Blogger Tips
This tutorial will show you how to make a gadget/widget to appear just below the first Blogger post.
First, you must understand that the usual gadgets provided by Blogger can be added only where the design section allows this. Yet, we can show any element, for example, an AdSense ad, an image, a flash file or a video etc...
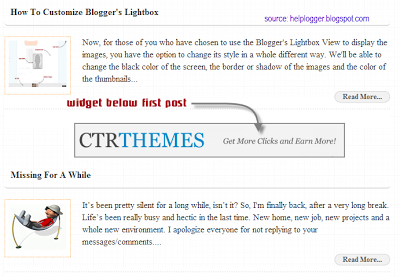
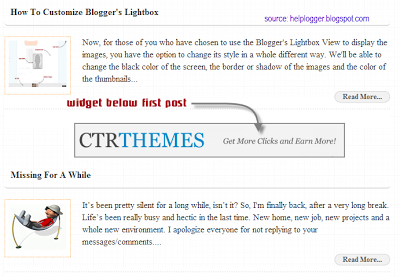
So, what we will do in this tutorial is to display an element under the first post, this means that it will not be visible below the other posts. This is great when you use any automatic summary, although it is not a requirement.
 This is easy to do and we will use the isFirstPost conditional tag for that element to show it under the first post published on our blog.
This is easy to do and we will use the isFirstPost conditional tag for that element to show it under the first post published on our blog.
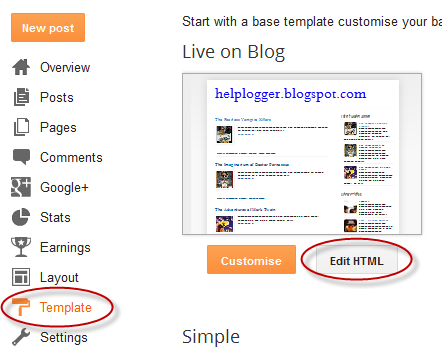
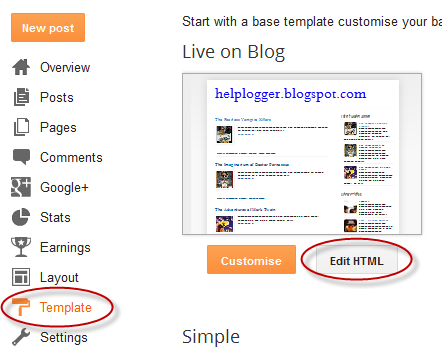
Step 1. From your Blogger dashboard, go to Template and click on the Edit HTML button:

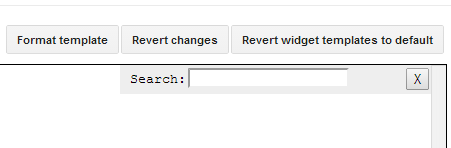
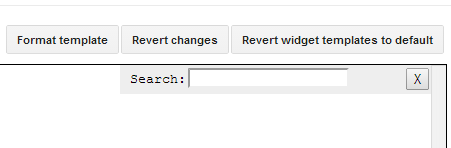
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

Step 3. Type or paste this line below inside the search box and hit Enter to find it:
- The bolded text indicates to where you should paste the code of the element (eg. AdSense ad, a widget).
- In red are the top margins (margin-top) and the bottom margins (margin-bottom), this is in case you want the element to move towards or away from the entries, also you can add any style like a background color, border etc..
Step 5. Preview to make sure everything is ok, then Save your Template by clicking on the Save template button. That's it!
- How Firebug Helps You Design Your Blogger Blog
For most bloggers, the idea of adjusting the coding of their blog to improve the user experience is daunting at best and often quite frightening. HTML5, CSS, and other coding elements are their own virtual language and for the average Blogger user looking...
- Understanding The Page Elements Of A Blogger Layout
When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access...
- 4 Different Styles For The Popular Posts Widget
Blogger allows us to easily add a "Popular Posts" widget, that we select from its list of gadgets, and we can do that by going to the "Layout" of our Blog. This gadget, as the name implies, shows which are the most visited blog posts, and you can set...
- How To Add A Gadget/widget Inside Your Blogger Blog Header
Some of you have noticed that many blogs have AdSense Units or other ads and widgets in the header section of the blog, one of the most popular format being the AdSense 468x60 ad unit. Unfortunately, we are not always able to add a widget inside the...
- Hide/show Widgets/gadgets In Home/post/static/archive Pages In Blogger
As some of you may have noticed, all the widgets/gadgets you add to your blog, will be displayed on all the pages by default, including the homepage as well. And I'm sure very few know that AdSense could disable your account in case you've put...
Blogger Tips
How to Add a Widget Below First Post in Blogger
This tutorial will show you how to make a gadget/widget to appear just below the first Blogger post.
First, you must understand that the usual gadgets provided by Blogger can be added only where the design section allows this. Yet, we can show any element, for example, an AdSense ad, an image, a flash file or a video etc...
So, what we will do in this tutorial is to display an element under the first post, this means that it will not be visible below the other posts. This is great when you use any automatic summary, although it is not a requirement.

Adding A Gadget or Widget Below First Post in Blogger
Step 1. From your Blogger dashboard, go to Template and click on the Edit HTML button:

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

Step 3. Type or paste this line below inside the search box and hit Enter to find it:
<b:include data='post' name='post'/>Step 4. Just below it add this code:
<b:if cond='data:post.isFirstPost'>Note:
<div align="center" color: #cc0000;">margin:10px auto;">
Here goes the code of the element you want to show
</div>
</b:if>
- The bolded text indicates to where you should paste the code of the element (eg. AdSense ad, a widget).
- In red are the top margins (margin-top) and the bottom margins (margin-bottom), this is in case you want the element to move towards or away from the entries, also you can add any style like a background color, border etc..
Step 5. Preview to make sure everything is ok, then Save your Template by clicking on the Save template button. That's it!
- How Firebug Helps You Design Your Blogger Blog
For most bloggers, the idea of adjusting the coding of their blog to improve the user experience is daunting at best and often quite frightening. HTML5, CSS, and other coding elements are their own virtual language and for the average Blogger user looking...
- Understanding The Page Elements Of A Blogger Layout
When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access...
- 4 Different Styles For The Popular Posts Widget
Blogger allows us to easily add a "Popular Posts" widget, that we select from its list of gadgets, and we can do that by going to the "Layout" of our Blog. This gadget, as the name implies, shows which are the most visited blog posts, and you can set...
- How To Add A Gadget/widget Inside Your Blogger Blog Header
Some of you have noticed that many blogs have AdSense Units or other ads and widgets in the header section of the blog, one of the most popular format being the AdSense 468x60 ad unit. Unfortunately, we are not always able to add a widget inside the...
- Hide/show Widgets/gadgets In Home/post/static/archive Pages In Blogger
As some of you may have noticed, all the widgets/gadgets you add to your blog, will be displayed on all the pages by default, including the homepage as well. And I'm sure very few know that AdSense could disable your account in case you've put...
