Blogger Tips
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received.
A comment counter button (bubble) will have the effect of encouraging visitors to comment on your Blogger blog and also help to highlight the credibility of your articles.

Installing this Blogger hack to add a comment counter button only takes a few minutes. The changes needed to add the comment bubble to Blogger while not difficult do involve adding a small snippet of code to your Blogger template in two places. For this reason I strongly urge you to back up your Blogger template before attempting this blogger hack.
How to Add a Comments Counter Bubble to Blogger
A Step-by-Step Walkthrough
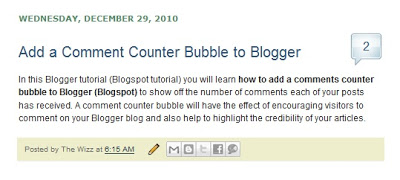
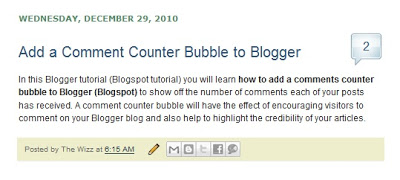
The following steps will insert a fully clickable comments counter button on the same line as the post title in Blogger. The comments counter is right aligned by default.
Tips and Troubleshooting
In today's Blogger tutorial I have covered how to add a comments counter to a Blogger blog (blogspot blog) that will appear to the right of your blog post title. A comments counter is a way to encourage visitors to comment and is a way of showing off the credibility of your blog posts. Good luck! Any comments about installing this blogger hack are most welcome.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Tips to Add Digg Button to Blogger Blogspot
Add Twitter Followers Counter to Blogger
Add Twitter Badge or Button to Blogger
Add a Social Bookmarking Button to Blogger
Add Social Bookmark Buttons to Blogger
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Number Comments In Blogger/blogspot
This cool Blogger trick will help you to add comment count inside a speech bubble, so that you & your readers can use the numbers to mention or point to a particular comment on any of your posts. Besides this, numbering your comments might help you...
- Display Post Author, Date, Labels And Comments With Icons Below Post Titles
This tutorial will show you how to add more information in the Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for...
- How To Highlight Author Comments In Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling. Benefits of Adding CSS Styling to Author Comments If you are using a default Blogger template chances...
- Add Missing Embedded Comments Form To Blogger
Today I will show you how to fix your Blogger template if the embedded comments feature is missing or not working. I decided to write this article because I have noticed that the embed a comment below the post feature is often not working in many Blogger...
Blogger Tips
Add a Comments Counter Button to Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received.
A comment counter button (bubble) will have the effect of encouraging visitors to comment on your Blogger blog and also help to highlight the credibility of your articles.

Installing this Blogger hack to add a comment counter button only takes a few minutes. The changes needed to add the comment bubble to Blogger while not difficult do involve adding a small snippet of code to your Blogger template in two places. For this reason I strongly urge you to back up your Blogger template before attempting this blogger hack.
Blogger Tutorial Difficulty - easy to medium
How to Add a Comments Counter Bubble to Blogger
A Step-by-Step Walkthrough
The following steps will insert a fully clickable comments counter button on the same line as the post title in Blogger. The comments counter is right aligned by default.
- Log in to Blogger and the blog you wish to apply these changes to
- Select Design > Edit HTML
- Click on Download Full Template to back up your template before you make any changes
- Check the Expand Widget Templates box
- In the CSS Styling section of your Blogger template and just before the ]]></b:skin>
.comments-button {
width : 48px;
height : 48px;
background : url(http://3.bp.blogspot.com/_vLeiVavkV_M/TRqeSsZYiYI/AAAAAAAADw0/NKcU4q-Vbq4/s200/comment-counter-bubble.png) no-repeat;
float : right;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
padding-top:10px;
} - Now find the following block of code using CTRL key + F
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a> - Copy this code block:
<b:if cond='data:post.allowComments'>
<a class='comments-button' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if> - Insert as follows:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.allowComments'>
<a class='comments-button' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a> - Save template and then view blog to admire your new comment counter badge.
Tips and Troubleshooting
- If you prefer you can replace the button image I have provided with your own image. You can find other buttons easily enough by doing a Google search with a term like "speech button icons".
 Upload your button to a hosting service such as Photobucket and change the URL address of the image in the CSS styling section. The following example will render a smaller blue button. Note I have reduced the font size to accommodate the change. You may need to play around with the settings to get the font sizing right for your image.
Upload your button to a hosting service such as Photobucket and change the URL address of the image in the CSS styling section. The following example will render a smaller blue button. Note I have reduced the font size to accommodate the change. You may need to play around with the settings to get the font sizing right for your image..comments-button {
width : 48px;
height : 48px;
background : url(blogger-tips/blogger-tips-576b22b5ac462.png) no-repeat;
float : right;
font-size : 14px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
padding-top:10px;
} - If you want your comment counter to be left aligned instead of right you will need to change the CSS styling from float:right; to float:left;
In today's Blogger tutorial I have covered how to add a comments counter to a Blogger blog (blogspot blog) that will appear to the right of your blog post title. A comments counter is a way to encourage visitors to comment and is a way of showing off the credibility of your blog posts. Good luck! Any comments about installing this blogger hack are most welcome.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Tips to Add Digg Button to Blogger Blogspot
Add Twitter Followers Counter to Blogger
Add Twitter Badge or Button to Blogger
Add a Social Bookmarking Button to Blogger
Add Social Bookmark Buttons to Blogger
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Number Comments In Blogger/blogspot
This cool Blogger trick will help you to add comment count inside a speech bubble, so that you & your readers can use the numbers to mention or point to a particular comment on any of your posts. Besides this, numbering your comments might help you...
- Display Post Author, Date, Labels And Comments With Icons Below Post Titles
This tutorial will show you how to add more information in the Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for...
- How To Highlight Author Comments In Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling. Benefits of Adding CSS Styling to Author Comments If you are using a default Blogger template chances...
- Add Missing Embedded Comments Form To Blogger
Today I will show you how to fix your Blogger template if the embedded comments feature is missing or not working. I decided to write this article because I have noticed that the embed a comment below the post feature is often not working in many Blogger...
