Blogger Tips
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't have any problem this time because this tutorial will show you how to add numbered comments with comment bubbles on the threaded comments, as well ;)
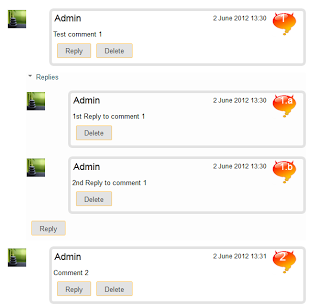
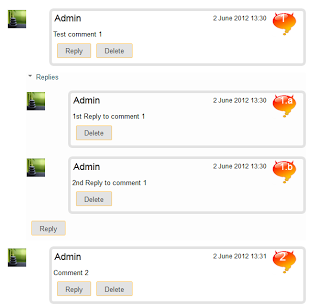
What the following CSS trick will do for you:

Isn't that great? I'm pretty sure many of you have been waiting for this cool trick. So, let's begin applying it for our threaded commenting system.
Steps to add bubble comments count
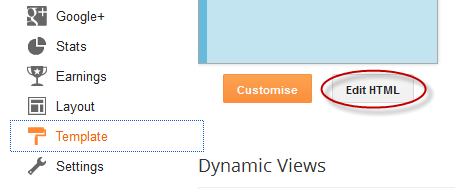
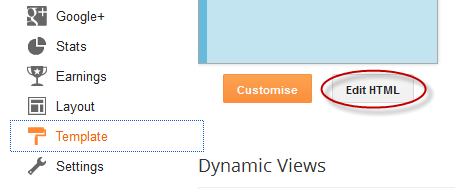
Step 1: From your Blogger Dashboard, go to Template and click on the Edit HTML button:

... click anywhere inside the code area and press CTRL + F to open the Blogger' search box.
Step 2: Type the following tag inside the search box and hit Enter to find it:
Step 3: Add the following code just above ]]></b:skin>:
If you enjoy reading this blog, please share and subscribe. For any questions you may have, leave a comment below.
- Add A Cool Style To Blogger Threaded/nested Comments
If you need a fresh style to the threaded comments of a standard Blogger template, here's a simple CSS that will help you to apply a different background, make your avatars rounded, add a border with rounded corners and a triangle which is actually...
- How To Customize Blogger Comments By Adding A Background Color And Border
The comments are an essential part of any blog as in them readers express their opinions about a post or a blog, thus it is important to spend a little of our time to make this part looking more stylish, accessible and neat. To put our comments in order,...
- How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy -...
- How To Add A Comment Count Bubble To Blogger Post Titles
A comment bubble (or speech balloon) with the current number of comments displayed on each blogger post titles might be an excellent addition if you want to make your blog more attractive and engaging. Having a comment bubble icon could help you not only...
- Add A Comments Counter Button To Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received. A comment counter button (bubble) will have the effect of encouraging...
Blogger Tips
Numbered comments on threaded comments for Blogger/Blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't have any problem this time because this tutorial will show you how to add numbered comments with comment bubbles on the threaded comments, as well ;)
What the following CSS trick will do for you:
- When the general block of comments is initiating (.comments-content) a counter called countcomments activates and starts with an initial value of 1.
- Then, each time the code flow goes through a review of any level, either the original comment or a reply (.comment-thread li), it will bring us in front (:before) of the comment's body the number that is the counter.
- Finally, this is incremented in the counter (counter-increment).
See the screenshot:

Isn't that great? I'm pretty sure many of you have been waiting for this cool trick. So, let's begin applying it for our threaded commenting system.
Steps to add bubble comments count
Step 1: From your Blogger Dashboard, go to Template and click on the Edit HTML button:

... click anywhere inside the code area and press CTRL + F to open the Blogger' search box.
Step 2: Type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Note. you have to click on the arrow next to it, then search the ]]></b:skin> one more time
Step 3: Add the following code just above ]]></b:skin>:
.comment-thread ol {Note:
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
z-index: 2;
position:relative;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(http://4.bp.blogspot.com/-f6ByQfbwApQ/T4x_8p1FGpI/AAAAAAAAB2A/WJKf-ybmvQk/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
- if you want to have no bubble icon, remove the code in red (including the address in blue)
- to change the comment bubble, replace the code in blue with the URL address of your own icon. If you're not sure what icon you should use, you can find some cool icons in my previous posts (see these tutorials here and here)
- to change the position of comments count, increase/decrease the values (3 & 10) from padding-top and padding-left
- to change the position of comments bubble/icon, change the values (10 & 7) from margin-left and margin-top
If you enjoy reading this blog, please share and subscribe. For any questions you may have, leave a comment below.
- Add A Cool Style To Blogger Threaded/nested Comments
If you need a fresh style to the threaded comments of a standard Blogger template, here's a simple CSS that will help you to apply a different background, make your avatars rounded, add a border with rounded corners and a triangle which is actually...
- How To Customize Blogger Comments By Adding A Background Color And Border
The comments are an essential part of any blog as in them readers express their opinions about a post or a blog, thus it is important to spend a little of our time to make this part looking more stylish, accessible and neat. To put our comments in order,...
- How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy -...
- How To Add A Comment Count Bubble To Blogger Post Titles
A comment bubble (or speech balloon) with the current number of comments displayed on each blogger post titles might be an excellent addition if you want to make your blog more attractive and engaging. Having a comment bubble icon could help you not only...
- Add A Comments Counter Button To Blogger Blogspot
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received. A comment counter button (bubble) will have the effect of encouraging...
