Blogger Tips
If you are having difficulties adding the CSS codes in a Blogger template, here's a short guide that will show you a more practical and fast way to add CSS (Cascading Style Sheets) so that it will be easier for you to customize your blog.
Some readers have complained that when they had to add the CSS codes to install some feature in Blogger, they found it difficult to locate the ]]></b:skin> tag. So, I decided to make this quick tutorial to show you another way of adding the CSS without having to access the Blogger HTML editor.

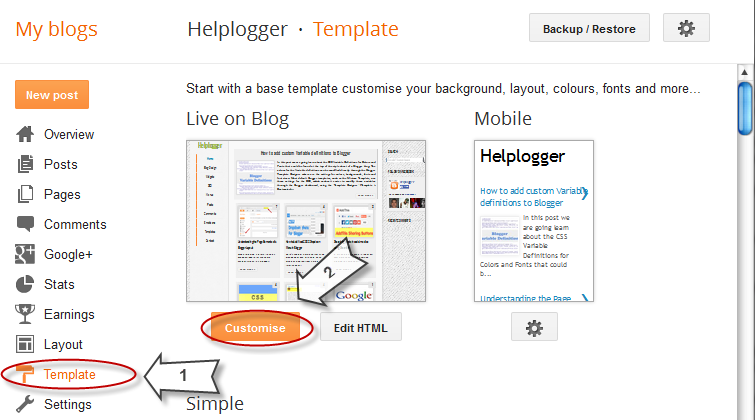
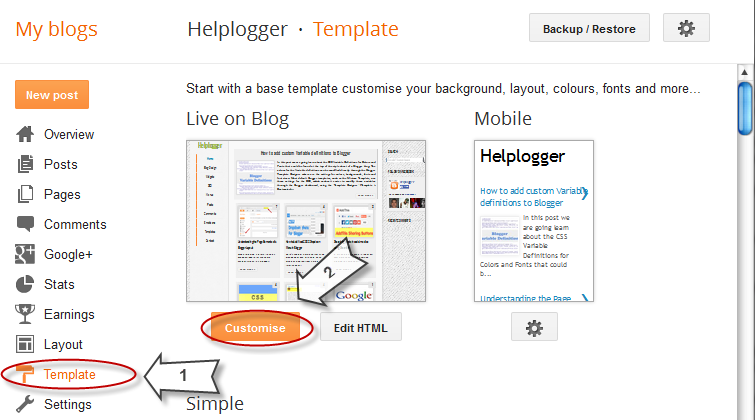
Step 2. From the Blogger dashboard, choose "Template" and click on the "Customize" button.

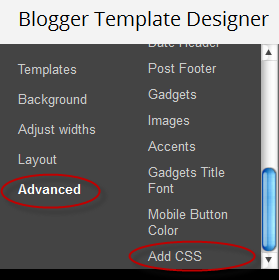
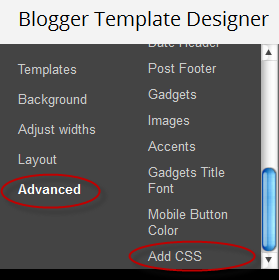
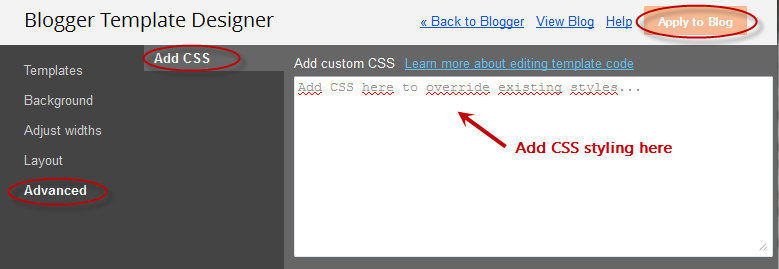
Step 3. Click on the "Advanced" tab.
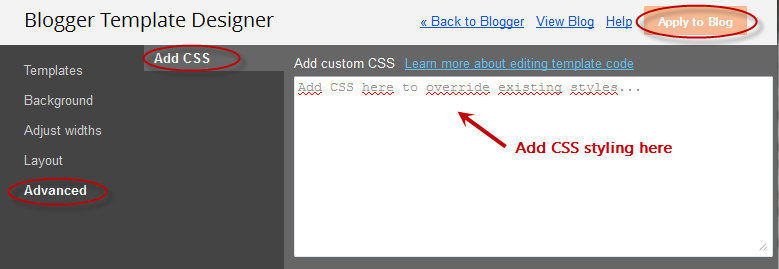
Step 4. Now just add your CSS code inside the right field, located in the "Add CSS" tab (if you have more options, you may need to scroll down the list). Here you can add any CSS code when you want to apply a new style to your template.

Step 5. Once added, click on the "Apply to blog" button to save the changes.
Following this method, you can't edit the existing CSS styles already added in your template which will require to access the template's HTML and make the modifications there. Here, you can only add new styles and edit the existing styles added through the Template Designer panel.
It's important to mention that when adding the CSS styles, it isn't required to put the <style type="text/css"> ... </style> style tags, which normally would go above the </head> tag of the template html. Adding those tags may result in an error.
If you change the template, the CSS added here will be removed. The same goes for any other additions or CSS customizations made through the Template HTML editor.
- How Firebug Helps You Design Your Blogger Blog
For most bloggers, the idea of adjusting the coding of their blog to improve the user experience is daunting at best and often quite frightening. HTML5, CSS, and other coding elements are their own virtual language and for the average Blogger user looking...
- Understanding The Page Elements Of A Blogger Layout
When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access...
- How To Add An Admin Control Panel In Blogger
A while ago I've posted some tutorials on how you can remove the Blogger Navbar or add a Peek A Boo Effect so that it would show only when we mouse over on top of our page. However, customizing or removing the Blogger Navbar also has its downside...
- How To Use The New Blogger Html Editor
The Blogger template editor now includes a number of changes that seem interesting and make it much more friendly than it was. To begin with, what we see now is all the template's code starting with numbered and colored lines showing us different...
- Css Basics. How To Apply Rounded Corners On Images #1
This tutorial will explain how to change the outside border of any image by using some simple CSS rules to make it round, but this is so easy doing this, that I'm finally going to make this post for other purposes. The trick today that I'm going...
Blogger Tips
How to Add CSS code To Blogger using Template Designer
If you are having difficulties adding the CSS codes in a Blogger template, here's a short guide that will show you a more practical and fast way to add CSS (Cascading Style Sheets) so that it will be easier for you to customize your blog.
Some readers have complained that when they had to add the CSS codes to install some feature in Blogger, they found it difficult to locate the ]]></b:skin> tag. So, I decided to make this quick tutorial to show you another way of adding the CSS without having to access the Blogger HTML editor.

Adding CSS via the Blogger Template Designer
Step 1. Log in to your Blogger account and select the blog that you want to customize.Step 2. From the Blogger dashboard, choose "Template" and click on the "Customize" button.

Step 3. Click on the "Advanced" tab.
Step 4. Now just add your CSS code inside the right field, located in the "Add CSS" tab (if you have more options, you may need to scroll down the list). Here you can add any CSS code when you want to apply a new style to your template.

Step 5. Once added, click on the "Apply to blog" button to save the changes.
Following this method, you can't edit the existing CSS styles already added in your template which will require to access the template's HTML and make the modifications there. Here, you can only add new styles and edit the existing styles added through the Template Designer panel.
It's important to mention that when adding the CSS styles, it isn't required to put the <style type="text/css"> ... </style> style tags, which normally would go above the </head> tag of the template html. Adding those tags may result in an error.
If you change the template, the CSS added here will be removed. The same goes for any other additions or CSS customizations made through the Template HTML editor.
- How Firebug Helps You Design Your Blogger Blog
For most bloggers, the idea of adjusting the coding of their blog to improve the user experience is daunting at best and often quite frightening. HTML5, CSS, and other coding elements are their own virtual language and for the average Blogger user looking...
- Understanding The Page Elements Of A Blogger Layout
When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access...
- How To Add An Admin Control Panel In Blogger
A while ago I've posted some tutorials on how you can remove the Blogger Navbar or add a Peek A Boo Effect so that it would show only when we mouse over on top of our page. However, customizing or removing the Blogger Navbar also has its downside...
- How To Use The New Blogger Html Editor
The Blogger template editor now includes a number of changes that seem interesting and make it much more friendly than it was. To begin with, what we see now is all the template's code starting with numbered and colored lines showing us different...
- Css Basics. How To Apply Rounded Corners On Images #1
This tutorial will explain how to change the outside border of any image by using some simple CSS rules to make it round, but this is so easy doing this, that I'm finally going to make this post for other purposes. The trick today that I'm going...
