Blogger Tips
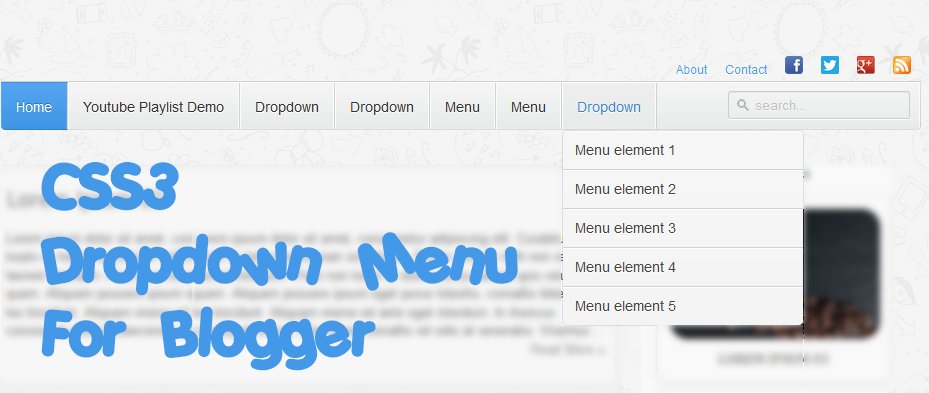
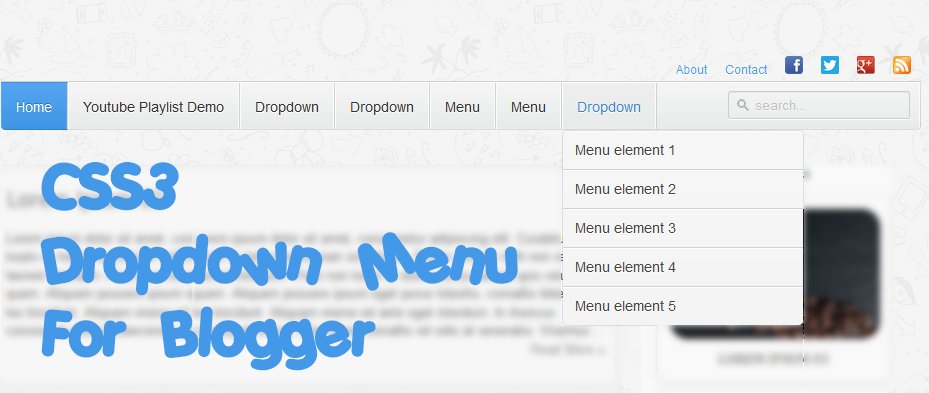
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template.
In the upper right corner of this menu we have the contact links and the social media icons for Facebook, Twitter, Google Plus and RSS feed. Below these links, we have the drop-down navigation menu and on the left side, the search form.
To achieve better user interface and interaction, the CSS dropdown menu features sub categories that appear with a nice touch of CSS3 box-shadow, text-shadow and a cool transition once the parent link is activated by a hover.

Please visit this demo page to see it in action.

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type the tag below inside the search box and hit Enter to find it.
If you want to remove the sub categories, remove the code within the tags highlighted in yellow, including the ul tags. To remove only a menu element, remove the part that starts with <li> and ends with </li>
Step 4. And now let's add the CSS styling for the menu. Search for the following piece of code:
I hope you like this CSS3 dropdown menu and if you enjoyed this tutorial, please share and subscribe.
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
Blogger Tips
How to Add Neat CSS3 Dropdown Menu in Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template.
In the upper right corner of this menu we have the contact links and the social media icons for Facebook, Twitter, Google Plus and RSS feed. Below these links, we have the drop-down navigation menu and on the left side, the search form.
To achieve better user interface and interaction, the CSS dropdown menu features sub categories that appear with a nice touch of CSS3 box-shadow, text-shadow and a cool transition once the parent link is activated by a hover.

Please visit this demo page to see it in action.
Adding the CSS dropdown navigation menu in Blogger
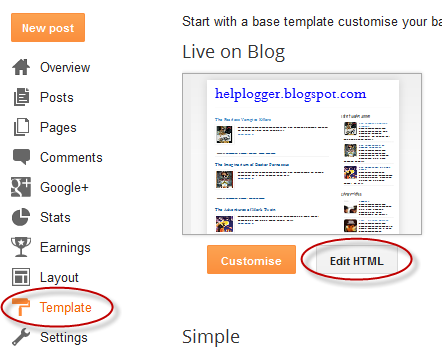
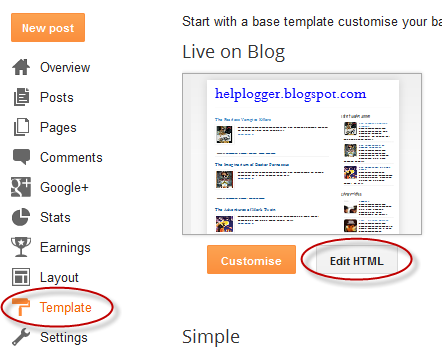
Step 1. Access your Blogger Dashboard and go to Template > click on the Edit HTML button
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type the tag below inside the search box and hit Enter to find it.
</header>Step 3. Just below </header> add the HTML structure:
<div id='contact-links'>Replace the # symbols with the URLs of your links and replace the texts in blue with the titles that you want to appear. To change the social media icons, add the links of your icons instead of the ones in blue. If you don't know how to upload and get the URL of an image, please read this tutorial.
<div id='my-links'>
<a href='#'>About</a>
<a href='#'>Contact</a>
<a href='#'><img src='http://3.bp.blogspot.com/-bsoTf8EpVbE/Uw_W2HmlPOI/AAAAAAAAGXQ/RS57fNXl1tE/s1600/facebook-icon.png' title='Facebook' /><a href='#'><img src='http://2.bp.blogspot.com/-9OXxCWCilgM/Uw_WNEqUShI/AAAAAAAAGXI/2T6Dc8zVrxA/s1600/twitter.png' title='Twitter' /></a>
<a href='#'><img src='http://3.bp.blogspot.com/-LQABZjrBgiY/Uw_X4zGqixI/AAAAAAAAGXo/jlR7r1blHso/s1600/google-plus-icon.png' title='Google' /> <a href='#'><img src='http://1.bp.blogspot.com/-NsPs8DRJfP4/Uw_XnNMAHTI/AAAAAAAAGXg/qC2kA_T-BdY/s1600/rss-icon.png' title='RSS Feed' /> </div>
<div id='menu-container'>
<nav id='neat-menu'>
<ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Single Menu</a></li>
<li><a href='#'>Single Menu</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
</ul>
</nav>
<!-- menu-search form -->
<div id='menu-search'>
<form method='get' action='/search'>
<input autocomplete='off' name='q' placeholder='search...' type='text' value=''/>
</form>
</div>
</div>
</div>
If you want to remove the sub categories, remove the code within the tags highlighted in yellow, including the ul tags. To remove only a menu element, remove the part that starts with <li> and ends with </li>
Step 4. And now let's add the CSS styling for the menu. Search for the following piece of code:
]]></b:skin>Just above ]]></b:skin> add this code:
#contact-links {Step 5. Click on the Save template button to save the changes... and you're done! ;)
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
width: 100%;
}
#contact-links a {
color: #4C9FEB;
}
#contact-links a:hover {
color: #3D85C6;
}
#my-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-width: 0;
}
#menu-container {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 0\2;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-width: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("http://1.bp.blogspot.com/-NzU9je1udG4/Uw-1tZku4eI/AAAAAAAAGWs/-h4BU1mFTiU/s1600/menu-search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}
I hope you like this CSS3 dropdown menu and if you enjoyed this tutorial, please share and subscribe.
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
