Blogger Tips
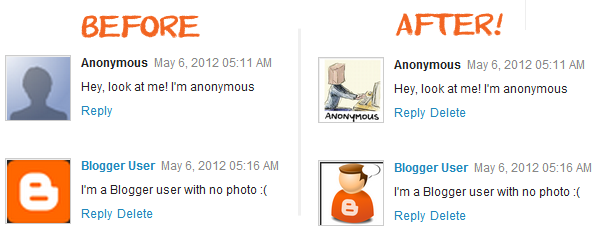
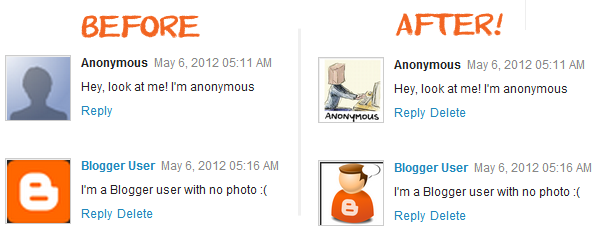
Earlier, you've seen how you can change the size of the avatars in blogger comments and now I will show you how to change or customize the default avatar of anonymous commenters or Blogger users with no picture on their profiles. While Blogger announced the new threaded commenting system, we can still customize it by adding a jQuery plugin to our template and then replace the default anonymous avatar that can be found on this address: http://img1.blogblog.com/img/anon36.png and the one for blogger users: http://img2.blogblog.com/img/b36-rounded.png ...with our own.

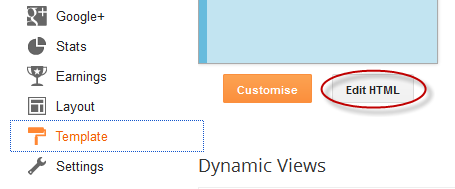
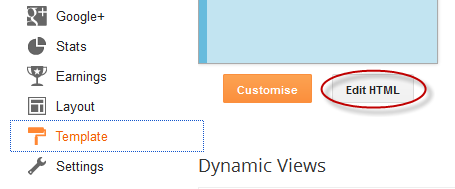
Step 1. Go to Dashboard - Template - click on the Edit HTML button

...click anywhere inside the code area and open the template search box by pressing the CTRL + F keys
Step 2. Type or paste this code in the search box, then hit Enter to find it:
For Blogger users: Replace the URL in blue with your own.
You can choose an avatar from here and then copy the url of it:




That's it! If you found this trick useful, please consider sharing it.
- Top Commentators Widget With Avatars For Blogger
The commentators are a fundamental part of any blog, since they are the ones that give life to the blog, opening and replying to discussions which leads to more activity in the posts. It is therefore very important to know which are the most active users...
- Recent Comments Widget With Hide Author Comments Function For Blogger
A few days ago, Mrpolie asked if there's a way to hide the author comments in the Recent Comments widget so that we would be able to see only readers' comments and our replies to be hidden. So, in this post I'll be sharing with you the Recent...
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy -...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
Blogger Tips
How to Change Default Anonymous Avatar in Blogger Comments
Earlier, you've seen how you can change the size of the avatars in blogger comments and now I will show you how to change or customize the default avatar of anonymous commenters or Blogger users with no picture on their profiles. While Blogger announced the new threaded commenting system, we can still customize it by adding a jQuery plugin to our template and then replace the default anonymous avatar that can be found on this address: http://img1.blogblog.com/img/anon36.png and the one for blogger users: http://img2.blogblog.com/img/b36-rounded.png ...with our own.

Replace the Default Anonymous Avatar on Blogger Comments
Step 1. Go to Dashboard - Template - click on the Edit HTML button

...click anywhere inside the code area and open the template search box by pressing the CTRL + F keys
Step 2. Type or paste this code in the search box, then hit Enter to find it:
</body>Step 3. Just above the </body> tag, add the following code:
<script src='http://code.jquery.com/jquery-latest.js'/>Step 4. Save the changes by clicking on the Save Template button
<script>
$("img[src='http://img1.blogblog.com/img/anon36.png']")
.attr('src', 'http://1.bp.blogspot.com/-Zphr2YJH_6w/T6ZZE4YeNBI/AAAAAAAACF0/Tyuj8hkOpdc/s1600/default_avatar.gif')
.ssyby('blank')
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']")
.attr('src', 'http://1.bp.blogspot.com/-eKbzORzVaBQ/T6ZXHmdgHqI/AAAAAAAACFs/rVy3T4gxojM/s1600/blogger-user.png')
.ssyby('blank')
</script>
Changing the default avatar
For Anonymous users: Replace the code in red with your image addressFor Blogger users: Replace the URL in blue with your own.
You can choose an avatar from here and then copy the url of it:

blogger-tips/blogger-tips-57642f3ee75fd.gif

blogger-tips/blogger-tips-57642f3ee8c31.gif

blogger-tips/blogger-tips-57642f3eea16c.png

blogger-tips/blogger-tips-57642f3eeb5e3.png
That's it! If you found this trick useful, please consider sharing it.
- Top Commentators Widget With Avatars For Blogger
The commentators are a fundamental part of any blog, since they are the ones that give life to the blog, opening and replying to discussions which leads to more activity in the posts. It is therefore very important to know which are the most active users...
- Recent Comments Widget With Hide Author Comments Function For Blogger
A few days ago, Mrpolie asked if there's a way to hide the author comments in the Recent Comments widget so that we would be able to see only readers' comments and our replies to be hidden. So, in this post I'll be sharing with you the Recent...
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy -...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
