Blogger Tips
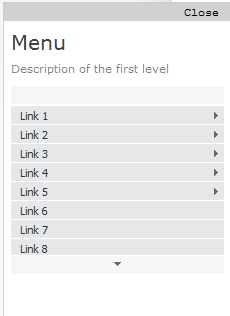
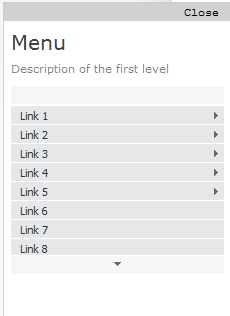
jGlideMenu is a vertical menu that can be dragged and dropped so that the reader can place it anywhere. In addition, he can browse through the tabs in a very peculiar manner that comes with a sliding effect giving a sexy touch.
One of the advantages is that it can store a large number of links and can be removed anytime by clicking the 'Close' button.

1. From your Blogger dashboard, go to 'Template' and click the 'Edit HTML' button. Once the template editor opens, click anywhere inside the code area and press the CTRL + F keys to open the search box.
Type </head> inside the search box and just before this tag, add the following scripts:
The notes in green show you some parts that can be customized. If you want the menu to be static, let's say that you want to add it in the sidebar, then remove the script in red. Also, you will need to remove the snippet below as well in the CSS code:
3. Go to 'Layout', click on 'Add a gadget' link and paste the structure of the menu inside a 'HTML/Javascript' gadget:
When you add enough links, there will be some arrows on the top & bottom of the list which will help you navigate through the rest of the links - either up or down - on mouseover.
Throughout the menu structure, we can change the Menu name and the descriptions, as well.
- Using Jquery + Easydrag To Move Elements Or Images By Clicking On Them
This is a simple and easy-to-use jQuery plugin which enables drag and drop functionality to make your site more interactive so that readers can "play" with certain elements on the page by dragging them from one side to another - for example, they can...
- Before/after Photo Effect With Jquery
If you have a design or makeup blog, or if you are using before and after image comparison, this script will surely be very useful for you. In this tutorial, you will see how to add the Before/After plugin, a script that works with jQuery to display two...
- Page Peel Effect Using Jquery
Page Peel is a popular page flip effect that when your cursor is passing over it, will show "what's behind" as if it would be a book. There are many ways to do this, many of them use flash files which makes it less customizable, however, the one that...
- Create A Background Slideshow For Blogger
In the previous post we saw how to make the blog's background fill the screen regardless of the resolution of the monitor. The method that we'll use now with jQuery is a plugin called BackStretch which also has the option of creating a slideshow...
- How To Make The Background Image Of The Blog Fill The Entire Screen
A constant question is how to make the background image of the blog always fill the entire screen regardless of the resolution of the monitor. And that is when we put a background image as measured by our monitor forgetting that there are actually monitors...
Blogger Tips
Vertical drop down menu with jQuery
jGlideMenu is a vertical menu that can be dragged and dropped so that the reader can place it anywhere. In addition, he can browse through the tabs in a very peculiar manner that comes with a sliding effect giving a sexy touch.
One of the advantages is that it can store a large number of links and can be removed anytime by clicking the 'Close' button.
Vertical Dropdown Menu for Blogger Demo
To understand this jQuery dropdown menu better and see it in action, please visit the demo blog below. There we can drag the menu, navigate through its tabs or close it.
Demo blog
How to Add Vertical Drop down Menu with jQuery in Blogger
To add a vertical drop-down menu with jQuery in a Blogger blog, follow these steps:1. From your Blogger dashboard, go to 'Template' and click the 'Edit HTML' button. Once the template editor opens, click anywhere inside the code area and press the CTRL + F keys to open the search box.
Type </head> inside the search box and just before this tag, add the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>2. Search for the ]]></b:skin> tag and just before it, paste the CSS code:
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/jquery-ui.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
jQuery.jGlideMenu={useDropShadow:new Boolean(),useDragDrop:new Boolean(),defaultScrollSpeed:new Number(0),defaultScrollBackSpeed:new Number(0),slideRight:new Boolean(),useSmoothScrolling:new Boolean(),easeFx:new String(''),closeLinkMarkUp:new String(''),menuShowFx:new String(''),menuHideFx:new String(''),tileWidth:new Number(0),tileInset:new Number(0),itemsToDisplay:new Number(8),useTileURL:new Boolean(),tileSource:new String(''),URLParams:new Object(),loadImage:new String(''),loadImageStyle:new Object(),initialTile:new String(''),alertOnError:new Boolean(),captureLinks:new Boolean(),imagePath:new String(),tileCount:new Number(0),animation:new Boolean(),helperImage:new Boolean(),currentElement:new Object(),currentElementID:new String(''),hasDragDropSupport:new Boolean(),hasShadowSupport:new Boolean(),displayToggle:new Boolean(),tileScrollPosition:new Array(),smoothScrollTimer:new Array(),mouseHover:new Boolean(),demoMode:new Boolean(),initialize:function(o)
{return this.each(function(){jQuery.jGlideMenu.animation=false;jQuery.jGlideMenu.helperImage=false;jQuery.jGlideMenu.hasDragDropSupport=false;jQuery.jGlideMenu.hasShadowSupport=false;jQuery.jGlideMenu.tileCount=0;jQuery.jGlideMenu.displayToggle=false;jQuery.jGlideMenu.mouseHover=false;jQuery.jGlideMenu.demoMode=false;jQuery.jGlideMenu.currentElement=jQuery(this);if(this.id)jQuery.jGlideMenu.currentElementID=this.id;var s={itemsToDisplay:8,tileInset:7,tileWidth:227,useDropShadow:false,slideRight:true,useDragDrop:true,useSmoothScrolling:true,useTileURL:false,defaultScrollSpeed:750,defaultScrollBackSpeed:800,tileSource:'myTiles',URLParams:{},closeLinkMarkUp:'Close',menuShowFx:'fadeIn',menuHideFx:'fadeOut',easeFx:'linear',loadImage:'http://4.bp.blogspot.com/-S-5sFIYmp10/Ujicdk9YD3I/AAAAAAAAD3w/qeYbssSuoEo/s1600/ajax.gif',initialTile:'tile_001',alertOnError:false,captureLinks:true,loadImageStyle:{'position':'absolute','bottom':'10px','left':'10px','z-index':'999'},imagePath:'img/',demoMode:false};if(o)jQuery.extend(s,o);jQuery.jGlideMenu.checkFeatures();if(s.closeLinkMarkUp.length<1)s.closeLinkMarkUp='x Close';if(parseInt(s.itemsToDisplay)<1)s.itemsToDisplay=1;if(s.initialTile.length<0)jQuery.jGlideMenu.errorTrap('Invalid Configuration');for(i in s)jQuery.jGlideMenu[i]=s[i];if(jQuery.jGlideMenu.useTileURL==false&&jQuery.jGlideMenu.tileSource.length>0)
{jQuery(jQuery.jGlideMenu.tileSource).css('display','none');jQuery(jQuery.jGlideMenu.currentElement).children().not(jQuery.jGlideMenu.tileSource).remove();}
else jQuery(jQuery.jGlideMenu.currentElement).html('');jQuery(jQuery.jGlideMenu.currentElement).append('<div class="jGM_header"><a href="#">'+jQuery.jGlideMenu.closeLinkMarkUp+'</a></div>').append('<div class="jGM_wrapper" id="jGM_wrapper_'+this.id+'"></div>');var img=document.createElement('img');img.src=jQuery.jGlideMenu.loadImage;img.style.display='none';img.id='jGM_helper'+jQuery.jGlideMenu.currentElementID;jQuery(jQuery.jGlideMenu.currentElement).append(img);jQuery('img#'+img.id).css(jQuery.jGlideMenu.loadImageStyle);jQuery.jGlideMenu.helperImage=true;if(jQuery.jGlideMenu.hasDragDropSupport==true&&jQuery.jGlideMenu.useDragDrop==true)
{if(jQuery.isFunction(jQuery('body').Draggable))
jQuery(this).Draggable({handle:'.jGM_header'});else
jQuery(this).draggable({handle:'.jGM_header'});}
if(jQuery.jGlideMenu.hasShadowSupport==true&&jQuery.jGlideMenu.useDropShadow==true)
{if(jQuery.isFunction(jQuery('body').dropShadow))
jQuery(this).dropShadow();else
jQuery(this).shadow({color:'#cccccc'});}
jQuery(jQuery.jGlideMenu.currentElement).find('div.jGM_header a').bind('click',function(){if(jQuery.jGlideMenu.displayToggle==true)return false;jQuery.jGlideMenu.toggleDisplay(true);return false;});jQuery(this).hover(function(){jQuery.jGlideMenu.mouseHover=true;},function(){jQuery.jGlideMenu.mouseHover=false;});jQuery(document).keydown(function(e)
{return false;var key=e.charCode?e.charCode:e.keyCode?e.keyCode:0;if(key==32&&jQuery.jGlideMenu.mouseHover==false){jQuery.jGlideMenu.toggleDisplay();return;}
if(jQuery.jGlideMenu.mouseHover==false)return false;switch(key)
{case 37:break;case 38:break;case 39:break;case 40:break;case 13:break;case 32:jQuery.jGlideMenu.toggleDisplay();return;break;}});jQuery.jGlideMenu.loadTile(jQuery.jGlideMenu.initialTile,jQuery.jGlideMenu.URLParams);});},toggleDisplay:function(r)
{jQuery.jGlideMenu.displayToggle=true;jQuery.jGlideMenu.mouseHover==false;if(jQuery(jQuery.jGlideMenu.currentElement).css('display')=='block')
var toggle_value=0;else
var toggle_value=1;jQuery(jQuery.jGlideMenu.currentElement).animate({opacity:toggle_value},'slow',function()
{if(r==true)
{jQuery.jGlideMenu.scrollToTile(0,jQuery.jGlideMenu.defaultScrollBackSpeed);jQuery.jGlideMenu.tileScrollPosition[0]=0;}
if(toggle_value>0)
jQuery(this).css('display','block');else
jQuery(this).css('display','none');jQuery.jGlideMenu.displayToggle=false;});},checkFeatures:function(){jQuery.jGlideMenu.hasDragDropSupport=jQuery.isFunction(jQuery('body').Draggable);if(jQuery.jGlideMenu.hasDragDropSupport==false)
jQuery.jGlideMenu.hasDragDropSupport=jQuery.isFunction(jQuery('body').draggable);jQuery.jGlideMenu.hasShadowSupport=jQuery.isFunction(jQuery('body').dropShadow);if(jQuery.jGlideMenu.hasShadowSupport==false)
jQuery.jGlideMenu.hasShadowSupport=jQuery.isFunction(jQuery('body').shadow);return;},parseURL:function(u){if(!$.browser.msie)
{return u;}
if(u.indexOf('#tile_')<0)
{return u;}
var bits=u.split('#');return'#'+bits[(bits.length-1)];},countTiles:function(){jQuery.jGlideMenu.tileCount=parseInt(jQuery('div.jGM_tile').size());},loadTile:function(u,p)
{var ptr=document.createElement('div');var ctr=jQuery.jGlideMenu.tileCount+1;ptr.id='jGM_tile_'+jQuery.jGlideMenu.currentElementID+'_'+ctr;if(jQuery.jGlideMenu.slideRight==true)
var off=jQuery.jGlideMenu.tileWidth*jQuery.jGlideMenu.tileCount+jQuery.jGlideMenu.tileInset;else
var off=jQuery.jGlideMenu.tileWidth*jQuery.jGlideMenu.tileCount*-1+jQuery.jGlideMenu.tileInset;jQuery('#jGM_wrapper_'+jQuery.jGlideMenu.currentElementID).append(ptr);jQuery('#'+ptr.id).addClass('jGM_tile').css({top:0,left:off+'px',height:'288px',width:'213px',position:'absolute',overflow:'hidden',margin:0,padding:0,border:0,display:'block'});var tmpl='<div >'
+'<h3>Missing Tile</h3><p>Unable to locate the requested Tile</p></div>';if(jQuery.jGlideMenu.useTileURL==false)
{if(jQuery('ul#'+u).size()<1)
{jQuery.jGlideMenu.errorTrap('Invalid Tile Request');return false;}
var title=jQuery('ul#'+u).attr('title');var desc=jQuery('ul#'+u).attr('alt');var items=jQuery('ul#'+u+' li').size();var links=[];jQuery('ul#'+u+' li').each(function(){if(jQuery('a',this).size()>0)
links[links.length]=[jQuery('a',this).attr('href'),jQuery('a',this).text(),1];else
links[links.length]=[jQuery(this).attr('rel'),jQuery(this).text(),0];});var tmpl=jQuery.jGlideMenu.buildTile(title,desc,links);}
else
{if(jQuery.jGlideMenu.tileSource.length<1)
{jQuery.jGlideMenu.errorTrap('Invalid AJAX Request');return false;}
var mon='img#jGM_helper'+jQuery.jGlideMenu.currentElementID;jQuery(mon).ajaxStart(function(){jQuery(this).animate({opacity:'show'},'fast');}).ajaxStop(function(){jQuery(this).animate({opacity:'hide'},'slow');});p.tile=u;jQuery.ajax({type:"POST",url:jQuery.jGlideMenu.tileSource,data:p,async:false,success:function(xhtml){jQuery('body').append('<div id="jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile+'" >'+xhtml+'</div>');if(jQuery('#jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile+' ul#'+u).size()<1)
{jQuery.jGlideMenu.errorTrap('AJAX: Invalid Tile Request');return false;}
var title=jQuery('#jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile+' ul#'+u).attr('title');var desc=jQuery('#jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile+' ul#'+u).attr('alt');var items=jQuery('#jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile+' ul#'+u+' li').size();var links=[];jQuery('#jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile+' ul#'+u+' li').each(function(){if(jQuery('a',this).size()>0)
links[links.length]=[jQuery('a',this).attr('href'),jQuery('a',this).text(),1];else
links[links.length]=[jQuery(this).attr('rel'),jQuery(this).text(),0];});jQuery('#jGM_temp_'+jQuery.jGlideMenu.currentElementID+p.tile).remove();tmpl=jQuery.jGlideMenu.buildTile(title,desc,links);jQuery(mon).ajaxStart(function(){}).ajaxStop(function(){});},error:function(rslt){jQuery.jGlideMenu.errorTrap('Invalid AJAX Tile Request');jQuery(mon).ajaxStart(function(){}).ajaxStop(function(){});}});}
jQuery('#'+ptr.id).html(tmpl);jQuery('#'+ptr.id+' div.jGM_content a').bind('click',function(){var target='';target=jQuery.jGlideMenu.parseURL(jQuery(this).attr('href'));if(target.length<1){return false;}
if(target.substr(0,1)=='#')
{if(jQuery.jGlideMenu.animation==true)return false;var dest=target.substr(1,target.length-1);jQuery.jGlideMenu.loadTile(dest,jQuery.jGlideMenu.URLParams);return false;}
else
{if(jQuery.jGlideMenu.demoMode)
{alert('Navigation Requestion: '+target);}
else
{window.location.href=target;}
if(jQuery.jGlideMenu.captureLinks==true)return false;}
return true;});jQuery.jGlideMenu.countTiles();if(jQuery.jGlideMenu.tileCount>1)
{jQuery('#'+ptr.id).append('<div class="jGM_back"><a href="#">« Back</a></div>');jQuery('#'+ptr.id+' div.jGM_back').bind('click',function(){if(jQuery.jGlideMenu.animation==true)return false;jQuery.jGlideMenu.scrollToTile((ctr-1),jQuery.jGlideMenu.defaultScrollBackSpeed);return false;});if(jQuery.jGlideMenu.tileCount>2)
{jQuery('#'+ptr.id).append('<div class="jGM_reset"><a href="#">« Home</a></div>');jQuery('#'+ptr.id+' div.jGM_reset').bind('click',function(){if(jQuery.jGlideMenu.animation==true)return false;jQuery.jGlideMenu.scrollToTile(1,jQuery.jGlideMenu.defaultScrollBackSpeed);return false;});}}
jQuery.jGlideMenu.tileScrollPosition[ctr]=0;jQuery.jGlideMenu.drawPagers(ptr.id,jQuery('#'+ptr.id+' .jGM_content a').size());if(jQuery.jGlideMenu.useSmoothScrolling==false)
{jQuery('#'+ptr.id+' .jGM_pager a').click(function(){var dir=1;if(jQuery(this).attr('rel')=='Up')dir=0;jQuery.jGlideMenu.scrollItems(dir);});}
else
{jQuery('#'+ptr.id+' .jGM_pager a').hover(function(){var dir=1;if(jQuery(this).attr('rel')=='Up')
dir=0;jQuery.jGlideMenu.smoothScrollTimer[jQuery.jGlideMenu.tileCount]=window.setInterval('jQuery.jGlideMenu.scrollItems('+dir+')',250);},function(){window.clearInterval(jQuery.jGlideMenu.smoothScrollTimer[jQuery.jGlideMenu.tileCount]);});}
jQuery.jGlideMenu.scrollToTile(ctr,jQuery.jGlideMenu.defaultScrollSpeed);},scrollItems:function(d)
{var x='#jGM_tile_'+jQuery.jGlideMenu.currentElementID+'_'+jQuery.jGlideMenu.tileCount;var s=jQuery(x+' .jGM_content a');var c=jQuery.jGlideMenu.tileScrollPosition[jQuery.jGlideMenu.tileCount];if(c<=0&&d==0)return;if(c+jQuery.jGlideMenu.itemsToDisplay>=jQuery(s).size()&&d==1)return;if(d==0)
jQuery.jGlideMenu.tileScrollPosition[jQuery.jGlideMenu.tileCount]--;else
jQuery.jGlideMenu.tileScrollPosition[jQuery.jGlideMenu.tileCount]++;jQuery(s).show();jQuery(x+' .jGM_content').children('a:lt('+jQuery.jGlideMenu.tileScrollPosition[jQuery.jGlideMenu.tileCount]+')').hide();jQuery.jGlideMenu.drawPagers(x.substr(1,x.length),jQuery(s).size());},drawPagers:function(p,c)
{jQuery('#'+p+' .jGM_pager').find('a').each(function(){if(jQuery(this).attr('rel')=='Up')
{if(jQuery.jGlideMenu.tileScrollPosition[jQuery.jGlideMenu.tileCount]>0)
jQuery(this).css('display','block');else
jQuery(this).css('display','none');}
else
{if(jQuery.jGlideMenu.tileScrollPosition[jQuery.jGlideMenu.tileCount]+jQuery.jGlideMenu.itemsToDisplay<jQuery('#'+p+' .jGM_content a').size())
jQuery(this).css('display','block');else
jQuery(this).css('display','none');}});},cleanTiles:function(n)
{var start=n+1;var stop=jQuery.jGlideMenu.tileCount;if(n>=stop)return false;for(var i=start;i<=stop;i++)
{jQuery('#jGM_tile_'+jQuery.jGlideMenu.currentElementID+'_'+i).remove();jQuery.jGlideMenu.tileScrollPosition[i]=0;}
jQuery.jGlideMenu.countTiles();return;},scrollToTile:function(n,s)
{jQuery.jGlideMenu.countTiles();var t=jQuery.jGlideMenu.tileCount;if(n>t)n=t;if(n<1)n=1;if(!s)s=jQuery.jGlideMenu.defaultScrollSpeed;var b=(jQuery.jGlideMenu.tileWidth*n)-jQuery.jGlideMenu.tileWidth;var a=(jQuery.jGlideMenu.slideRight==true)?b*-1:b;jQuery.jGlideMenu.animation=true;jQuery('div#jGM_wrapper_'+jQuery.jGlideMenu.currentElementID).animate({'left':a},s,jQuery.jGlideMenu.easeFx,function(){if(n<t)
jQuery.jGlideMenu.cleanTiles(n);if(a!=0)a+='px';jQuery(this).css({'left':a});jQuery.jGlideMenu.animation=false;});},buildTile:function(t,d,l)
{if(jQuery.jGlideMenu.imagePath.length>1&&jQuery.jGlideMenu.imagePath.substr(-1,1)!='/')
jQuery.jGlideMenu.imagePath+='/';var template=new String('');template='<div class="jGM_cats"><h4>'+t+'</h4><p class="jGM_desc">'+d+'</p></div>';template+='<div class="jGM_pager"><a href="#" rel="Up" ><img src="http://3.bp.blogspot.com/-QrgzdQBGGr8/Ujib65T5CSI/AAAAAAAAD3k/iIGjrS6sdC8/s1600/arrow_up.gif" alt="Scroll Up"/></a></div>';template+='<div class="jGM_content">';for(var i=0;i<l.length;i++)
{var hash=(l[i][2]==1)?'':'#';var type=(l[i][2]==1)?'':' class="jGM_more"';template+='<a href="'+hash+l[i][0]+'"'+type+'>'+l[i][1]+'</a>';}
template+='</div>';template+='<div class="jGM_pager"><a href="#" rel="Down" ><img src="http://1.bp.blogspot.com/-lLtw6X6PDms/Ujib69-y3OI/AAAAAAAAD3g/nM5YUjzDQ7M/s1600/arrow_dn.gif" alt="Scroll Up"/></a></div>';return template;},errorTrap:function(m)
{if(jQuery.jGlideMenu.alertOnError==true)
alert(m);return;}}
jQuery.fn.jGlideMenu=jQuery.jGlideMenu.initialize;jQuery.fn.jGlideMenuToggle=jQuery.jGlideMenu.toggleDisplay;jQuery.fn.reverse=function(){return this.pushStack(this.get().reverse(),arguments);};
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$('#jGlide_001').jGlideMenu({
tileSource : '.jGlide_001_tiles' ,
demoMode : false
}).show();
$('#switch').click(function(){$(this).jGlideMenuToggle();});
});
//]]>
</script>
.jGM_box {Note:
position: absolute; /* Change 'absolute' with fixed if you want it to float */
top: 50px; /* Distance from the top of the window */
right: 760px; /* Distance from right */
width: 227px;
height: 317px;
background: #fff; /* Background color */
margin: 0;
padding: 0;
border: 1px solid #ccc; /* Border color */
overflow: hidden;
}
.jGM_header{position:absolute;top:0;left:0;height:18px;width:227px;background:#d1d1d1;color:#fff;text-align:right;vertical-align:middle;line-height:18px;cursor:move}.jGM_header a{margin-right:12px;text-decoration:none;color:#000 !important;cursor:pointer}.jGM_wrapper{position:absolute;top:19px;left:0;width:2270px;height:288px;margin:0;padding:0;border:0}.jGM_tile{position:absolute;top:0;left:7px;width:213px;height:auto;overflow:hidden;margin:0;padding:0;border:0;display:block}.jGM_cats{width:100%;height:64px;overflow:hidden;vertical-align:middle;text-align:left}.jGM_cats h4{font-family:Verdana,Arial,serif;font-size:1.8em;margin:0;padding:2px 0;line-height:1.8em;color:#414141;font-weight:normal}.jGM_cats p{font-family:Verdana,tahoma,arial;font-size:1em;margin:0;padding:0;line-height:1.2em;color:#858585;font-weight:normal}.jGM_pager{height:18px;width:213px;line-height:18px;margin:0;border:0;padding:0;background:#f6f6f6;text-align:center;vertical-align:middle}.jGM_pager a{text-decoration:none;font-weight:bold;text-decoration:none;display:block}.jGM_pager a:hover{background:#d1d1d1}.jGM_pager img{border:0;margin:6px 0}.jGM_content{width:213px;height:150px;margin:1px 0;padding:0;border:0;overflow:hidden}.jGM_content a{font-family:Tahoma,arial;text-decoration:none;color:#333 !important;height:18px;width:100%;display:block;line-height:18px;padding:0 0 0 10px;background-color:#e6e7e9;margin:1px 0}.jGM_content a:hover{color:#fff !important;background-color:#4D4E67}.jGM_more{background-image:url(http://3.bp.blogspot.com/-n6XI5wLg8og/UjiLQ10dQpI/AAAAAAAAD3Q/cOVY1gTiruc/s1600/arrow.gif);background-repeat:no-repeat;background-position:203px 50%}.jGM_back{position:absolute;top:255px;right:0;height:18px;width:52px;background:#d1d1d1;line-height:18px;vertical-align:middle;text-align:center;margin:10px 0 0 0;padding:0;border:0;z-index:99}.jGM_back a{height:100%;width:100%;text-decoration:none;color:#000 !important;display:block}.jGM_back a:hover{color:#fff !important;background:#4D4E67}.jGM_reset{position:absolute;top:255px;right:62px;height:18px;width:52px;background:#d1d1d1;line-height:18px;vertical-align:middle;text-align:center;margin:10px 0 0 0;padding:0;border:0;z-index:99}.jGM_reset a{height:100%;width:100%;text-decoration:none;color:#000 !important;display:block}.jGM_reset a:hover{color:#fff !important;background:#4D4E67}
The notes in green show you some parts that can be customized. If you want the menu to be static, let's say that you want to add it in the sidebar, then remove the script in red. Also, you will need to remove the snippet below as well in the CSS code:
position: absolute; /* Change 'absolute' with fixed if you want it to float */Finally, click the 'Save Template' button to save the changes.
top: 50px; /* Distance from the top of the window */
right: 760px; /* Distance from right */
3. Go to 'Layout', click on 'Add a gadget' link and paste the structure of the menu inside a 'HTML/Javascript' gadget:
<div class="jGM_box" id="jGlide_001">Add the URLs of the links and the titles that you want to appear in the menu and Save the changes.
<!-- First level links -->
<ul id="tile_001" class="jGlide_001_tiles" title="Menu" alt="Description of the first level">
<li rel="tile_002">Link 1</li>
<li rel="tile_003">Link 2</li>
<li rel="tile_004">Link 3</li>
<li rel="tile_006">Link 4</li>
<li rel="tile_007">Link 5</li>
<li><a href="URL address">Link 6</a></li>
<li><a href="URL address">Link 7</a></li>
<li><a href="URL address">Link 8</a></li>
<li><a href="URL address">Link 9</a></li>
<li><a href="URL address">Link 10</a></li>
<li><a href="URL address">Link 11</a></li>
</ul>
<!-- Links for the second level -->
<ul id="tile_002" class="jGlide_001_tiles" title="Menu" alt="Description of the second level">
<li rel="tile_005">Link 1.1</li>
<li><a href="URL address">Link 1.2</a></li>
<li><a href="URL address">Link 1.3</a></li>
<li><a href="URL address">Link 1.4</a></li>
</ul>
<ul id="tile_003" class="jGlide_001_tiles" title="Menu" alt="Description of the second level">
<li><a href="URL address">Link 2.1</a></li>
<li rel="tile_008">Link 2.2</li>
<li><a href="URL address">Link 2.3</a></li>
</ul>
<ul id="tile_004" class="jGlide_001_tiles" title="Menu" alt="Description of the second level">
<li><a href="URL address">Link 3.1</a></li>
<li><a href="URL address">Link 3.2</a></li>
<li><a href="URL address">Link 3.3</a></li>
</ul>
<ul id="tile_006" class="jGlide_001_tiles" title="Menu" alt="Description of the second level">
<li><a href="URL address">Link 4.1</a></li>
<li><a href="URL address">Link 4.2</a></li>
<li><a href="URL address">Link 4.3</a></li>
</ul>
<ul id="tile_007" class="jGlide_001_tiles" title="Menu" alt="Description of the second level">
<li><a href="URL address">Link 5.1</a></li>
<li><a href="URL address">Link 5.2</a></li>
</ul>
<!-- Links for the third level -->
<ul id="tile_005" class="jGlide_001_tiles" title="Menu" alt="Description of the third level">
<li><a href="URL address">Link 1.1.1</a></li>
<li><a href="URL address">Link 1.1.2</a></li>
</ul>
<ul id="tile_008" class="jGlide_001_tiles" title="Menu" alt="Description of the third level">
<li><a href="URL address">Link 1.2.1</a></li>
<li><a href="URL address">Link 1.2.2</a></li>
</ul>
</div>
How the Vertical drop down menu works?
If you want to add more links to the first level, then add another line like this:<li><a href="URL address">Link 12</a></li>To add one more level to the link, then the line should be like this:
<li rel="tile_0010">Link 5</li>Then in the area of the second or third level, add it like this:
<ul id="tile_0010" class="jGlide_001_tiles" title="Menu" alt="Description of the second level">If you look closely here, the link takes the REL attribute which must be the same as the ID we put on the second level. These IDs should not be repeated and always be unique. It may sound complicated, but once you understand the concept, you'll see that it's actually pretty simple.
<li><a href="URL address">Link 5.1</a></li>
<li><a href="Url address">Link 5.2</a></li>
</ul>
When you add enough links, there will be some arrows on the top & bottom of the list which will help you navigate through the rest of the links - either up or down - on mouseover.
Throughout the menu structure, we can change the Menu name and the descriptions, as well.
Final note
As this menu is made with JQuery, please make sure to have only one version of it.- Using Jquery + Easydrag To Move Elements Or Images By Clicking On Them
This is a simple and easy-to-use jQuery plugin which enables drag and drop functionality to make your site more interactive so that readers can "play" with certain elements on the page by dragging them from one side to another - for example, they can...
- Before/after Photo Effect With Jquery
If you have a design or makeup blog, or if you are using before and after image comparison, this script will surely be very useful for you. In this tutorial, you will see how to add the Before/After plugin, a script that works with jQuery to display two...
- Page Peel Effect Using Jquery
Page Peel is a popular page flip effect that when your cursor is passing over it, will show "what's behind" as if it would be a book. There are many ways to do this, many of them use flash files which makes it less customizable, however, the one that...
- Create A Background Slideshow For Blogger
In the previous post we saw how to make the blog's background fill the screen regardless of the resolution of the monitor. The method that we'll use now with jQuery is a plugin called BackStretch which also has the option of creating a slideshow...
- How To Make The Background Image Of The Blog Fill The Entire Screen
A constant question is how to make the background image of the blog always fill the entire screen regardless of the resolution of the monitor. And that is when we put a background image as measured by our monitor forgetting that there are actually monitors...
