Blogger Tips
When you have multiple authors on a Blogger blog and want to make a specific post stand-out, you can change anytime the background color of your posts or apply a background image behind them. And this can be easily done by wrapping the post's HTML in a 'div' element. You can apply this trick to your already published posts or you can change/remove it later if that's your wish.
Related: How to Add Different Backgrounds in Blogger Pages
So, this tutorial will show you how to style each post differently by adding some code snippets in your Blogger posts. Please note that this trick won't work if you have implemented the auto-read more function.

How to Add Different Background Color or Image in Each Blogger Post
When you have multiple authors on a Blogger blog and want to make a specific post stand-out, you can change anytime the background color of your posts or apply a background image behind them. And this can be easily done by wrapping the post's HTML in a 'div' element. You can apply this trick to your already published posts or you can change/remove it later if that's your wish.
Related: How to Add Different Backgrounds in Blogger Pages
So, this tutorial will show you how to style each post differently by adding some code snippets in your Blogger posts. Please note that this trick won't work if you have implemented the auto-read more function.

Demo Blog
How to Change the Background Color of a Blogger Post
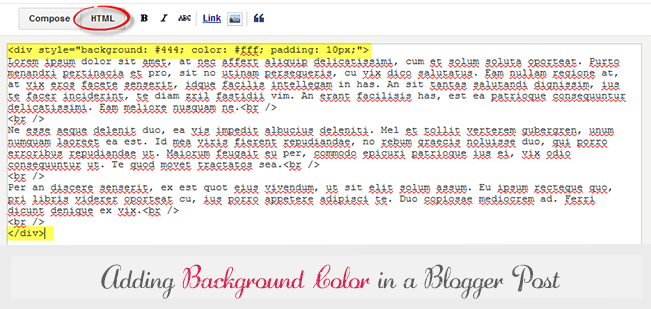
Step 1. Log in to your Blogger account, click on your blog and press the 'New Post' button.<div color: #3d85c6;">#444; color: #fff; padding: 10px;">
Your text goes here...
</div>
Note:
- replace the hex value in blue to change the background color and the color value in green with the color of the post's text. You can use this Color Code Generator tool to pick your favorite color.
- "Your text here...." is where the Post content should go, i.e. between the <div ></div> tags.

Note:
- paste the URL address of your hosted picture (use Photobucket, Tinypic etc.) where it says IMAGE-URL-HERE
- the line in red and the </div> tag has to be added at the beginning and at the end of the post's HTML.
- if the background image is dark, then you will need to change the text color - replace the #000 color value with #fff
- "Your text here...." is where your Post content should go.
Step 3. Now click the 'Publish' button and you are done.
- Add A Cool Style To Blogger Threaded/nested Comments
If you need a fresh style to the threaded comments of a standard Blogger template, here's a simple CSS that will help you to apply a different background, make your avatars rounded, add a border with rounded corners and a triangle which is actually...
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- How To Customize Blogger's Lightbox
For those of you who have chosen to use the Blogger's Lightbox View for displaying pictures when clicking on them, you have the option to change its style in a whole different way. You will be able to change the black color of the screen, the border...
- How To Add Different Backgrounds In Blogger Pages
In the last tutorial, we have seen how to add different backgrounds in Blogger posts. This tutorial, however, will show you how to apply a different background to the body of the template that will change when navigating to specific pages, thus making...
- Add Or Change Background Image Of A Blogger Template
In today's Blogger tutorial (Blogspot tutorial) I will show you how to both add a background image to a Blogger template if you don't have one already or change the existing background of your Blogger template. I have chosen to write this article...
Blogger Tips
Your text goes here...
</div>
Note:
- replace the hex value in blue to change the background color and the color value in green with the color of the post's text. You can use this Color Code Generator tool to pick your favorite color.
- "Your text here...." is where the Post content should go, i.e. between the <div ></div> tags.
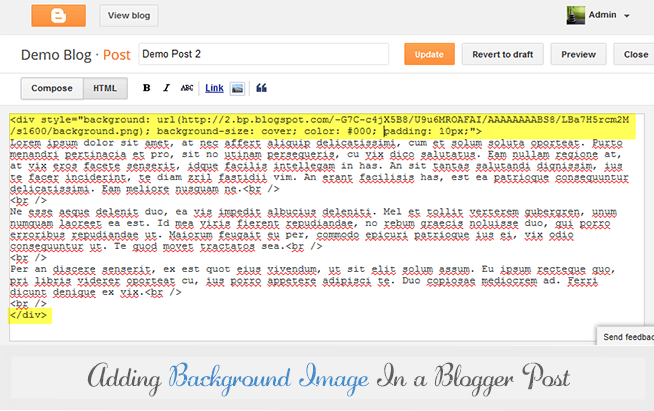
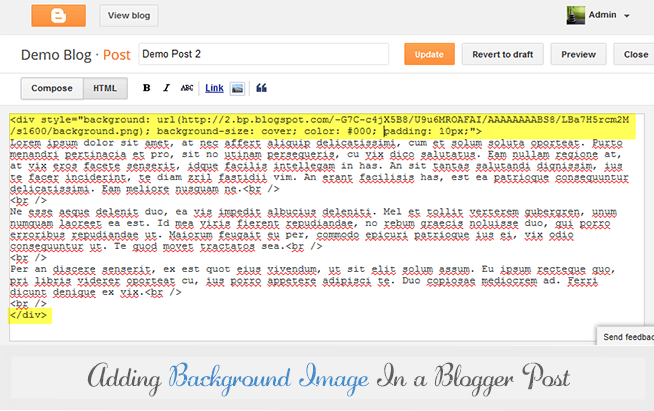
How to Add a Background Image in a Blogger Post
If you want to add a background image in a post, add the following code just at the beginning and end of the post content:<div color: blue;">IMAGE-URL-HERE); background-size: cover; color: #000; padding: 10px;">Your text goes here...
</div>

Note:
- paste the URL address of your hosted picture (use Photobucket, Tinypic etc.) where it says IMAGE-URL-HERE
- the line in red and the </div> tag has to be added at the beginning and at the end of the post's HTML.
- if the background image is dark, then you will need to change the text color - replace the #000 color value with #fff
- "Your text here...." is where your Post content should go.
Step 3. Now click the 'Publish' button and you are done.
- Add A Cool Style To Blogger Threaded/nested Comments
If you need a fresh style to the threaded comments of a standard Blogger template, here's a simple CSS that will help you to apply a different background, make your avatars rounded, add a border with rounded corners and a triangle which is actually...
- Add A Different Background For Author Comments In Blogger's Threaded Comments
In this tutorial we will learn how to highlight the author comments so that they will have a different background color, border, or anything that makes them stand out from the others. To achieve this, we need to add a code in the Blogger's template...
- How To Customize Blogger's Lightbox
For those of you who have chosen to use the Blogger's Lightbox View for displaying pictures when clicking on them, you have the option to change its style in a whole different way. You will be able to change the black color of the screen, the border...
- How To Add Different Backgrounds In Blogger Pages
In the last tutorial, we have seen how to add different backgrounds in Blogger posts. This tutorial, however, will show you how to apply a different background to the body of the template that will change when navigating to specific pages, thus making...
- Add Or Change Background Image Of A Blogger Template
In today's Blogger tutorial (Blogspot tutorial) I will show you how to both add a background image to a Blogger template if you don't have one already or change the existing background of your Blogger template. I have chosen to write this article...
.