Blogger Tips
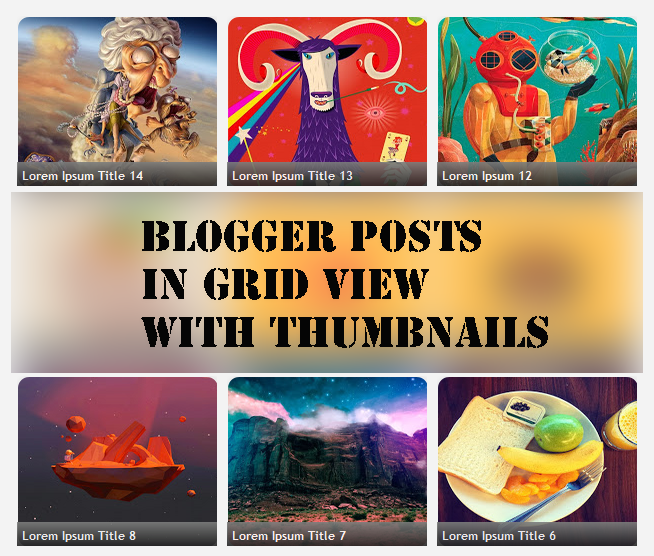
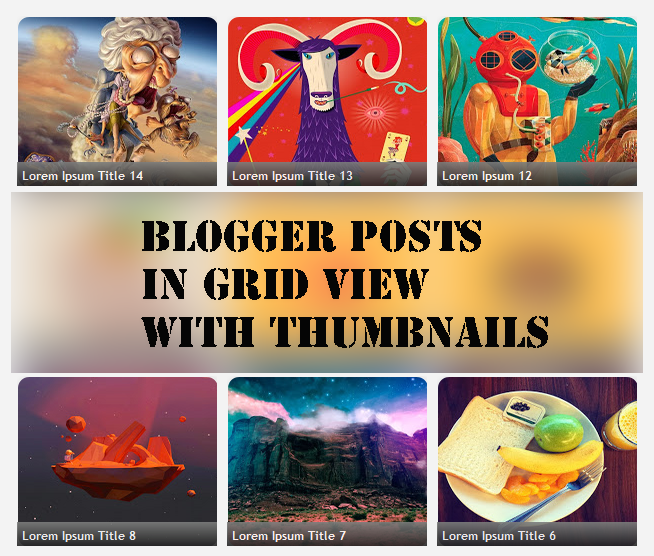
Grid View with Thumbnails is a script for self-hosted Blogger blogs which will display blog posts as a thumbnail grid of images in homepage and archive pages. Instead of sending your blog visitors to a page that displays all the posts in full length with a large image which takes up too much space and requires too much scrolling, now you could have a clean page that displays a gallery grid, with thumbnails and post titles, linking back to the source post for that thumbnail. Let's take a look at what it could look like in this demo blog.

If you have a wallpaper or photo blog that would benefit from displaying a thumbnail grid style layout, look no further. Here's how you can add Grid (gallery) View to Blogger posts.
Step 1. Log in to your Blogger account and go to Template > click on the Edit HTML button

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Type </head> inside the search box and hit Enter to find it.
Step 4. Just above the </head> tag, add the following script and style:
- If you want to make the post thumbnails larger, modify the 200 (width) and 170 (height) values in blue
- To change the default thumbnail for when there are no images, replace the URL in red with your own.
Step 5. Click on the Save template button to save the changes and View your blog. Now you should have a nice grid view on your Blogger posts. Enjoy!
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
Blogger Tips
Display Blogger Posts in Grid View with Thumbnails
Grid View with Thumbnails is a script for self-hosted Blogger blogs which will display blog posts as a thumbnail grid of images in homepage and archive pages. Instead of sending your blog visitors to a page that displays all the posts in full length with a large image which takes up too much space and requires too much scrolling, now you could have a clean page that displays a gallery grid, with thumbnails and post titles, linking back to the source post for that thumbnail. Let's take a look at what it could look like in this demo blog.

If you have a wallpaper or photo blog that would benefit from displaying a thumbnail grid style layout, look no further. Here's how you can add Grid (gallery) View to Blogger posts.
Adding Grid (Gallery) View to Blogger Posts
Step 1. Log in to your Blogger account and go to Template > click on the Edit HTML button

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Type </head> inside the search box and hit Enter to find it.
Step 4. Just above the </head> tag, add the following script and style:
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>Note:
<script src="http://code.jquery.com/jquery-migrate-1.1.0.js"></script>
<b:if cond='data:blog.pageType == "index"'>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function() {
var width = 200;
var height = 170;
var placeholder = 'http://3.bp.blogspot.com/-7Ie-cUwxWB4/U2KIRWgvpNI/AAAAAAAAIfU/Mj6qpg5S2fk/s1600/no-thumb.png';
var margins = "0px 0px 10px 10px";
var fitThumb = 1;
var titleTopPadding = 5;
var titleBottomPadding = 8;
var titleLeftRightPadding = 5;
var titlePadding = titleTopPadding + 'px ' + titleLeftRightPadding + 'px ' + titleBottomPadding + 'px ' + titleLeftRightPadding + 'px';
$('.post-body').each(function(n, wrapper) {
var wrapper = $(wrapper);
var image = $(wrapper).find('img').first();
var link = wrapper.parent().find('h3 a');
var linkURL = link.attr('href');
var linkTitle = link.text();
$(link).remove();
wrapper.empty();
if (image.attr('src')) {
var thumbHeight = image.attr('height');
var thumbWidth = image.attr('width');
var thumbParent = $(image).parent();
wrapper.append(thumbParent);
if (fitThumb) {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width + '-c')
});
image.attr('width', width).attr('height', height);
} else {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width)
});
image.attr('width', width);
var changeHeight = (thumbHeight / thumbWidth * width).toFixed(0);
image.attr('height', changeHeight);
}
} else {
var image = $('<img>').attr('src', placeholder).attr('height', height).attr('width', width);
var thumbParent = $('<a>').append(image).appendTo(wrapper);
}
thumbParent.attr('href', linkURL).css('clear', 'none').css('margin-left', '0').css('margin-right', '0').addClass('postThumbnail');
var thumbTitle = $('<div>').prepend(linkTitle).css('padding', titlePadding).css('opacity', '0.9').css('filter', 'alpha(opacity=0.9)').css('width', width).appendTo(thumbParent);
var ptitleHeight = thumbTitle.height();
var summary = parseInt(ptitleHeight) + parseInt(titleTopPadding) + parseInt(titleBottomPadding);
thumbTitle.css('margin-top', '-' + summary + 'px');
wrapper.css('float', 'left').css('height', height).css('width', width).css('margin', margins).css('overflow', 'hidden');
});
$('#blog-pager').css('clear', 'both');
});
function hideLightbox() {
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length;++i) {
images[i].onmouseover = function() {
var html = this.parentNode.innerHTML;
this.parentNode.innerHTML = html;
this.onmouseover = null;
};
}
}
if (window.addEventListener) {
window.addEventListener('load', hideLightbox, undefined);
} else {
window.attachEvent('onload', hideLightbox);
}
//]]>
</script>
<style>
.post {
border-bottom: 0 dotted #E6E6E6;
margin-bottom: 0;
padding-bottom: 0;
}
h2,.post-footer {
display: none;
}
a.postThumbnail div {
text-decoration: none;
color: #fff;
font-size: 12px;
font-weight: bold;
text-transform: capitalize;
background: rgb(125,126,125);
/* Old browsers */
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#7d7e7d', endColorstr='#0e0e0e',GradientType=0 );
}
a.postThumbnail:hover div {
display: block;
}
.post-body img {
background-color: transparent;
border: 1px solid transparent;
padding: 0px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
opacity: 1;
transition: opacity .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out;
}
.post-body img:hover {
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=70)"
;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
</style>
</b:if>
- If you want to make the post thumbnails larger, modify the 200 (width) and 170 (height) values in blue
- To change the default thumbnail for when there are no images, replace the URL in red with your own.
Step 5. Click on the Save template button to save the changes and View your blog. Now you should have a nice grid view on your Blogger posts. Enjoy!
- Add Author's Profile Picture And Name In Multi Author Blog
In this tutorial we will see how to add the author's profile picture and name on a Blogger blog just below the post title. This can make your blog not only look more personal but attaching an image to your blog posts in Blogger can help visitors identify,...
- How To Remove Showing Posts With Label In Blogger
For any default Blogger layout, the "Showing posts with label" message shows up above the posts each time you click on a label link. As it's a pretty useless and annoying message, many people like to have it removed. If that is your wish, just...
- How To Add An Image Next To Blogger Post Title
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above. Show Image Icon before...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- How To Remove Blogger Threaded Comments
The Blogger Threaded commenting system allows a reader to reply to other reader comments on that post. Blogger supports threaded commenting with two levels - the original comment, and the replies to that comment. If you want remove threaded comments from...
