Blogger Tips
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again.
Inside of the navigation there are some links, a search input and a top and bottom button that allows the user to navigate to the top or bottom of the page.

Let's start adding it...
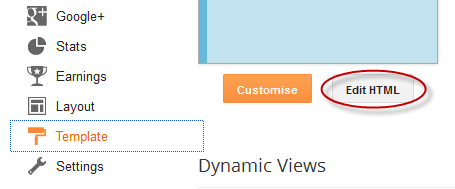
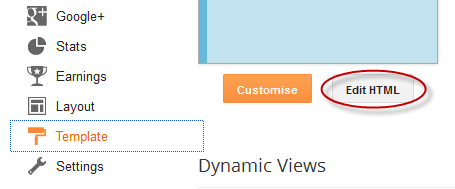
1. Log into your Blogger account, click on your blog and go to "Template" - "Edit HTML"

2. Click anywhere inside the code area and search - using CTRL + F keys - this tag:
6. Finally, click the "Save Template" button and you're done!
Credit goes to the original author. This widget was inspired by David Walsh's top navigation bar.
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
- Add Random Posts Widget To Blogger
The Random Posts widget or gadget for Blogger will display random posts added to your blog that, due to the natural structure of blogs, could get lost easily deep in your archives. Most of the time, when new people join your site, they rarely bother going...
Blogger Tips
Add Css/Jquery fixed horizontal menu to blogger blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again.
Inside of the navigation there are some links, a search input and a top and bottom button that allows the user to navigate to the top or bottom of the page.

SEE DEMO
Let's start adding it...
1. Log into your Blogger account, click on your blog and go to "Template" - "Edit HTML"

2. Click anywhere inside the code area and search - using CTRL + F keys - this tag:
</head>3. Just above/before the </head> tag, add the scripts and CSS style for the jQuery menu:
<link rel="stylesheet" href="https://googledrive.com/host/0B4n9GL3eVuV-VTNrd081YmJZQzg"/>4. Now search this tag:
<script type="text/javascript" src="https://code.jquery.com/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(function() {
$(window).scroll(function(){
var scrollTop = $(window).scrollTop();
if(scrollTop != 0)
$('#nav').stop().animate({'opacity':'0.2'},400);
else
$('#nav').stop().animate({'opacity':'1'},400);
});
$('#nav').hover(
function (e) {
var scrollTop = $(window).scrollTop();
if(scrollTop != 0){
$('#nav').stop().animate({'opacity':'1'},400);
}
},
function (e) {
var scrollTop = $(window).scrollTop();
if(scrollTop != 0){
$('#nav').stop().animate({'opacity':'0.2'},400);
}
}
);
});
</script>
<body>If you can't find it, search for this one:
<body expr:class='"loading" + data:blog.mobileClass'>5. Just below/after this code, copy and paste the following HTML code:
<div id="nav">Note: Replace URL address with the URL of your pages and Link 1, 2, 3, 4, 5, 6 with the name of the link that will appear in the menu.
<ul>
<li><a class="top" href="#top"><span></span></a></li>
<li><a class="bottom" href="#bottom"><span></span></a></li>
<li><a href='URL address'><span>Link 1</span></a></li>
<li><a href='URL address'><span>Link 2</span></a></li>
<li><a href='URL address'><span>Link 3</span></a></li>
<li><a href='URL address'><span>Link 4</span></a></li>
<li><a href='URL address'><span>Link 5</span></a></li>
<li><a href='URL address'><span>Link 6</span></a></li>
<li class="search">
<form method="get" action="/search">
<input name="q" type="text" placeholder="Search..."/><input type="submit" value="" class="searchbutton"/>
</form>
</li>
</ul>
</div>
<div id="top"></div>
<div class="desc"></div>
<div id="bottom"></div>
<div class="scroll"></div>
6. Finally, click the "Save Template" button and you're done!
Credit goes to the original author. This widget was inspired by David Walsh's top navigation bar.
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
- Add Random Posts Widget To Blogger
The Random Posts widget or gadget for Blogger will display random posts added to your blog that, due to the natural structure of blogs, could get lost easily deep in your archives. Most of the time, when new people join your site, they rarely bother going...
