Blogger Tips
If you need a fresh style to the threaded comments of a standard Blogger template, here's a simple CSS that will help you to apply a different background, make your avatars rounded, add a border with rounded corners and a triangle which is actually an HTML entity to get that speech bubble look on your comments.

You can see a demo here.
To have this style in your comments, all you need to do is to paste the below code inside the CSS part of the template, which is between <b:skin> and </b:skin>
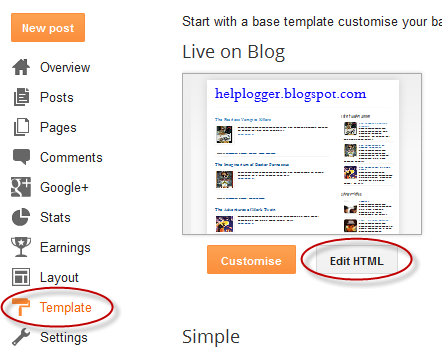
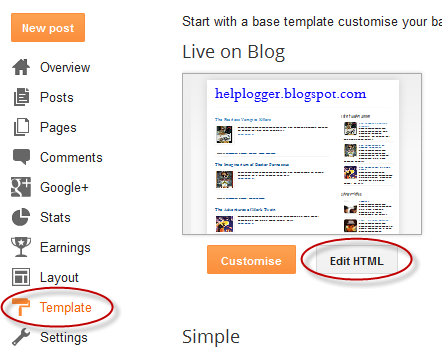
Step 1. From the Blogger Dashboard, go to Template and press the Edit HTML button

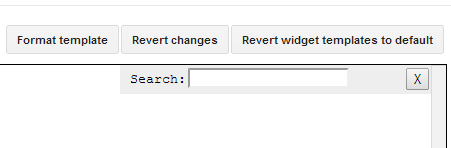
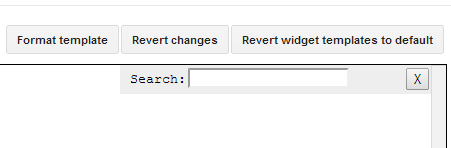
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:

Step 3. Paste or type the following tag inside the search box and hit Enter to find it
- #555 to change the text comments color;
- #EEEEEE to change the color of the shadow around comments;
- 4px solid #EEEEEE to change the border width (4px), style (solid) and color (#EEEEEE) around comments;
- 1.190em to change the comments font size;
- to change the arrow color, replace the #EEEEEE value from color: #EEEEEE;
- to change the border width (7px), style (solid) and color (#EEEEEE) around avatars, modify this part: 7px solid #EEEEEE;
- to change the avatars' size and roundedness, change the 60px value;
Here is a tool from that may help to pick your favorite color:
Color Code Generator (after you choose a color, copy the hex value)
Step 5. Finally, click on the Save template button... and you're done!
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy -...
- How To Number Comments In Blogger/blogspot
This cool Blogger trick will help you to add comment count inside a speech bubble, so that you & your readers can use the numbers to mention or point to a particular comment on any of your posts. Besides this, numbering your comments might help you...
- Add Recent Comments Widget With Avatars To Blogger
In one of the previous tutorials, we saw a simple Recent Comments widget that displays the latest comments published on the blog posts but the main disadvantage was that the widget didn't have the option to show the users avatars. So, for those who'd...
Blogger Tips
Add a Cool Style to Blogger Threaded/Nested Comments
If you need a fresh style to the threaded comments of a standard Blogger template, here's a simple CSS that will help you to apply a different background, make your avatars rounded, add a border with rounded corners and a triangle which is actually an HTML entity to get that speech bubble look on your comments.

You can see a demo here.
To have this style in your comments, all you need to do is to paste the below code inside the CSS part of the template, which is between <b:skin> and </b:skin>
Styling Simple Nested Comments with CSS
Step 1. From the Blogger Dashboard, go to Template and press the Edit HTML button

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:

Step 3. Paste or type the following tag inside the search box and hit Enter to find it
]]></b:skin>Step 4. Just above ]]></b:skin> add this CSS:
.comments .comment-block {
background: #F9F9F9;
color: #555;
box-shadow: 0 4px 10px #EEEEEE;
position: relative;
margin-top: 10px;
margin-left: 60px;
padding: 10px;
border: 4px solid #EEEEEE !important;
border-radius:10px;
font: 1.190em/1.2 Cambria,Georgia,sans-serif;
}
.comment-thread li .comment-block:before {
position: absolute;
display: block;
left: -26px;
color: #EEEEEE;
content: "\25C4";
font-size: 30px;
}
.comments .avatar-image-container {
width: 60px;
height: 60px;
max-height: 60px;
margin:0px 0px 0 -28px;
padding: 0px;
border: 7px solid #EEEEEE;
border-radius:60px;
}
.comments .avatar-image-container img {
overflow:hidden;
width: 60px;
height: 60px;
max-width: 60px;
border:0 !important;
border-radius:60px;
}
.comments .comment-thread.inline-thread {
background: none;
}
.comments .continue {
border-top: 0px solid transparent;
}
.comments .comments-content .datetime {
float: right;
font-size: 11px;
}
.comments .comments-content .user a{
font-size: 15px;
color: #498EC9;
}
.comments .comments-content .datetime a:hover{
color: #777;
text-decoration: none;
}
.comments .comments-content .comment:first-child {
padding-top: 0px;
}
.comments .comments-content .comment {
margin-bottom: 0px;
padding-bottom: 0px;
}
.comments .continue a {
padding: 0px;
}
.comments .comments-content .icon.blog-author {
background-image: none;
}
How to Change Blogger Threaded Comments Background, Border and Colors
- replace the #F9F9F9 value to change the background color of the comments;- #555 to change the text comments color;
- #EEEEEE to change the color of the shadow around comments;
- 4px solid #EEEEEE to change the border width (4px), style (solid) and color (#EEEEEE) around comments;
- 1.190em to change the comments font size;
- to change the arrow color, replace the #EEEEEE value from color: #EEEEEE;
- to change the border width (7px), style (solid) and color (#EEEEEE) around avatars, modify this part: 7px solid #EEEEEE;
- to change the avatars' size and roundedness, change the 60px value;
Here is a tool from that may help to pick your favorite color:
Color Code Generator (after you choose a color, copy the hex value)
Step 5. Finally, click on the Save template button... and you're done!
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- Numbered Comments On Threaded Comments For Blogger/blogspot
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't...
- How To Change Avatar Size In Blogger Comments
This simple trick will help you modify the avatars size in Blogger comments whose default size is of 36px... pretty small considering that a lot of sites these days are using much larger avatars. To change the style and size of avatars is very easy -...
- How To Number Comments In Blogger/blogspot
This cool Blogger trick will help you to add comment count inside a speech bubble, so that you & your readers can use the numbers to mention or point to a particular comment on any of your posts. Besides this, numbering your comments might help you...
- Add Recent Comments Widget With Avatars To Blogger
In one of the previous tutorials, we saw a simple Recent Comments widget that displays the latest comments published on the blog posts but the main disadvantage was that the widget didn't have the option to show the users avatars. So, for those who'd...
