Blogger Tips
A blockquote is a quotation in a article or post, that stands out from the main text as a paragraph, or block of text. Using CSS, we can give a more professional look to our site or blog by adding a different style, background, color or font to our quotes.

This tutorial will show you how to customize blockquotes style in Blogger along with showing you 6 beautiful examples of customized blockquotes style.
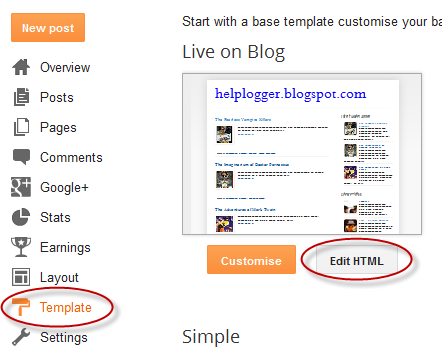
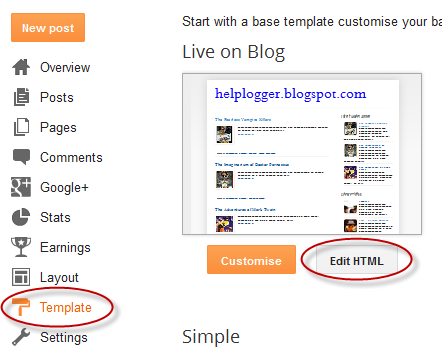
Step 1. From Blogger's Dashboard > go to Template > Edit HTML

Step 2. Click anywhere inside the code area and press the CTRL + F keys to search for this tag:
Step 3. Just above the </head> tag, copy and paste the code of the style that you would like to use:
Style 1
Style 2
Style 3
Style 4
I hope that you found this tutorial helpful in learning how to customize blockquotes style in Blogger. If you have any questions or suggestions, then please feel free to leave a comment below.
- Add 6 Stylish Custom Search Boxes To Blogger
There's an unspoken rule in the world of web design that says that every website have a search box. You can, and should, design a custom search gadget to Blogger that contributes to the theme of your site while providing some key benefits to both...
- Responsive Css Timeline With 3d Effect For Blogger
Here's another amazing way to display our Blogger posts. By applying the following Responsive CSS Timeline View with 3D Effect on Blogger Posts, we will have a responsive timeline-like structure of the most recent posts and their thumbnails, along...
- How To Add Neat Css3 Dropdown Menu In Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template. In the upper right corner of this menu we...
- Css3 Transition Property Basics
You can see on various blogs an interesting effect on some links. Most of the time, when you hover over a link, something changes in its style: it will either change its color or background or will become underlined. What about this cool effect that consists...
- 4 Different Styles For The Popular Posts Widget
Blogger allows us to easily add a "Popular Posts" widget, that we select from its list of gadgets, and we can do that by going to the "Layout" of our Blog. This gadget, as the name implies, shows which are the most visited blog posts, and you can set...
Blogger Tips
Amazing Examples To Customize Blockquote Style In Blogger/Blogspot
A blockquote is a quotation in a article or post, that stands out from the main text as a paragraph, or block of text. Using CSS, we can give a more professional look to our site or blog by adding a different style, background, color or font to our quotes.

This tutorial will show you how to customize blockquotes style in Blogger along with showing you 6 beautiful examples of customized blockquotes style.
 |
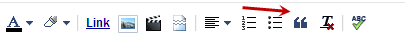
| How to add quotes to a Blogger post |
How to Add Stylish Blockquotes In Blogger
In order to customize the blockquotes style in Blogger, you need to access the HTML of your template and add some code inside the head section. You would need to choose one of the styles suggested below and copy the code which is immediately after.Step 1. From Blogger's Dashboard > go to Template > Edit HTML

Step 2. Click anywhere inside the code area and press the CTRL + F keys to search for this tag:
</head>
Step 3. Just above the </head> tag, copy and paste the code of the style that you would like to use:
Style 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
<style>
.post blockquote {
overflow:auto;width:250px;height:260px;
font-family: "Consolas", "Courier New", Courier, mono, serif;
color:#ffffff;
margin : 15px 35px 15px 15px;
padding : 5px 8px 15px 165px;
clear : both;
list-style-type : none; word-wrap:break-word;
background : url(http://1.bp.blogspot.com/-OU6w32TDAeU/U6maq-xyu3I/AAAAAAAAJWg/9BYLRAX_7lo/s1600/teacher.png);
background-repeat: no-repeat;
-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition-duration:all .3s ease-in-out;transition:all .3s ease-in-out;
}
.post blockquote:hover{
background : url(http://4.bp.blogspot.com/-uyo8jJrCEmE/U6maq4BKt9I/AAAAAAAAJWc/rHNKC0BwSV8/s1600/hover+html+teacher.png);
background-repeat: no-repeat;
color:#F1F1F1;
}
</style>
Style 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
<style>
.post blockquote {
overflow:auto;width:400px;height:auto;
font-family: "Consolas", "Courier New", Courier, mono, serif;
margin : 15px 35px 15px 15px;
padding : 2px 10px 5px 60px;
line-height:1.7em;
clear : both;
color:#000;
list-style-type : none;
background : #F5F3F3 url(http://3.bp.blogspot.com/-gNZ5r7KaLIE/T33PEnGXSJI/AAAAAAAABoo/cDcreY3-mPc/s1600/notepad1.gif) repeat-y top left;
border : 1px solid #ccc;
-webkit-box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
-moz-box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
}
</style>
Style 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
<style>
.post blockquote {
display:block;
background: #fff;
padding: 15px 20px 15px 45px;
margin: 0 0 20px;
position: relative;
font-family: Georgia, serif;
font-size: 14px;
line-height: 1.5;
color: #446578;
text-align: justify;
border-left: 15px solid #EBF2F8;
border-right: 1px dotted #EBF2F8;
-moz-box-shadow: -1px 2px 5px #ccc;
-webkit-box-shadow: -1px 2px 5px #ccc;
box-shadow: -1px 2px 5px #ccc;
}
.post blockquote:before{
content: "\201C";
font-family: Georgia, serif;
font-size: 60px;
font-weight: bold;
color: #8DACC0;
position: absolute;
left: 10px;
top:5px;
}
.post blockquote:after{
content: "";
}
.post blockquote a{
text-decoration: none;
background: #eee;
cursor: pointer;
padding: 0 3px;
color: #c76c0c;
}
.post blockquote a:hover{
color: #666;
}
</style>
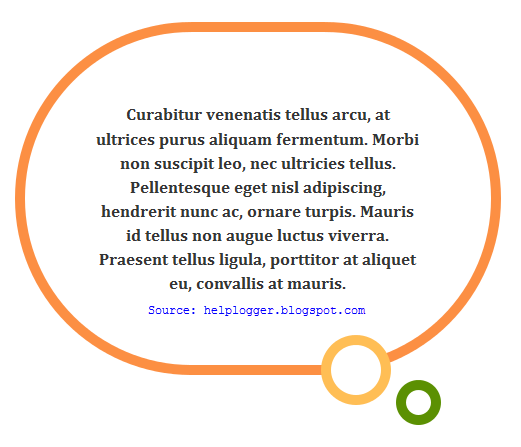
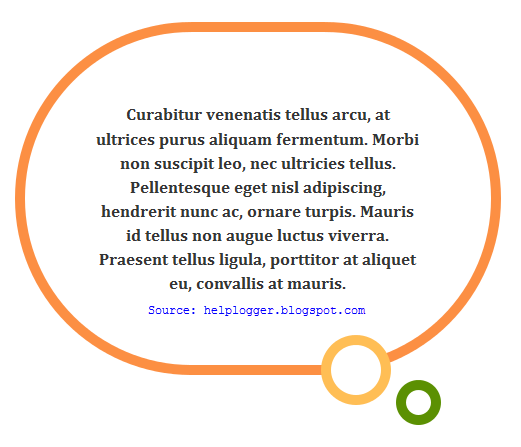
Style 4
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
<style>Style 5
.post blockquote {
padding:10px 15px;
margin: 5px 15px;
border: 1px solid #E1E1E1;
background-color: #F6F6F6;
font-size: 15px;
font-family: Times;
}
.post blockquote:before {
content: "\201C";
color: #F13937;
font-family: Times;
font-size:50px;
font-weight: bold;
line-height:0px;
vertical-align:middle;
}
.post blockquote:after {
content: "\201D";
color: #F13937;
font-family: Times;
font-size:50px;
font-weight: bold;
line-height:0px;
vertical-align:middle;
padding:15px 0px 0px 5px;
}
</style>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<style>Style 6
.post blockquote {
background: linear-gradient(#B8DB29, #5A8F00) repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 10px 10px 10px 10px;
color: #FFFFFF;
margin: 30px 15px 5px;
padding: 15px 30px;
position: relative;
font: 1.6em/1.4 Cambria,Georgia,sans-serif;
font-weight: bold;
}
.post blockquote:after {
border-color: rgba(0, 0, 0, 0) #B5D928;
border-style: solid;
border-width: 50px 0px 0px 20px;
top: -50px;
content: "";
display: block;
left: 50px;
position: absolute;
width: 0;
}
</style>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<style>Step 4. Click on the Save template button to save the changes. And you're done!
.post blockquote {
background: none repeat scroll 0 0 #FFFFFF;
border: 10px solid #FC8E42;
border-radius: 240px 240px 240px 240px;
color: #333333;
margin: 1em 140px 80px;
padding: 70px 70px;
position: relative;
text-align: center;
font: 1.5em/1.4 Cambria,Georgia,sans-serif;
font-weight: bold;
}
.post blockquote:before {
background: none repeat scroll 0 0 #FFFFFF;
border: 10px solid #FFBD54;
border-radius: 50px 50px 50px 50px;
bottom: -40px;
content: "";
display: block;
height: 50px;
position: absolute;
right: 100px;
width: 50px;
z-index: 10;
}
.post blockquote:after {
background: none repeat scroll 0 0 #FFFFFF;
border: 10px solid #5A8F00;
border-radius: 25px 25px 25px 25px;
bottom: -60px;
content: "";
display: block;
height: 25px;
position: absolute;
right: 50px;
width: 25px;
z-index: 10;
}
</style>
I hope that you found this tutorial helpful in learning how to customize blockquotes style in Blogger. If you have any questions or suggestions, then please feel free to leave a comment below.
- Add 6 Stylish Custom Search Boxes To Blogger
There's an unspoken rule in the world of web design that says that every website have a search box. You can, and should, design a custom search gadget to Blogger that contributes to the theme of your site while providing some key benefits to both...
- Responsive Css Timeline With 3d Effect For Blogger
Here's another amazing way to display our Blogger posts. By applying the following Responsive CSS Timeline View with 3D Effect on Blogger Posts, we will have a responsive timeline-like structure of the most recent posts and their thumbnails, along...
- How To Add Neat Css3 Dropdown Menu In Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template. In the upper right corner of this menu we...
- Css3 Transition Property Basics
You can see on various blogs an interesting effect on some links. Most of the time, when you hover over a link, something changes in its style: it will either change its color or background or will become underlined. What about this cool effect that consists...
- 4 Different Styles For The Popular Posts Widget
Blogger allows us to easily add a "Popular Posts" widget, that we select from its list of gadgets, and we can do that by going to the "Layout" of our Blog. This gadget, as the name implies, shows which are the most visited blog posts, and you can set...
