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/> - Now look for this code block
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
and paste </b:if> immediately after it. - Your code will now look like this:
<div expr:id='data:widget.instanceId + "_comments-block-wrapper"'>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' /> </b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p>
<data:comment.body/>
</p>
</b:if>
</dd>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div> - Now using CTRL + F again find this line ]]></b:skin>
- Paste the following immediately before ]]></b:skin>
.comment-body-author {
background: #f5deb3;
border: 2px solid #de7008;
padding: 5px;
} - Save your template changes
- Click on View Blog and go to a post that you have commented on to see the CSS styling has highlighted your comments.
Alternative Method to Add Highlighting to Author Comments in Blogger
The following method will also add highlighting to author comments in Blogger and can be used if you have difficulty with the first method. It does however involve changing some code rather than just adding some so this is not as desirable in terms of future proofing your template for Blogger updates.
- Login to Blogger
- From the Dashboard go to Design > Edit HTML
- Back up your template by downloading it to your computer
- Check the Expand Widget Templates checkbox on the top righthand side
- Find the following section of code by using CTRL + F and entering <data:comment.body/> into the search box
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<b:include data='comment' name='commentDeleteIcon'/>
</b:if> - Replace with the following code after <span class='deleted-comment'> and before </b:if> as shown in red:
<span class='deleted-comment'>
<!--Highlight Author Comments Start-->
<b:if cond='data:comment.author == data:post.author'>
<p class='comment-body-author'><data:comment.body/></p>
<b:else/>
<p><data:comment.body/></p>
</b:if>
<!--Highlight Author Comments End-->
</b:if> - Use CTRL + F to find ]]></b:skin> that closes the CSS styling section
- Paste the following code immediately above ]]></b:skin>
p.comment-body-author {
background: #eeeecc;
border: 2px solid #335577;
padding: 5px;
color:#558866;
} - Save your template
- Click on View Blog and navigate to a post that you have commented on to see the that your comments will now be highlighted
In this Blogger tutorial you have learned two different methods to add CSS styling to highlight the author comments in your Blogger posts. Obviously there is still some work to do on your part to adjust the colors in the CSS styling to match the color scheme of your blog. Good luck!
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Embedding a Comment Form Below Each Post
How to Get More Comments on Your Blogger Blog
Add Missing Embedded Comment Form to Blogger
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- How To Add A Comment Count Bubble To Blogger Post Titles
A comment bubble (or speech balloon) with the current number of comments displayed on each blogger post titles might be an excellent addition if you want to make your blog more attractive and engaging. Having a comment bubble icon could help you not only...
- Add A Comments Counter Button To Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received. A comment counter button (bubble) will have the effect of encouraging...
- Add Profile Images To Blogger Comments
Today I will show you how easy it is to have Blogger (Blogspot) display profile images in the embedded comments section of your blog even if you are using a custom template. About a month ago Blogger announced that it was enabling profile images (profile...
- Add Missing Embedded Comments Form To Blogger
Today I will show you how to fix your Blogger template if the embedded comments feature is missing or not working. I decided to write this article because I have noticed that the embed a comment below the post feature is often not working in many Blogger...
