Blogger Tips
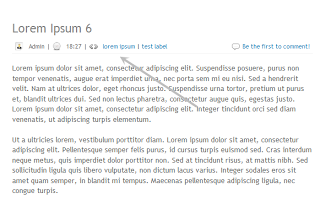
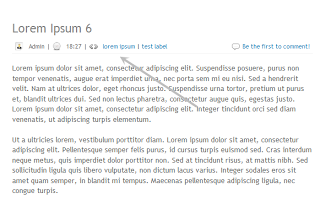
This tutorial will show you how to add more information in the Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for posts with no comments and once we get a comment, it will show '1 comment so far'. On the left side, it will show the author name, a clock icon with date for posts published and finally, the post labels.



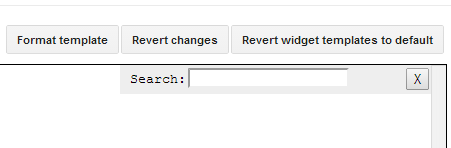
2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

3. Type or paste the below code in the search box and press Enter two times to find the second occurrence of it:
How to customize:
To change the icons, replace the urls in blue with those of your images (see this tutorial: how to get the url of an image):
- first url is for the author's icon
- second one is the clock icon
- the third one is the icon for the labels
- the last one is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
5. Click the 'Save template' button and you're done!
- Show/hide Blogger And Google+ Comments System With Toggle
Many Blogger site owners received the new Google+ Comment System pretty negatively because it forced all commenting users to create their own Google+ account before they were able to write a comment. The Google+ Comment System on Blogger was convenient...
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Create Magazine Style With Post Summaries And Thumbnails On Blogger
The magazine or newspaper style templates are those that display the posts summaries in the homepage by stacking the columns on top of each other. This kind of templates is very popular nowadays, and whether it is a news or technology blog, everyone needs...
- Add A Comments Counter Button To Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received. A comment counter button (bubble) will have the effect of encouraging...
- How To Highlight Author Comments In Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling. Benefits of Adding CSS Styling to Author Comments If you are using a default Blogger template chances...
Blogger Tips
Display post author, date, labels and comments with icons below post titles
This tutorial will show you how to add more information in the Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for posts with no comments and once we get a comment, it will show '1 comment so far'. On the left side, it will show the author name, a clock icon with date for posts published and finally, the post labels.


How to Display Author, Date, Labels and Comment Bubbles in Blogger?
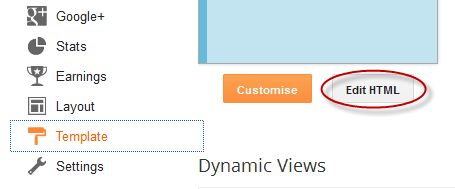
1. Login to your Blogger Dashboard > go to 'Template' and hit the 'Edit HTML' button:
2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

3. Type or paste the below code in the search box and press Enter two times to find the second occurrence of it:
<div class='post-header-line-1'>Note: If you can't find the line above, look for this one:
<div class='post-header'>4. After that line, add the following:
<div ><span url(https://4.bp.blogspot.com/-c1B11ScMq2g/UrceOVSjbxI/AAAAAAAAFnI/AfLfIudanZs/s1600/author.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span url(https://3.bp.blogspot.com/-8zBVC26ojQE/UrcfeqmWuXI/AAAAAAAAFng/f_xOYkEhdVA/s1600/clock.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span url(https://2.bp.blogspot.com/-Zz2yZeaJG6U/UrcfOYO6_JI/AAAAAAAAFnY/1WHah9jzmhE/s1600/tag.png) no-repeat scroll top left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' >https://4.bp.blogspot.com/-rC0rrfpsbhE/UrcdZ37f_uI/AAAAAAAAFnA/ZIiB7SJgx0I/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if></b:if></a></b:if></b:if></span></div>
How to customize:
To change the icons, replace the urls in blue with those of your images (see this tutorial: how to get the url of an image):
- first url is for the author's icon
- second one is the clock icon
- the third one is the icon for the labels
- the last one is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
5. Click the 'Save template' button and you're done!
- Show/hide Blogger And Google+ Comments System With Toggle
Many Blogger site owners received the new Google+ Comment System pretty negatively because it forced all commenting users to create their own Google+ account before they were able to write a comment. The Google+ Comment System on Blogger was convenient...
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Create Magazine Style With Post Summaries And Thumbnails On Blogger
The magazine or newspaper style templates are those that display the posts summaries in the homepage by stacking the columns on top of each other. This kind of templates is very popular nowadays, and whether it is a news or technology blog, everyone needs...
- Add A Comments Counter Button To Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received. A comment counter button (bubble) will have the effect of encouraging...
- How To Highlight Author Comments In Blogger Posts
In this Blogger tutorial I will show you how to highlight the author comments section of your Blogger template (Blogspot template) using CSS styling. Benefits of Adding CSS Styling to Author Comments If you are using a default Blogger template chances...
