Blogger Tips
The Up and Down buttons can be used to navigate to the top and bottom of the page content, especially when on the main page are many articles or when an article has too many comments. These buttons have a fadeIn and fadeOut effect, this means that they will fade slightly when we are scrolling to the top or bottom of the page and additionally, have the function of going up/down the blog.
 Demo
Demo
You can see a live demo on my blog, the buttons are located on the right side.
How to put Go Up and Go Down buttons using the jQuery slide effect
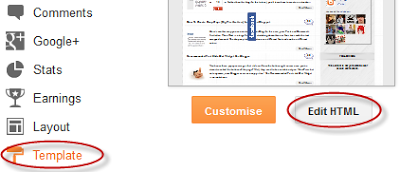
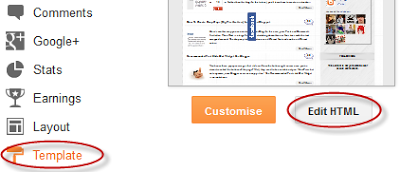
Step 1. Go to Template, click on the Edit HTML button

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box
Step 3. Copy and paste the following piece of code inside the search box in order to find it:
- You can change the arrows by changing the URLs in blue.
- To change the buttons background color of buttons, change the white text with your color
Step 5. Now search (CTRL + F) for the following tag:
Note: In case you want to remove the "Go to top" button, remove the 1st bolded code and to remove the "Go to bottom" button, remove the 2nd one.
Step 7. Finally, Save your changes by clicking on the Save template button. Enjoy!
- Display Blogger Posts In Grid View With Thumbnails
Grid View with Thumbnails is a script for self-hosted Blogger blogs which will display blog posts as a thumbnail grid of images in homepage and archive pages. Instead of sending your blog visitors to a page that displays all the posts in full length with...
- Orbit - Jquery Image Slider Plugin For Blogger
In this tutorial, you will see how to add another beautiful image slider for Blogger / BlogSpot made with jQuery and, of course, with HTML and CSS. This slider, called Orbit, is a lightweight jQuery plugin that will display multiple images in a limited...
- Before/after Photo Effect With Jquery
If you have a design or makeup blog, or if you are using before and after image comparison, this script will surely be very useful for you. In this tutorial, you will see how to add the Before/After plugin, a script that works with jQuery to display two...
- Customize The Scroll Bar (scrollbar) With Jscrollpane
JScrollPane is a jQuery script that allows you to change the blog' scroll bar, ie the browser scrollbar. Although we can use CSS to change it, the problem is that is not standardized, because with CSS we can make it work only in Chrome and Safari;...
- Create A Background Slideshow For Blogger
In the previous post we saw how to make the blog's background fill the screen regardless of the resolution of the monitor. The method that we'll use now with jQuery is a plugin called BackStretch which also has the option of creating a slideshow...
Blogger Tips
How to add go to top and go to bottom buttons Using jQuery in Blogger
The Up and Down buttons can be used to navigate to the top and bottom of the page content, especially when on the main page are many articles or when an article has too many comments. These buttons have a fadeIn and fadeOut effect, this means that they will fade slightly when we are scrolling to the top or bottom of the page and additionally, have the function of going up/down the blog.

You can see a live demo on my blog, the buttons are located on the right side.
How to put Go Up and Go Down buttons using the jQuery slide effect
Step 1. Go to Template, click on the Edit HTML button

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box
Step 3. Copy and paste the following piece of code inside the search box in order to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> paste this one:
/* Up and Down Buttons with jQueryNote: - in green are some annotations that explains what styles you can modify on their left side.
----------------------------------------------- */
.button_up{
padding:7px; /* Distance between the border and the icon */
background-color:white;
border:1px solid #CCC; /* Border Color */
position:fixed;
background: white url(http://4.bp.blogspot.com/-7zE5N9GdDUk/T6rH17KE6II/AAAAAAAACeQ/aEcKRyEhxsE/s16/arrow_up.png) no-repeat top left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's height */
bottom:280px; /* Distance from the bottom */
right:5px; /* Change right to left if you want the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.button_down{
padding:7px; /* Distance between the border and the icon */
background-color:white;
border:1px solid #CCC; /* Border Color */
position:fixed;
background: white url(http://3.bp.blogspot.com/-sukwuViZaYY/T6rH15A8niI/AAAAAAAACeM/YErd0S8lPGA/s16/arrow_down.png) no-repeat top left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's height */
bottom:242px; /* Distance from the bottom */
right:5px; /* Change right to left if you want the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
- You can change the arrows by changing the URLs in blue.
- To change the buttons background color of buttons, change the white text with your color
Step 5. Now search (CTRL + F) for the following tag:
</body>Step 6. And just above it, paste the code below:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<div class='button_up' id='button_up' /><div class='button_down' id='button_down' />
<script>
//<![CDATA[
(function(){var special=jQuery.event.special,uid1='D'+(+new Date()),uid2='D'+(+new Date()+1);special.scrollstart={setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}else{evt.type='scrollstart';jQuery.event.handle.apply(_self,_args)}timer=setTimeout(function(){timer=null},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid1,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid1))}};special.scrollstop={latency:300,setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}timer=setTimeout(function(){timer=null;evt.type='scrollstop';jQuery.event.handle.apply(_self,_args)},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid2,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid2))}}})();
$(function() {
var $elem = $('body');
$('#button_up').fadeIn('slow');
$('#button_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#button_up,#button_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#button_up,#button_down').stop().animate({'opacity':'1'});
});
$('#button_down').click(
function (e) {
$('html, body').animate({scrollTop: $elem.height()}, 800);
} );
$('#button_up').click(
function (e) {
$('html, body').animate({scrollTop: '0px'}, 800);
} );});
//]]>
</script>
Note: In case you want to remove the "Go to top" button, remove the 1st bolded code and to remove the "Go to bottom" button, remove the 2nd one.
Step 7. Finally, Save your changes by clicking on the Save template button. Enjoy!
- Display Blogger Posts In Grid View With Thumbnails
Grid View with Thumbnails is a script for self-hosted Blogger blogs which will display blog posts as a thumbnail grid of images in homepage and archive pages. Instead of sending your blog visitors to a page that displays all the posts in full length with...
- Orbit - Jquery Image Slider Plugin For Blogger
In this tutorial, you will see how to add another beautiful image slider for Blogger / BlogSpot made with jQuery and, of course, with HTML and CSS. This slider, called Orbit, is a lightweight jQuery plugin that will display multiple images in a limited...
- Before/after Photo Effect With Jquery
If you have a design or makeup blog, or if you are using before and after image comparison, this script will surely be very useful for you. In this tutorial, you will see how to add the Before/After plugin, a script that works with jQuery to display two...
- Customize The Scroll Bar (scrollbar) With Jscrollpane
JScrollPane is a jQuery script that allows you to change the blog' scroll bar, ie the browser scrollbar. Although we can use CSS to change it, the problem is that is not standardized, because with CSS we can make it work only in Chrome and Safari;...
- Create A Background Slideshow For Blogger
In the previous post we saw how to make the blog's background fill the screen regardless of the resolution of the monitor. The method that we'll use now with jQuery is a plugin called BackStretch which also has the option of creating a slideshow...
