Blogger Tips
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from your blogger blog, follow these steps:
 Important!
Important!
Before anything, we need to make a back-up of our Blogger template so that if we do make any major errors, we can easily restore the original working template to our blog.
To make a back-up of your Blogger template, from your Blogger dashboard - go to Template and click on the "Backup/Restore" button on the right side.
Clicking on this button, will prompt you to save your existing template as an XML file to your hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
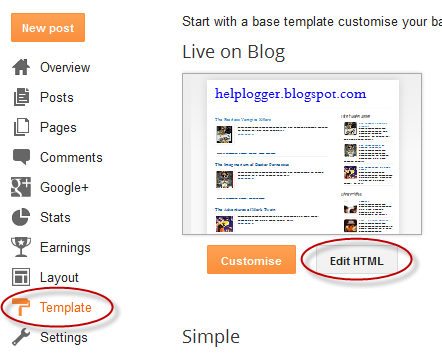
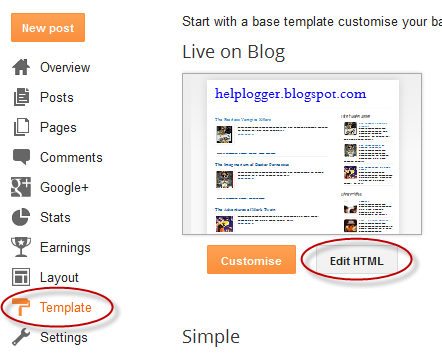
Step 1. Go to Template and click on the Edit HTML button

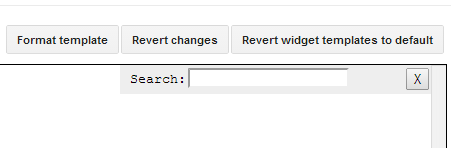
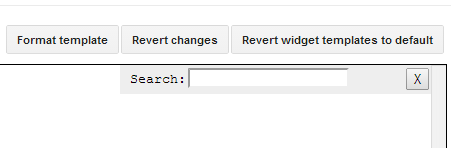
Step 2. Click anywhere inside the code area and press CTRL + F keys to open the Blogger' search box

Step 3. Paste or type the following code - or the first line of it - inside the search box in order to find it:
Step 5. Save the changes by clicking on the Save template button.
That was all!
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- New Blogger Widget: Contact Form - Change Style & Install In A Static Page
Just a few days ago, Blogger introduced a new widget. It is about a contact form that you can add to your blog easily. It is very basic, because - at least for now, does not permit incorporating files or send anything other than plain text. The contact...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Multi-colored Popular Posts To Blogger
Popular Posts is a widget provided by Blogger that displays the most viewed posts on the blog in the last 7 days, last month and of all time. It has three displaying modes: display title only, display title with image thumbnail or display title along...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
Blogger Tips
How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from your blogger blog, follow these steps:

Before anything, we need to make a back-up of our Blogger template so that if we do make any major errors, we can easily restore the original working template to our blog.
To make a back-up of your Blogger template, from your Blogger dashboard - go to Template and click on the "Backup/Restore" button on the right side.
Clicking on this button, will prompt you to save your existing template as an XML file to your hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
Removing the Blogger Threaded Comments (with reply option)
Step 1. Go to Template and click on the Edit HTML button

Step 2. Click anywhere inside the code area and press CTRL + F keys to open the Blogger' search box

Step 3. Paste or type the following code - or the first line of it - inside the search box in order to find it:
<b:if cond='data:post.showThreadedComments'>Step 4. Now remove it (you'll find this code twice and replace it twice) and paste this code instead:
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
Step 5. Save the changes by clicking on the Save template button.
That was all!
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- New Blogger Widget: Contact Form - Change Style & Install In A Static Page
Just a few days ago, Blogger introduced a new widget. It is about a contact form that you can add to your blog easily. It is very basic, because - at least for now, does not permit incorporating files or send anything other than plain text. The contact...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Multi-colored Popular Posts To Blogger
Popular Posts is a widget provided by Blogger that displays the most viewed posts on the blog in the last 7 days, last month and of all time. It has three displaying modes: display title only, display title with image thumbnail or display title along...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
