Blogger Tips
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify, and perhaps gain a level of trust with you. Also, this could be a great addition to blogs with multiple authors, since the info for each of the publisher will be shown below the titles of their respective posts and this way, they will get the proper credit for their work.

Related: How to Add or Invite Multiple Authors on Blogger

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Paste the following code inside the search box, then hit Enter to find it:
Step 4. Next, search for this line (you'll find it twice and you should stop at the second one):
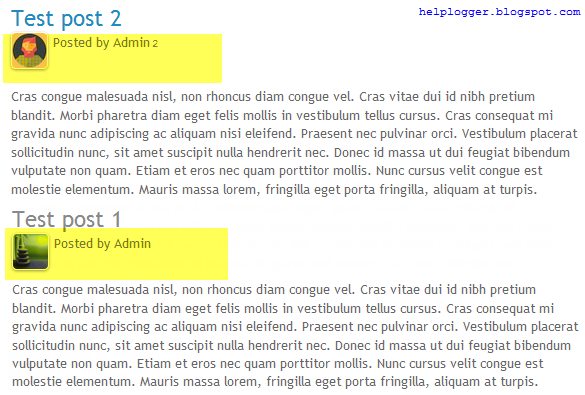
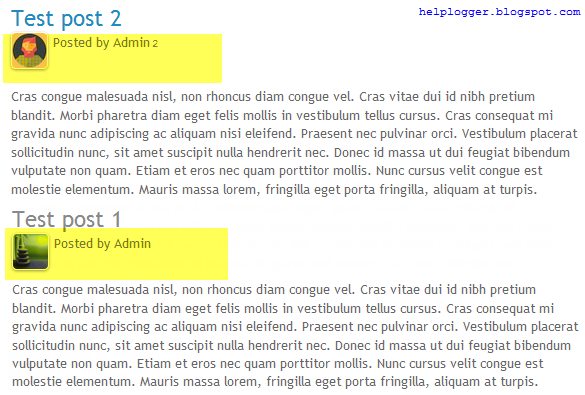
To display the author's pic, add the URL of the author's Blogger profile and the image URL by replacing the text in blue. I recommend you to use an image with a maximum height of 40px and 40px wide. Once done, the photo of the author will appear next to the "posted by" text just below the post title.
Now for those who maintain a blog with more than one author, you will need to add the following code just above <b:if cond='data:top.showAuthor'>
Let's go ahead and add the CSS styles...
Step 6. Search (CTRL + F) this tag:
Step 7. Click on the "Save template" button and that's it. You should see now the profile picture and name of the Blogger author below the title of each post.
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
- Add Multi-colored Popular Posts To Blogger
Popular Posts is a widget provided by Blogger that displays the most viewed posts on the blog in the last 7 days, last month and of all time. It has three displaying modes: display title only, display title with image thumbnail or display title along...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
Blogger Tips
Add Author's Profile Picture and Name in Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify, and perhaps gain a level of trust with you. Also, this could be a great addition to blogs with multiple authors, since the info for each of the publisher will be shown below the titles of their respective posts and this way, they will get the proper credit for their work.

Related: How to Add or Invite Multiple Authors on Blogger
Adding the Author's Profile Picture / Avatar and Name in Blogger
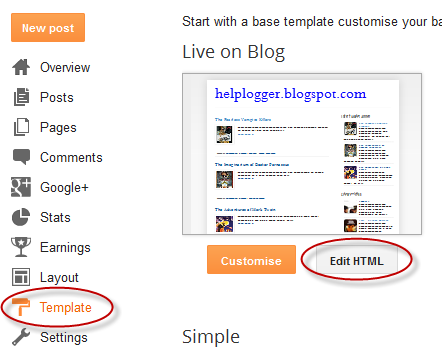
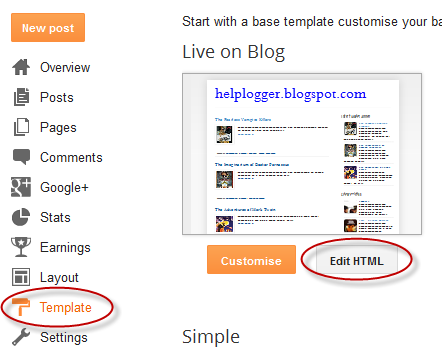
Step 1. From the Blogger Dashboard, go to "Template" and click the "Edit HTML" button.
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Paste the following code inside the search box, then hit Enter to find it:
<span class='post-author vcard'>Just below this line is the rest of code, which should look something like this:
<span class='post-author vcard'>Note: If you are using a custom template, it could look something like this:
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<span itemprop='name'><data:post.author/></span>
</span>
</b:if>
</b:if>
</span>
<span class='post-author vcard'>Step 3. Now that you found the code, delete it. Please note that it should start and end with the tags marked in yellow. This code is repeated two times and you will need to remove both occurrences.
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/>
</span>
</b:if>
</span>
Step 4. Next, search for this line (you'll find it twice and you should stop at the second one):
<div class='post-header-line-1'/>Step 5. Just below the line, paste the following code:
<span class='post-author vcard'>Replace the AuthorName text with the EXACT name that appears on the Blogger profile, i.e., the one that appears in the posts or comments. If it is added in a different way, Blogger will not recognize the username, nor the image and the code will not work.
<b:if cond='data:post.author == "AuthorName"'>
<span class='author'><a href='Author-Profile-URL'><img src='Author-Image-URL'/></a></span>
</b:if>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' itemprop='author' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
To display the author's pic, add the URL of the author's Blogger profile and the image URL by replacing the text in blue. I recommend you to use an image with a maximum height of 40px and 40px wide. Once done, the photo of the author will appear next to the "posted by" text just below the post title.
Now for those who maintain a blog with more than one author, you will need to add the following code just above <b:if cond='data:top.showAuthor'>
<b:if cond='data:post.author == "AuthorName2"'>If you have more than two authors, repeat this block of code for each author that you want to add.
<span class='author'><a href='Author2-Profile-URL'><img src='Author2-Image-URL'/></a></span>
</b:if>
Let's go ahead and add the CSS styles...
Step 6. Search (CTRL + F) this tag:
]]></b:skin>Just above the ]]></b:skin> tag, paste the following code:
.post-header {Note: to change the size of avatar, increase/decrease the 45px value.
width: 100%;
padding: 2px 5px;
margin: 5px;
clear: both;
float: left;
}
.author img{
float: left;
margin: 0px 5px 10px 0px;
max-width:100%;
height:45px;
border-radius: 10px;
}
.post-author{
color:#777;
font-size: 13px;
font-style: italic;
}
.post-author a {
color:#777; }
Step 7. Click on the "Save template" button and that's it. You should see now the profile picture and name of the Blogger author below the title of each post.
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
- Add Multi-colored Popular Posts To Blogger
Popular Posts is a widget provided by Blogger that displays the most viewed posts on the blog in the last 7 days, last month and of all time. It has three displaying modes: display title only, display title with image thumbnail or display title along...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
