Blogger Tips
Want to know which part of your site or blog will bring you more profit? Add AdSense inside posts and then check out the famous Google AdSense heat map. Recent studies, however, showed that placing AdSense after the first paragraph of a site or blog is one of the best AdSense placement. Unfortunately, the default Blogger platform offered by Google doesn't allow placement of ad after the first paragraph. But because it has become one of the most profitable areas, plenty of webmasters have tried to take advantage of the best AdSense placement. How can you enjoy the same level of profit?
To solve the problem, we will just move the locations of the ads to be displayed by adding JavaScript and DIVs. With the following script, you can easily choose the paragraph or heading after which you want to inject the ad to. This way, you won't have to manually change every post.

2. Add the below DIVs in red before and after, like this:

a) Align AdSense to the left: change <div id='adsense-content' > with

b) Align AdSense ad to the right of the content: change <div id='adsense-content' > with
- To insert the ad after the second paragraph, change "0" from the line in red with "2".
- If you want to put AdSense just below the heading h2 or heading h3 of a post, replace br from "br" with h2 or h3.
5. Click "Save template" to save the changes and you're done.
With this trick, you can insert AdSense after the first paragraph automatically in Blogger with ease. Now it's your turn to decide which format works best on your site.
- How To Add An Admin Control Panel In Blogger
A while ago I've posted some tutorials on how you can remove the Blogger Navbar or add a Peek A Boo Effect so that it would show only when we mouse over on top of our page. However, customizing or removing the Blogger Navbar also has its downside...
- How To Add Adsense Ads In The Middle Or Anywhere Inside Blogger Posts
In a previous post we saw how and where we can place Adsense ads on our blog; however, these methods would only work when we place the ads on predetermined and fixed locations. For posts area, the most common places are below the title, at the beginning...
- Auto Read More With Thumbnail For Blogger/blogspot Posts
How to make posts in the blog homepage to be displayed with an automatic "read more" button and a thumbnail.To be more specific, this will show the title of the post, then a short summary with a number of characters and a thumbnail, that will be the thumbnail...
- Add Social Bookmarking Buttons Near Adsense Ads
The main advantages of this widget is that you can increase your AdSense impressions along with CTR - and of course, fill up the empty space besides Adsense units, making your blog look more attractive. Adding the social bookmarking buttons at the top...
- Integrated Digg Button For Blogger Blogspot
Today I am going to show you how to add a large integrated Digg button to a Blogger Blogspot blog. The button will display next to the text of the first paragraph in your Blogger posts. This tweak is not difficult but you will be changing your template...
Blogger Tips
Insert Adsense Inside Posts: After the First Paragraph
Want to know which part of your site or blog will bring you more profit? Add AdSense inside posts and then check out the famous Google AdSense heat map. Recent studies, however, showed that placing AdSense after the first paragraph of a site or blog is one of the best AdSense placement. Unfortunately, the default Blogger platform offered by Google doesn't allow placement of ad after the first paragraph. But because it has become one of the most profitable areas, plenty of webmasters have tried to take advantage of the best AdSense placement. How can you enjoy the same level of profit?
To solve the problem, we will just move the locations of the ads to be displayed by adding JavaScript and DIVs. With the following script, you can easily choose the paragraph or heading after which you want to inject the ad to. This way, you won't have to manually change every post.

How to Display AdSense Ads after the First Paragraph in Blogger
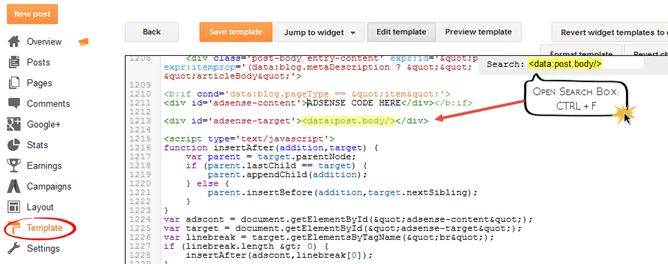
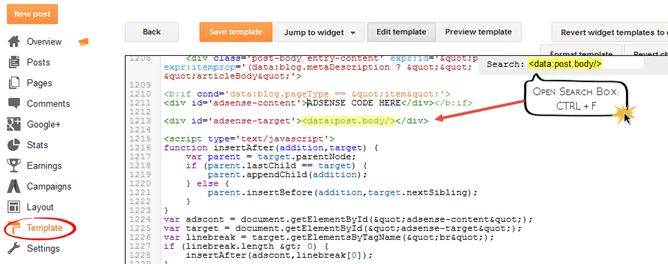
1. Log into your Blogger account, select your blog and click "Template" on the left side. Open the Template editor using the "Edit HTML" button. Once the editor has opened, click anywhere inside the code area and press the CTRL + F keys (or Command + F) on your keyboard to open the editor' search box. Search the following line:<data:post.body/>Note: You will find multiple occurrences of <data:post.body/>, stop at the second one or if you don't see any changes, test the last one.
2. Add the below DIVs in red before and after, like this:
<div id='adsense-target'><data:post.body/></div>3. Copy the AdSense code that you want to show and use this tool to convert it into plain text. Just above the line that we just found, add the following HTML and replace the "ADSENSE CODE HERE" text with the converted ad code:
<b:if cond='data:blog.pageType == "item"'>Screenshot:
<div id='adsense-content' >ADSENSE CODE HERE</div></b:if>

Align AdSense Left or Right
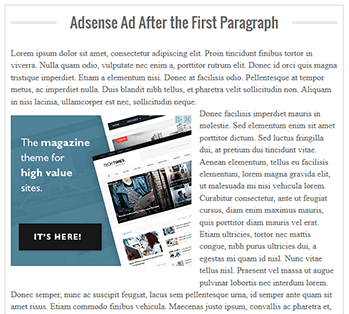
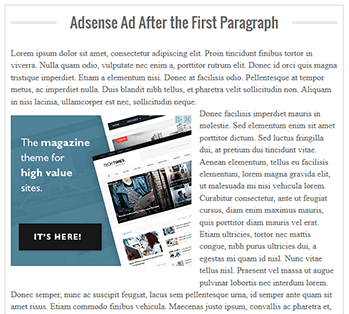
By default, the Google AdSense ad unit will appear in the middle just after the first paragraph. If you are unhappy with the results and want to wrap text around the ad, you can choose one of the options below:a) Align AdSense to the left: change <div id='adsense-content' > with
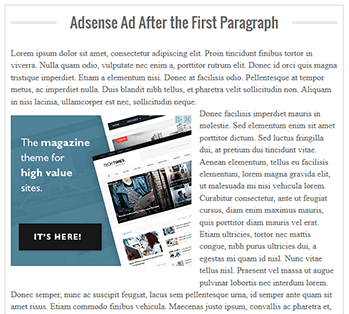
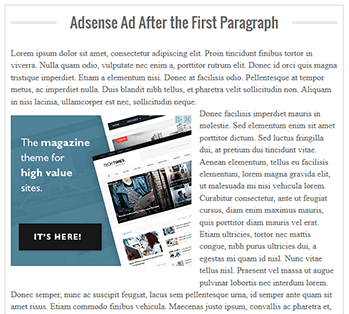
<div id='adsense-content' >After modifying it, the ad will display something like this:

b) Align AdSense ad to the right of the content: change <div id='adsense-content' > with
<div id='adsense-content' >4. Finally, right after <div id='adsense-target'><data:post.body/></div> (step 2), add this script:
<script type='text/javascript'>Note:
function insertAfter(addition,target) {
var parent = target.parentNode;
if (parent.lastChild == target) {
parent.appendChild(addition);
} else {
parent.insertBefore(addition,target.nextSibling);
}
}
var adscont = document.getElementById("adsense-content");
var target = document.getElementById("adsense-target");
var linebreak = target.getElementsByTagName("br");
if (linebreak.length > 0){
insertAfter(adscont,linebreak[0]);
}
</script>
- To insert the ad after the second paragraph, change "0" from the line in red with "2".
- If you want to put AdSense just below the heading h2 or heading h3 of a post, replace br from "br" with h2 or h3.
5. Click "Save template" to save the changes and you're done.
With this trick, you can insert AdSense after the first paragraph automatically in Blogger with ease. Now it's your turn to decide which format works best on your site.
- How To Add An Admin Control Panel In Blogger
A while ago I've posted some tutorials on how you can remove the Blogger Navbar or add a Peek A Boo Effect so that it would show only when we mouse over on top of our page. However, customizing or removing the Blogger Navbar also has its downside...
- How To Add Adsense Ads In The Middle Or Anywhere Inside Blogger Posts
In a previous post we saw how and where we can place Adsense ads on our blog; however, these methods would only work when we place the ads on predetermined and fixed locations. For posts area, the most common places are below the title, at the beginning...
- Auto Read More With Thumbnail For Blogger/blogspot Posts
How to make posts in the blog homepage to be displayed with an automatic "read more" button and a thumbnail.To be more specific, this will show the title of the post, then a short summary with a number of characters and a thumbnail, that will be the thumbnail...
- Add Social Bookmarking Buttons Near Adsense Ads
The main advantages of this widget is that you can increase your AdSense impressions along with CTR - and of course, fill up the empty space besides Adsense units, making your blog look more attractive. Adding the social bookmarking buttons at the top...
- Integrated Digg Button For Blogger Blogspot
Today I am going to show you how to add a large integrated Digg button to a Blogger Blogspot blog. The button will display next to the text of the first paragraph in your Blogger posts. This tweak is not difficult but you will be changing your template...
