Blogger Tips
In the last tutorial, we have seen how to add different backgrounds in Blogger posts. This tutorial, however, will show you how to apply a different background to the body of the template that will change when navigating to specific pages, thus making each of these pages have their own unique design and personality.
To see a demo, visit this demo blog and click on the menu tabs:

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Type this tag insite the search box and hit Enter to find it:
- change http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG with the direct link of the background image that you want to use.
Step 5. Hit the 'Save template' button and you're done. Now, visit the page and check to see if the background has changed. If you want to change the background in another Blogger page, repeat the steps from above.
- Where To Find Free Blogger Backgrounds And Textures
Blogger is a fantastic tool for amateur and professional writers that have a passion for publishing online content. Unlike WordPress or hosting companies that require you to design your site before ever getting started, Blogger is a ready to go service...
- Multi Hover Effect On Blogger Images Using Pure Css
Today I'm going to show you how to add an amazing mouseover effect for Blogger images using only CSS, in which moving your mouse over an image from different directions (from above, from below, etc) will cause an overlay transitioned in from the same...
- How To Customize Blogger's Lightbox
For those of you who have chosen to use the Blogger's Lightbox View for displaying pictures when clicking on them, you have the option to change its style in a whole different way. You will be able to change the black color of the screen, the border...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
Blogger Tips
How to Add Different Backgrounds In Blogger Pages
In the last tutorial, we have seen how to add different backgrounds in Blogger posts. This tutorial, however, will show you how to apply a different background to the body of the template that will change when navigating to specific pages, thus making each of these pages have their own unique design and personality.
To see a demo, visit this demo blog and click on the menu tabs:

Demo Blog
Apply a Different Background in Blogger Posts/Pages
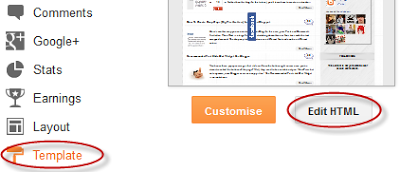
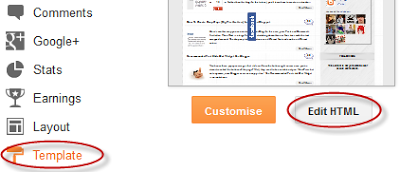
Step 1. Log in to your Blogger account, then go to Template and hit the 'Edit HTML' button
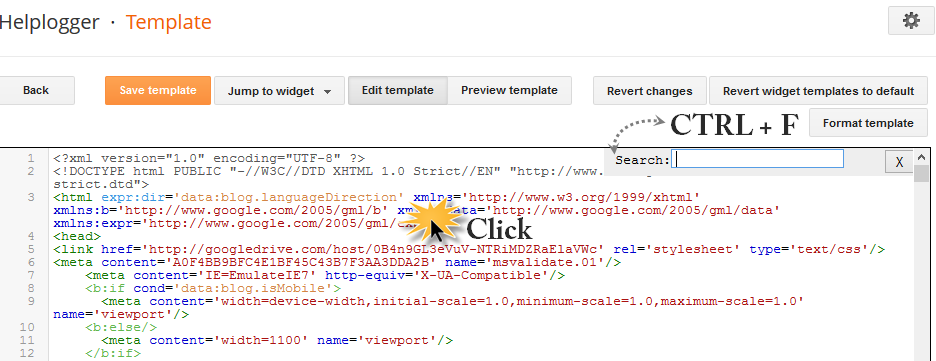
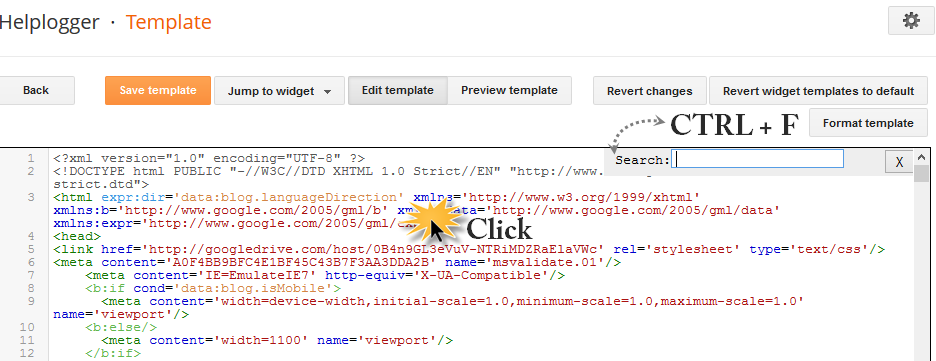
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Type this tag insite the search box and hit Enter to find it:
</head>Step 4. Just above the </head> tag, paste the following CSS style with the b:if conditional tags that will apply the style to the chosen page:
<b:if cond='data:blog.url == "http://address.com/page-name.html"'>
<style>
body {
background-image: url(http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG);
background-position: center;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
</b:if>
Custom Background in a Specific Page
- change http://address.com/page-name.html with the URL address of your blogger post or page where you want to apply the custom background. If you don't have a domain, your blog might be redirected to a country specific url; in this case, you may need to edit the blog address so that it ends with .com- change http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG with the direct link of the background image that you want to use.
Step 5. Hit the 'Save template' button and you're done. Now, visit the page and check to see if the background has changed. If you want to change the background in another Blogger page, repeat the steps from above.
- Where To Find Free Blogger Backgrounds And Textures
Blogger is a fantastic tool for amateur and professional writers that have a passion for publishing online content. Unlike WordPress or hosting companies that require you to design your site before ever getting started, Blogger is a ready to go service...
- Multi Hover Effect On Blogger Images Using Pure Css
Today I'm going to show you how to add an amazing mouseover effect for Blogger images using only CSS, in which moving your mouse over an image from different directions (from above, from below, etc) will cause an overlay transitioned in from the same...
- How To Customize Blogger's Lightbox
For those of you who have chosen to use the Blogger's Lightbox View for displaying pictures when clicking on them, you have the option to change its style in a whole different way. You will be able to change the black color of the screen, the border...
- Add Static Facebook Pop Out Like Box With Smooth Jquery Hover Effect
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog: Demo blog Adding Static Facebook Like widget...
- Add Css/jquery Fixed Horizontal Menu To Blogger Blog
This navigation bar gets semi-transparent when you scroll down the page and is slightly showing up by fading out and becoming almost transparent. When the user hovers over it, the menu becomes opaque again. Inside of the navigation there are some links,...
