Blogger Tips
This Automatic Read More script will summarize content and a post summary will be shown only on the main blog page (homepage), category pages, and archive pages.


Step 2. Click anywhere inside the code area, then press the CTRL + F keys and search for this code:
Step 3. Replace the code above with this one:
Step 4. Now search for the following tag:
- To change the number of characters shown when there is no thumbnail, modify the 490 value in blue. For the number of characters shown when a post has a thumbnail, modify the 400 value.
- If you want larger thumbnails, modify the 160 (height) and 180 (width) values in red.
Step 6. Click on the Save template button to save the changes.
That's it, enjoy!
- Building A List/grid View Switcher In Blogger With Auto Read More
A list of posts in grid or list view provides a more defined canvas with which a blogger or website owner can use as a guide in creating content. This concept has extended to visitors, where they can have control on whether or not they wish to view posts...
- Add Masonry, Grid Layouts To Blogger Posts With Css And Javascript
How a website's content is displayed can spell the difference between being popular and obscure. Anything that looks chaotic or hardly readable is never going to be anyone's favorite. This is why content must be displayed in an organized, easy...
- Related Posts Widget With Thumbnails And Summary For Blogger
There are several tutorials quite old in which you have seen different methods for displaying related posts in Blogger like the related posts widget with thumbnails and simple related posts with post titles only. This tutorial, however, will show you...
- A Simple Related Posts Widget For Blogger
In the last tutorial, we have seen how to add the Related Posts widget that would show related posts with thumbnails from the same category, based on the given labels, which would appear just at the end of your blog posts. However, maybe some of you may...
- How To Add Related Posts Widget To Blogger With Thumbnails
Now here is a wonderful hack for displaying related posts beneath each of your blog posts, along with thumbnails. The related articles are chosen from other posts in that same category/label/tag. With this hack many of your readers will remain on your...
Blogger Tips
Auto Read More with thumbnail for Blogger/Blogspot Posts
How to make posts in the blog homepage to be displayed with an automatic "read more" button and a thumbnail.
To be more specific, this will show the title of the post, then a short summary with a number of characters and a thumbnail, that will be the thumbnail of the first image uploaded inside the post. After the thumbnail and the post summary, there will be a "Read More" link, which when you click on it, will take you to the actual post.This Automatic Read More script will summarize content and a post summary will be shown only on the main blog page (homepage), category pages, and archive pages.

Using the Automatic Read More feature in Blogger Posts
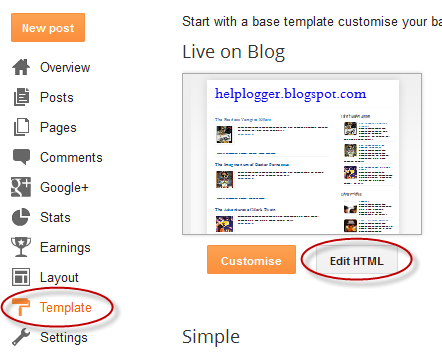
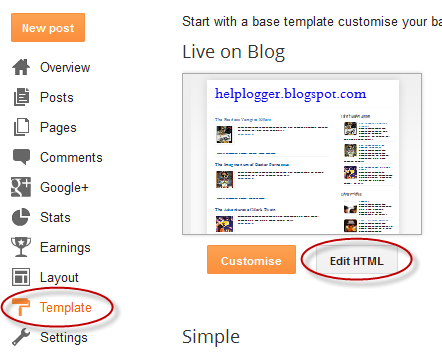
Step 1. From your Blogger dashboard, go to Template and click on the Edit HTML button:
Step 2. Click anywhere inside the code area, then press the CTRL + F keys and search for this code:
<data:post.body/>Note: after hitting Enter, you'll find this code more than once but you need to stop at the third one.
Step 3. Replace the code above with this one:
<b:if cond='data:blog.pageType != "static_page"'>Note: if you don't see any changes after going through all the steps, please try to replace the second <data:post.body/> as well.
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script>
<span class='readmore' expr:href='data:post.url'>Read More »</a></span></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Step 4. Now search for the following tag:
</head>Step 5. Just above the </head> tag, add the following code:
<script type='text/javascript'>Note:
posts_no_thumb_sum = 490;
posts_thumb_sum = 400;
img_thumb_height = 160;
img_thumb_width = 180;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" ><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {display: none;}
.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;}
.readmore a {text-decoration: none; }
</style>
</b:if>
</b:if>
- To change the number of characters shown when there is no thumbnail, modify the 490 value in blue. For the number of characters shown when a post has a thumbnail, modify the 400 value.
- If you want larger thumbnails, modify the 160 (height) and 180 (width) values in red.
Step 6. Click on the Save template button to save the changes.
That's it, enjoy!
- Building A List/grid View Switcher In Blogger With Auto Read More
A list of posts in grid or list view provides a more defined canvas with which a blogger or website owner can use as a guide in creating content. This concept has extended to visitors, where they can have control on whether or not they wish to view posts...
- Add Masonry, Grid Layouts To Blogger Posts With Css And Javascript
How a website's content is displayed can spell the difference between being popular and obscure. Anything that looks chaotic or hardly readable is never going to be anyone's favorite. This is why content must be displayed in an organized, easy...
- Related Posts Widget With Thumbnails And Summary For Blogger
There are several tutorials quite old in which you have seen different methods for displaying related posts in Blogger like the related posts widget with thumbnails and simple related posts with post titles only. This tutorial, however, will show you...
- A Simple Related Posts Widget For Blogger
In the last tutorial, we have seen how to add the Related Posts widget that would show related posts with thumbnails from the same category, based on the given labels, which would appear just at the end of your blog posts. However, maybe some of you may...
- How To Add Related Posts Widget To Blogger With Thumbnails
Now here is a wonderful hack for displaying related posts beneath each of your blog posts, along with thumbnails. The related articles are chosen from other posts in that same category/label/tag. With this hack many of your readers will remain on your...
