Blogger Tips
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy - you just need to add the CSS code in your Blogger template that will make size of avatars to have width and height of 64px.

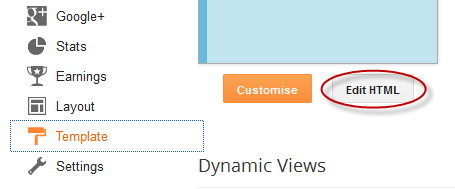
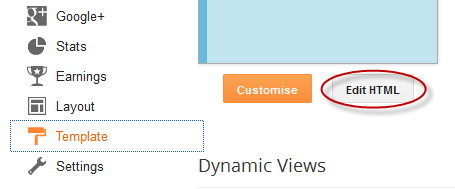
Step 1. Go to Dashboard - Template - click on the Edit HTML button

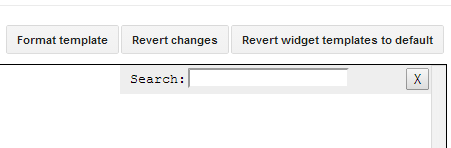
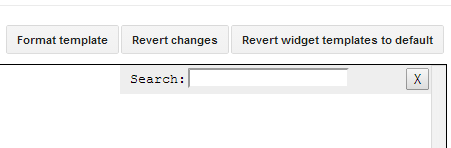
...click anywhere inside the code area and press CTRL + F to open the blogger' search box

Step 2. Type or paste this tag inside the search box and hit Enter to find it:
[Works in Blogger threaded comment system]
Step 4. Cick on the Save template button to apply the changes.
That's it. Now the Blogger comments avatars should look bigger.
- How To Customize Blogger Comments By Adding A Background Color And Border
The comments are an essential part of any blog as in them readers express their opinions about a post or a blog, thus it is important to spend a little of our time to make this part looking more stylish, accessible and neat. To put our comments in order,...
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Change Default Anonymous Avatar In Blogger Comments
Earlier, you've seen how you can change the size of the avatars in blogger comments and now I will show you how to change or customize the default avatar of anonymous commenters or Blogger users with no picture on their profiles. While...
- Add Recent Comments Widget With Avatars To Blogger
In one of the previous tutorials, we saw a simple Recent Comments widget that displays the latest comments published on the blog posts but the main disadvantage was that the widget didn't have the option to show the users avatars. So, for those who'd...
- Add Profile Images To Blogger Comments
Today I will show you how easy it is to have Blogger (Blogspot) display profile images in the embedded comments section of your blog even if you are using a custom template. About a month ago Blogger announced that it was enabling profile images (profile...
Blogger Tips
How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy - you just need to add the CSS code in your Blogger template that will make size of avatars to have width and height of 64px.

Step 1. Go to Dashboard - Template - click on the Edit HTML button

...click anywhere inside the code area and press CTRL + F to open the blogger' search box

Step 2. Type or paste this tag inside the search box and hit Enter to find it:
]]></b:skin>
Note: you may need to click on the arrow next to it and then search this tag again
Step 3. Depending on which comment system you use (with reply/no reply), copy and paste one of the following codes just above it:[Works in Blogger threaded comment system]
.comments .avatar-image-container{[for old blogger commenting system]
background-color: rgb(34, 34, 34);
border:1px solid #ccc;
margin: 0px 10px 0px 0px;
padding: 0px 0px 0px 0px;
width: 64px;
max-height: 64px;
}
.comments .avatar-image-container img{
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
max-width: 64px;
height: 64px;
}
.avatar-image-container{Note: For bigger/smaller avatars, change the values in red. To change the anonymous avatar, replace the URLs in blue with your own. (works only for the old commenting system i.e. that has no reply option)
border:1px solid #d6d6d6;
margin-left: -30px;
-moz-border-radius: 4px;
background:#fff;
height:70px;
min-height: 70px;
width:70px;
min-width:70px;
}
.avatar-image-container img {
background: url(http://2.bp.blogspot.com/-gcjQ0sgWw7M/T6WpkK4S5AI/AAAAAAAACEQ/hYAWpCPl6P0/s200/anonymous.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: 100%;
width:70px;
min-width:70px;
height:70px;
min-height:70px;
}
Step 4. Cick on the Save template button to apply the changes.
That's it. Now the Blogger comments avatars should look bigger.
- How To Customize Blogger Comments By Adding A Background Color And Border
The comments are an essential part of any blog as in them readers express their opinions about a post or a blog, thus it is important to spend a little of our time to make this part looking more stylish, accessible and neat. To put our comments in order,...
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Change Default Anonymous Avatar In Blogger Comments
Earlier, you've seen how you can change the size of the avatars in blogger comments and now I will show you how to change or customize the default avatar of anonymous commenters or Blogger users with no picture on their profiles. While...
- Add Recent Comments Widget With Avatars To Blogger
In one of the previous tutorials, we saw a simple Recent Comments widget that displays the latest comments published on the blog posts but the main disadvantage was that the widget didn't have the option to show the users avatars. So, for those who'd...
- Add Profile Images To Blogger Comments
Today I will show you how easy it is to have Blogger (Blogspot) display profile images in the embedded comments section of your blog even if you are using a custom template. About a month ago Blogger announced that it was enabling profile images (profile...
