Blogger Tips
Many Blogger site owners received the new Google+ Comment System pretty negatively because it forced all commenting users to create their own Google+ account before they were able to write a comment. The Google+ Comment System on Blogger was convenient to writers, but discouraged many users from continuing to comment on blogs because they simply didn't want to use Google+. For those that did use Google+ to make a comment, Blogger would never email you and notify you that someone left a comment; you could go days or weeks without ever realizing that you never responded to a reader.
In addition to frustrating your audience, the Google+ Comment System on Blogger depended upon the URL of your blog post. By changing your URLs or moving around your blog posts internally, you run the risk of losing every one of your comments that was placed using Google+.
Previously, the only way to solve this problem was to disable the comment system through your account settings, thus giving up your ability to use their Google+ account. Now, there's an easy new way to have the best of both worlds. Allowing fans of Google+ as well as everyday blog readers to access all same features, you’ll be able to engage every visitor equally. You can respond to comments while still being able to communicate with other Google+ users outside of your site and take advantage of the Google+ Comment System on Blogger.

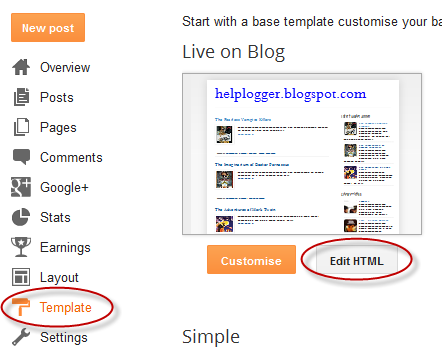
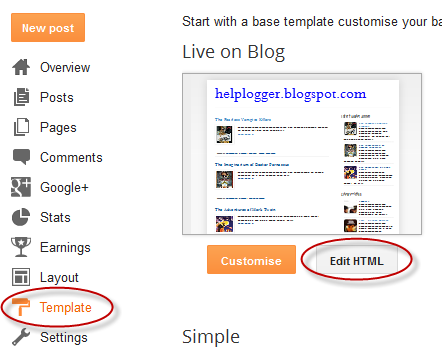
Step 1. Log into your Blogger account and select your blog > go to 'Template' and press the 'Edit HTML' button on the right side.

Step 2. Click anywhere inside the code area and press CTRL + F keys to open the editor's search box and search for the following code:
Step 4. Press the "Save Template" button located at the top of the editor and view your blog to see if you have successfully added Google+ commenting system to Blogger.
Please note that in order to make this work, you need to make sure that you are using a version of jQuery in your site. Otherwise, add this line just above the </head> tag using the HTML template editor:
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Number Comments In Blogger/blogspot
This cool Blogger trick will help you to add comment count inside a speech bubble, so that you & your readers can use the numbers to mention or point to a particular comment on any of your posts. Besides this, numbering your comments might help you...
- How To Add A Comment Count Bubble To Blogger Post Titles
A comment bubble (or speech balloon) with the current number of comments displayed on each blogger post titles might be an excellent addition if you want to make your blog more attractive and engaging. Having a comment bubble icon could help you not only...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
- Display Post Author, Date, Labels And Comments With Icons Below Post Titles
This tutorial will show you how to add more information in the Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for...
Blogger Tips
Show/Hide Blogger and Google+ Comments System With Toggle
Many Blogger site owners received the new Google+ Comment System pretty negatively because it forced all commenting users to create their own Google+ account before they were able to write a comment. The Google+ Comment System on Blogger was convenient to writers, but discouraged many users from continuing to comment on blogs because they simply didn't want to use Google+. For those that did use Google+ to make a comment, Blogger would never email you and notify you that someone left a comment; you could go days or weeks without ever realizing that you never responded to a reader.
In addition to frustrating your audience, the Google+ Comment System on Blogger depended upon the URL of your blog post. By changing your URLs or moving around your blog posts internally, you run the risk of losing every one of your comments that was placed using Google+.
Previously, the only way to solve this problem was to disable the comment system through your account settings, thus giving up your ability to use their Google+ account. Now, there's an easy new way to have the best of both worlds. Allowing fans of Google+ as well as everyday blog readers to access all same features, you’ll be able to engage every visitor equally. You can respond to comments while still being able to communicate with other Google+ users outside of your site and take advantage of the Google+ Comment System on Blogger.

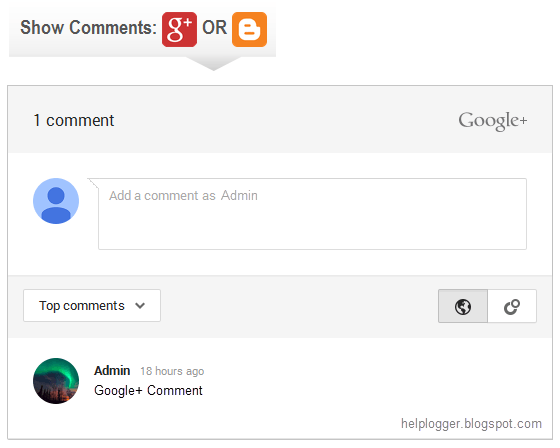
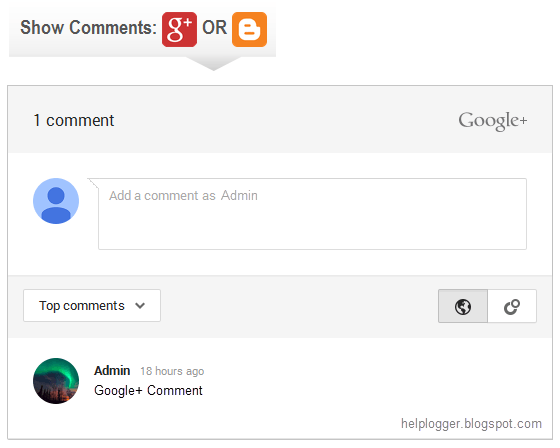
DEMO
How to Integrate Blogger and Google Plus Comments
To make the installation as simple as possible, I used inline jQuery and CSS, but who wants can change this code later. Also, the most accessible place I found to add it would be just after <b:include data='post' name='post'/>. So, let's start adding it:Step 1. Log into your Blogger account and select your blog > go to 'Template' and press the 'Edit HTML' button on the right side.

Step 2. Click anywhere inside the code area and press CTRL + F keys to open the editor's search box and search for the following code:
<b:include data='post' name='post'/>Step 3. Just after <b:include data='post' name='post'/> add the following code:
<b:if cond='data:blog.pageType == "item"'>Note: The data-width is for setting the width of the comment box, so the number (550) indicated there can be changed according to the design of your blog.
<style>#comments, #gplus-comments-visibility {display:none;} .comments-icons {background: url(http://2.bp.blogspot.com/--CsmnKc1FSA/VI8FyLYdw7I/AAAAAAAAAwE/erSHV85Pg_Q/s1600/speech-bubble.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
Show Comments: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' src='http://1.bp.blogspot.com/-i1zpfechOuY/VI763hqxlHI/AAAAAAAAAvs/dz4sWUQW-xU/s1600/google-plus-logo.png' OR <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' src='http://3.bp.blogspot.com/-4N-YlJvoxdA/VI763udxlHI/AAAAAAAAAvw/0dY2Ys0zz2k/s1600/blogger-logo.png' /></div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-expr:data-href='data:post.url'/>
</div>
</b:if>
Step 4. Press the "Save Template" button located at the top of the editor and view your blog to see if you have successfully added Google+ commenting system to Blogger.
Please note that in order to make this work, you need to make sure that you are using a version of jQuery in your site. Otherwise, add this line just above the </head> tag using the HTML template editor:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
That's it!
From here on out, any reader that views your post has the option of making a comment using their Google+ account, or the native Blogger comments. Your readers will enjoy the flexibility that your site provides and you will also benefit from the inclusive services offered by Google.- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Number Comments In Blogger/blogspot
This cool Blogger trick will help you to add comment count inside a speech bubble, so that you & your readers can use the numbers to mention or point to a particular comment on any of your posts. Besides this, numbering your comments might help you...
- How To Add A Comment Count Bubble To Blogger Post Titles
A comment bubble (or speech balloon) with the current number of comments displayed on each blogger post titles might be an excellent addition if you want to make your blog more attractive and engaging. Having a comment bubble icon could help you not only...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
- Display Post Author, Date, Labels And Comments With Icons Below Post Titles
This tutorial will show you how to add more information in the Blogger posts like author name, display the post date, post labels and comment count links. How does this work? The comment links will display the 'Be the first to comment!' text for...
