Blogger Tips
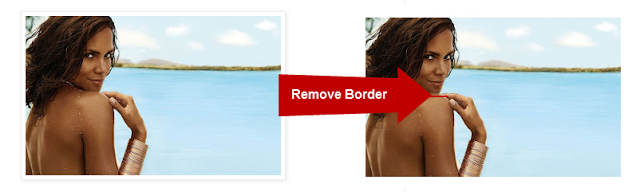
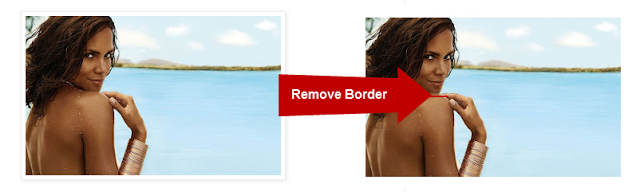
If you want to get rid of those annoying shadows and borders around blogger images, then follow the next steps (see the difference in the screenshot below):


If you are using the old Blogger interface:
If you are using the new Blogger interface:

Now your blogger images should appear without any border or shadow. Cheers!
Update:
If the above method doesn't work for you, do the following:
- Go to Blogger's Dashboard > Template > Edit HTML
- Click anywhere on the code area and search by pressing the CTRL + F keys for the following code:
- How To Add Neat Css3 Dropdown Menu In Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template. In the upper right corner of this menu we...
- Create A Css3 Image Hover Effect With Animated Vinyl Record
Here is an amazing CSS image effect to reveal more information on your images with a really cool CSS3 hover animation. This is just perfect for blogs dedicated to music or if you just want to show off the music that you love. So, what we will do in this...
- Create A Css Image Slider With Thumbnails For Blogger
Image galleries/sliders are particularly useful for photoblogs, but they could also serve those who occasionally need a gadget like this. As we have seen in a previous tutorial, on the top of the main thumbnail, we have had some smaller thumbnails which...
- How To Add A Vintage Style To Images In Blogger Using Css
To get that vintage Instagram effect on your pictures, you don't have to use a program, now you can use CSS and get a similar result! The following trick will apply a shadow inside the image, add a back border, and on top of the image, add another...
- How To Customize Blogger's Lightbox
For those of you who have chosen to use the Blogger's Lightbox View for displaying pictures when clicking on them, you have the option to change its style in a whole different way. You will be able to change the black color of the screen, the border...
Blogger Tips
How to remove Blogger Picture/Image Shadow and Border
If you want to get rid of those annoying shadows and borders around blogger images, then follow the next steps (see the difference in the screenshot below):


If you are using the old Blogger interface:
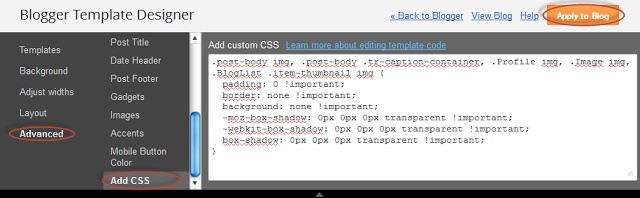
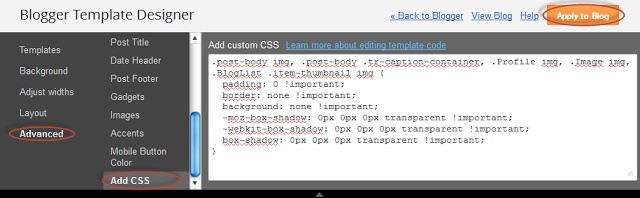
- Go to Dashboard - Design - Template Designer - Advanced - Add CSS - paste the following code - Press enter after the last character of the last line } - Apply to Blog.
If you are using the new Blogger interface:
- Go to Dashboard - Template - Customize - Advanced - Add CSS - paste the following code - Press enter after the last character of the last line } - Apply to Blog.
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: 0 !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
Screenshot

Now your blogger images should appear without any border or shadow. Cheers!
Update:
If the above method doesn't work for you, do the following:
- Go to Blogger's Dashboard > Template > Edit HTML
- Click anywhere on the code area and search by pressing the CTRL + F keys for the following code:
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
Note: if you can't find the entire code, then try to find this line and the rest of it should appear:
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);- Delete it and Save your template.
- How To Add Neat Css3 Dropdown Menu In Blogger
Here's another simple yet amazing dropdown menu with pure CSS3 made by Andrew from script-tutorials.com to which I have made some slight modifications so that it could easily adapt in our Blogger template. In the upper right corner of this menu we...
- Create A Css3 Image Hover Effect With Animated Vinyl Record
Here is an amazing CSS image effect to reveal more information on your images with a really cool CSS3 hover animation. This is just perfect for blogs dedicated to music or if you just want to show off the music that you love. So, what we will do in this...
- Create A Css Image Slider With Thumbnails For Blogger
Image galleries/sliders are particularly useful for photoblogs, but they could also serve those who occasionally need a gadget like this. As we have seen in a previous tutorial, on the top of the main thumbnail, we have had some smaller thumbnails which...
- How To Add A Vintage Style To Images In Blogger Using Css
To get that vintage Instagram effect on your pictures, you don't have to use a program, now you can use CSS and get a similar result! The following trick will apply a shadow inside the image, add a back border, and on top of the image, add another...
- How To Customize Blogger's Lightbox
For those of you who have chosen to use the Blogger's Lightbox View for displaying pictures when clicking on them, you have the option to change its style in a whole different way. You will be able to change the black color of the screen, the border...
